+
-
+
+
diff --git a/luci-app-openmptcprouter/root/usr/libexec/rpcd/openmptcprouter b/luci-app-openmptcprouter/root/usr/libexec/rpcd/openmptcprouter
index 858ae5798..0708e3f03 100755
--- a/luci-app-openmptcprouter/root/usr/libexec/rpcd/openmptcprouter
+++ b/luci-app-openmptcprouter/root/usr/libexec/rpcd/openmptcprouter
@@ -1105,6 +1105,7 @@ function interfaces_status()
mArray.wans = {}
mArray.tunnels = {}
allintf = {}
+ allmac = {}
uci:foreach("network", "interface", function (section)
local interface = section[".name"]
@@ -1117,6 +1118,7 @@ function interfaces_status()
local enabled = section["auto"]
local proto = section["proto"] or ""
local ipv6 = section["ipv6"] or "0"
+ local mac = section ["macaddr"] or ""
--if not ipaddr or not gateway then return end
-- Don't show if0 in the overview
@@ -1140,6 +1142,16 @@ function interfaces_status()
end
end
+ duplicatemac = false
+ if mac ~= "" and mac ~= nil and not (section["ifname"] ~= nil and section["ifname"]:match("^@.*")) then
+ if allmac[mac] then
+ connectivity = "ERROR"
+ duplicatemac = true
+ else
+ allmac[mac] = true
+ end
+ end
+
--if multipath == "off" and not ifname:match("^tun.*") then return end
if multipath == "off" then return end
@@ -1237,7 +1249,7 @@ function interfaces_status()
if gateway ~= "" then
local gw_ping_test = ""
if ifname ~= "" and ifname ~= nil then
- gw_ping_test = ut.trim(sys.exec("ping -w 1 -c 1 -I " .. ifname .. " " .. gateway .. " | grep '100% packet loss'"))
+ gw_ping_test = ut.trim(sys.exec("ping -w 1 -c 1 -B -I " .. ifname .. " " .. gateway .. " | grep '100% packet loss'"))
else
gw_ping_test = ut.trim(sys.exec("ping -w 1 -c 1 " .. gateway .. " | grep '100% packet loss'"))
end
@@ -1247,11 +1259,13 @@ function interfaces_status()
connectivity = "WARNING"
end
end
+ else
+ gw_ping = "DOWN"
end
if gateway6 ~= "" then
local gw_ping6_test = ""
if ifname ~= "" and ifname ~= nil then
- gw_ping6_test = ut.trim(sys.exec("ping -w 1 -c 1 -I " .. ifname .. " " .. gateway6 .. " | grep '100% packet loss'"))
+ gw_ping6_test = ut.trim(sys.exec("ping -w 1 -c 1 -B -I " .. ifname .. " " .. gateway6 .. " | grep '100% packet loss'"))
else
gw_ping6_test = ut.trim(sys.exec("ping -w 1 -c 1 " .. gateway6 .. " | grep '100% packet loss'"))
end
@@ -1261,6 +1275,8 @@ function interfaces_status()
connectivity = "WARNING"
end
end
+ else
+ gw_ping6 = "DOWN"
end
end
if uci:get("openmptcprouter", interface, "manufacturer") == "huawei" then
@@ -1346,6 +1362,10 @@ function interfaces_status()
multipath_available = "NO CHECK"
end
+ local zonewan = "NO"
+ if ut.trim(sys.exec("uci -q get firewall.zone_wan.networks | grep '" .. interface .. "'")) ~= "" then
+ zonewan = "OK"
+ end
-- Detect if WAN get an IPv6
local ipv6_discover = "NONE"
@@ -1449,6 +1469,7 @@ function interfaces_status()
multipath_available = multipath_available,
multipath_state = current_multipath_state,
duplicateif = duplicateif,
+ duplicatemac = duplicatemac,
signal = signal,
operator = operator,
phonenumber = phonenumber,
@@ -1457,6 +1478,7 @@ function interfaces_status()
proto = proto,
rx = rx,
tx = tx,
+ zonewan = zonewan,
}
if ifname ~= nil and ifname:match("^tun.*") then
table.insert(mArray.tunnels, data);
diff --git a/luci-app-sysupgrade/luasrc/view/sysupgrade.htm b/luci-app-sysupgrade/luasrc/view/sysupgrade.htm
index 7cb1efa9d..87b3cb85a 100644
--- a/luci-app-sysupgrade/luasrc/view/sysupgrade.htm
+++ b/luci-app-sysupgrade/luasrc/view/sysupgrade.htm
@@ -99,12 +99,15 @@
diff --git a/luci-app-sysupgrade/root/www/luci-static/resources/sysupgrade.js b/luci-app-sysupgrade/root/www/luci-static/resources/sysupgrade.js
index bfb2a83ba..9002d3ee0 100644
--- a/luci-app-sysupgrade/root/www/luci-static/resources/sysupgrade.js
+++ b/luci-app-sysupgrade/root/www/luci-static/resources/sysupgrade.js
@@ -98,7 +98,7 @@ function setup_ready() {
upgrade_check();
} else {
show("#upgrade_button");
- show("#server_div");
+ //show("#server_div");
$("#server").value = data.url;
}
}
diff --git a/luci-theme-argon/Makefile b/luci-theme-argon/Makefile
index c8833c4cf..1f786223e 100644
--- a/luci-theme-argon/Makefile
+++ b/luci-theme-argon/Makefile
@@ -8,18 +8,9 @@ include $(TOPDIR)/rules.mk
LUCI_TITLE:=Argon Theme
LUCI_DEPENDS:=
-PKG_VERSION:=2.2.4
-PKG_RELEASE:=20200821
+PKG_VERSION:=2.2.6
+PKG_RELEASE:=20210215
include $(TOPDIR)/feeds/luci/luci.mk
-define Package/luci-theme-argon/postinst
-#!/bin/sh
-sed -i ":a;$!N;s/tmpl.render.*sysauth_template.*return/local scope = { duser = default_user, fuser = user }\nlocal ok, res = luci.util.copcall\(luci.template.render_string, [[<% include\(\"themes\/\" .. theme .. \"\/sysauth\"\) %>]], scope\)\nif ok then\nreturn res\nend\nreturn luci.template.render\(\"sysauth\", scope\)/;ba" /usr/lib/lua/luci/dispatcher.lua
-[ -f /usr/lib/lua/luci/view/themes/argon/out_header_login.htm ] && mv -f /usr/lib/lua/luci/view/themes/argon/out_header_login.htm /usr/lib/lua/luci/view/header_login.htm
-rm -Rf /var/luci-modulecache
-rm -Rf /var/luci-indexcache
-exit 0
-endef
-
-# call BuildPackage - OpenWrt buildroot signature
\ No newline at end of file
+# call BuildPackage - OpenWrt buildroot signature
diff --git a/luci-theme-argon/README.md b/luci-theme-argon/README.md
index f55585443..11b84a6f8 100644
--- a/luci-theme-argon/README.md
+++ b/luci-theme-argon/README.md
@@ -1,36 +1,58 @@
-# luci-theme-argon ([中文](/README_ZH.md))
+
+

+
+ A new LuCI theme for OpenWrt
+
+
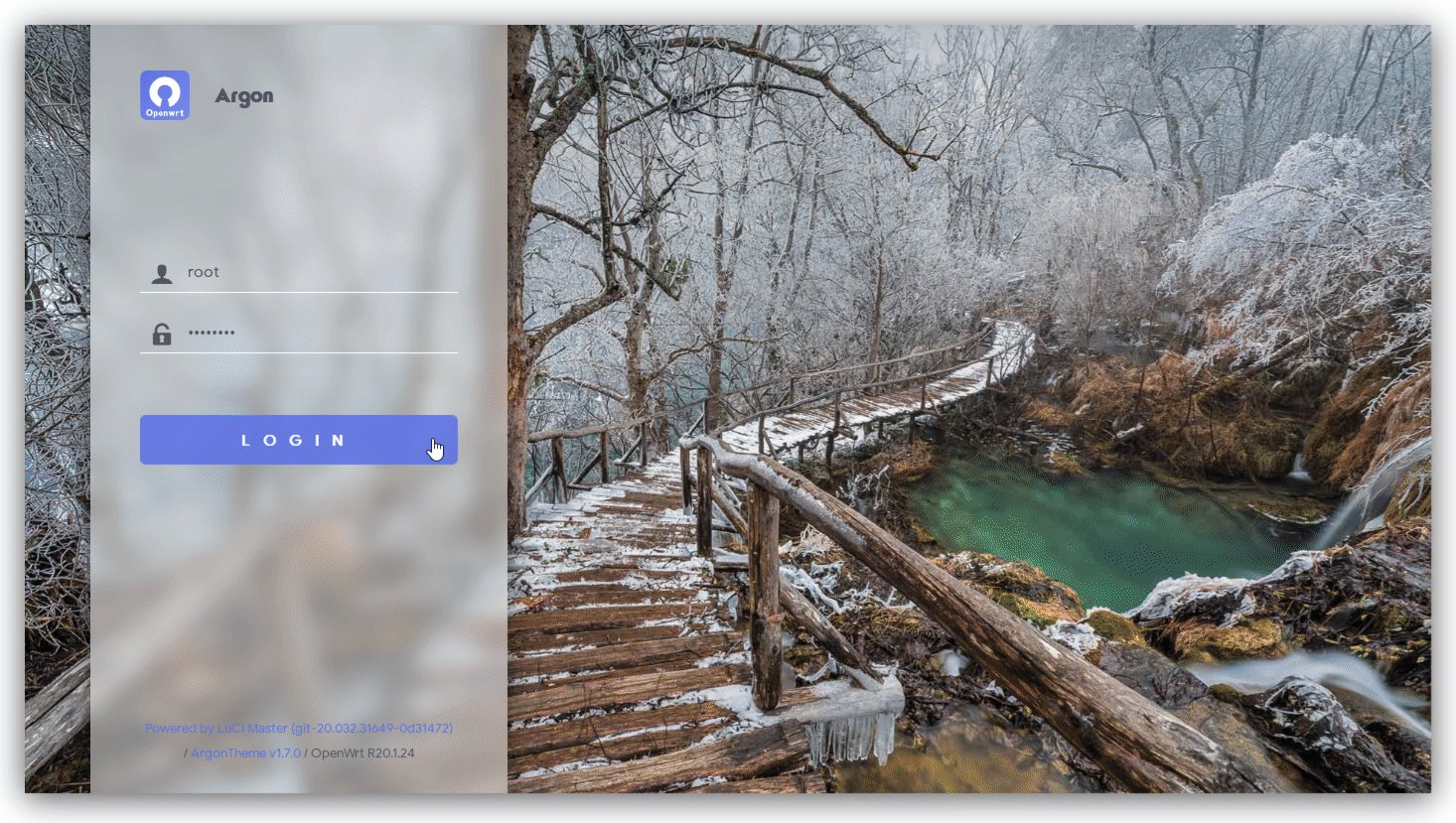
+ Argon is a clean HTML5 theme for LuCI. Users may
setup their own favorite logins, including beautiful
pics and customized mp4 videos.
+
-[1]: https://img.shields.io/badge/license-MIT-brightgreen.svg
-[2]: /LICENSE
-[3]: https://img.shields.io/badge/PRs-welcome-brightgreen.svg
-[4]: https://github.com/jerrykuku/luci-theme-argon/pulls
-[5]: https://img.shields.io/badge/Issues-welcome-brightgreen.svg
-[6]: https://github.com/jerrykuku/luci-theme-argon/issues/new
-[7]: https://img.shields.io/badge/release-v2.2.4-blue.svg?
-[8]: https://github.com/jerrykuku/luci-theme-argon/releases
-[9]: https://img.shields.io/github/downloads/jerrykuku/luci-theme-argon/total
-[10]: https://img.shields.io/badge/Contact-telegram-blue
-[11]: https://t.me/jerryk6
-[![license][1]][2]
-[![PRs Welcome][3]][4]
-[![Issue Welcome][5]][6]
-[![Release Version][7]][8]
-[![Release Count][9]][8]
-[![Contact Me][10]][11]
+
+  +
+
-
-
+
+  +
+
+
+
+  +
+
+
+
+  +
+
+
+
+  +
+
+
+
+  +
+
+
+
+
+

+
-A new Luci theme for LEDE/OpenWRT
-Argon is a clean HTML5 theme for LuCI. It is based on luci-theme-material and Argon Template
+
English | [简体中文](README_ZH.md)
## Notice
+It is strongly recommended to use the Chrome browser. Some new css3 features are used in the theme, and currently only Chrome has the best compatibility.
+The mainline version of IE series currently has bugs to be resolved.
+FireFox does not enable the backdrop-filter by default, see here for the opening method: https://developer.mozilla.org/zh-CN/docs/Web/CSS/backdrop-filter
v2.x.x Adapt to official mainline snapshot.
You can checkout branch 18.06 for OpenWRT 18.06 or lean 19.07.
-## Update log 2020.08.21 v2.2.4
+## Update Log 2020.09.13 v2.2.5
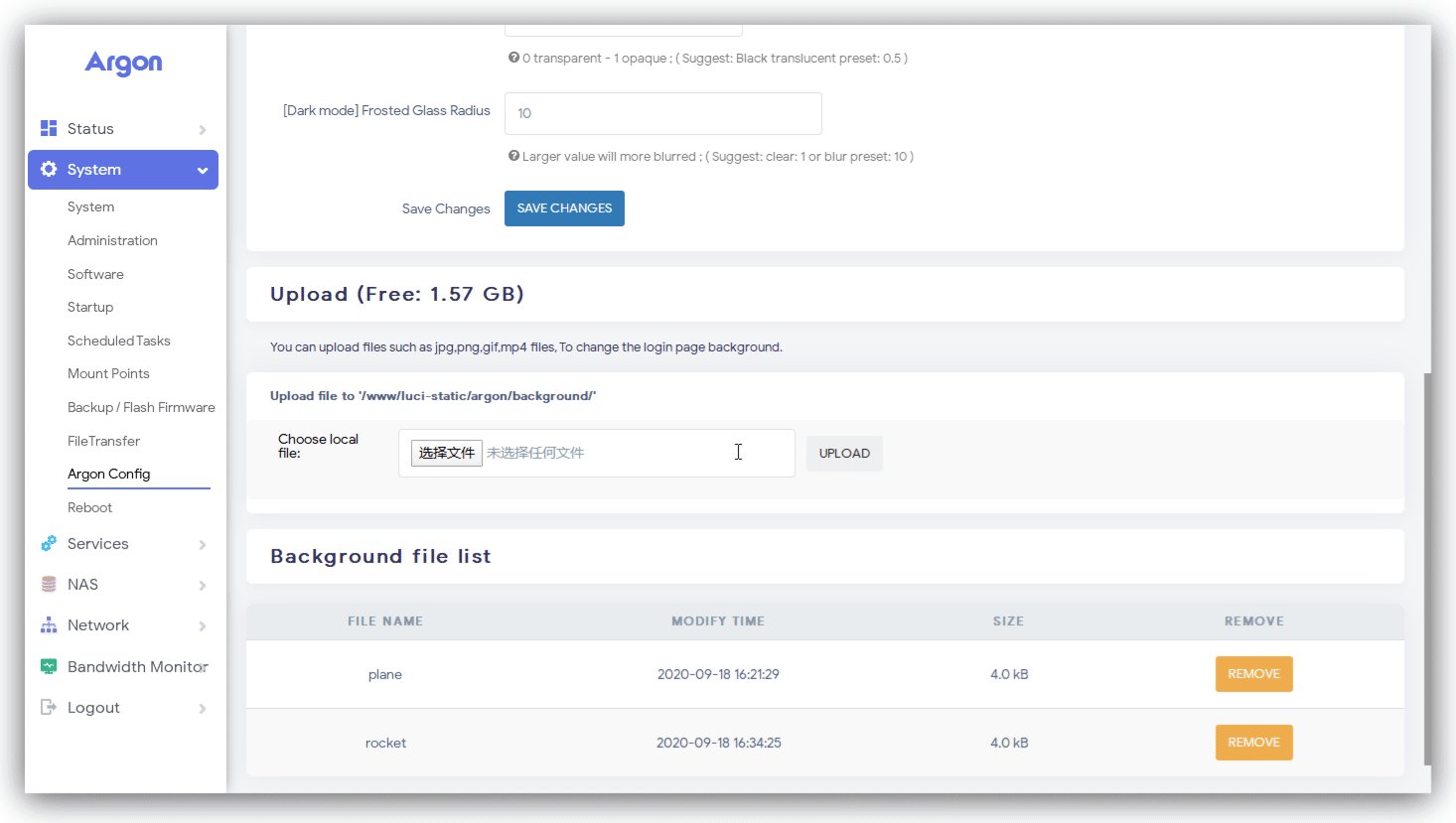
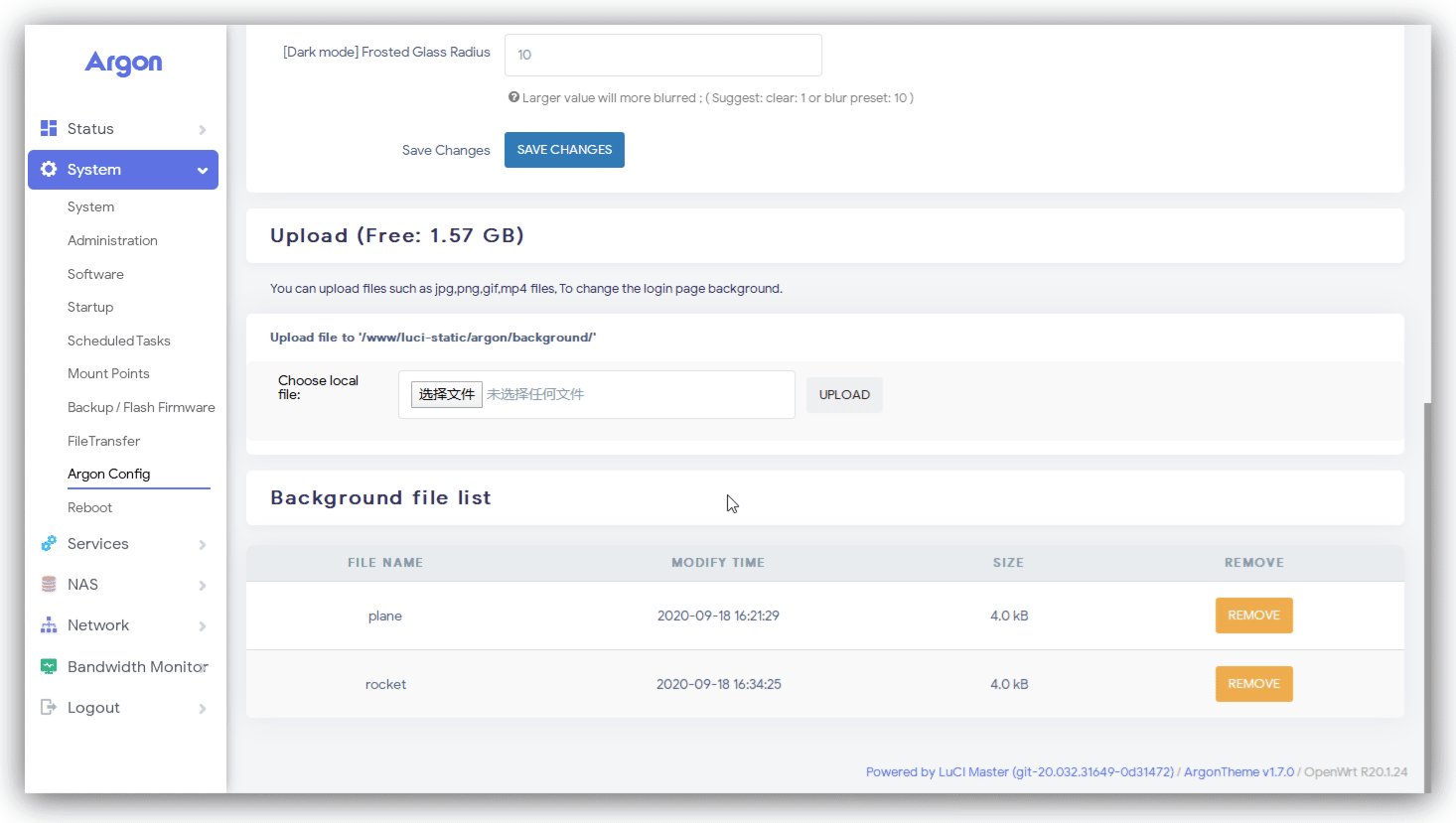
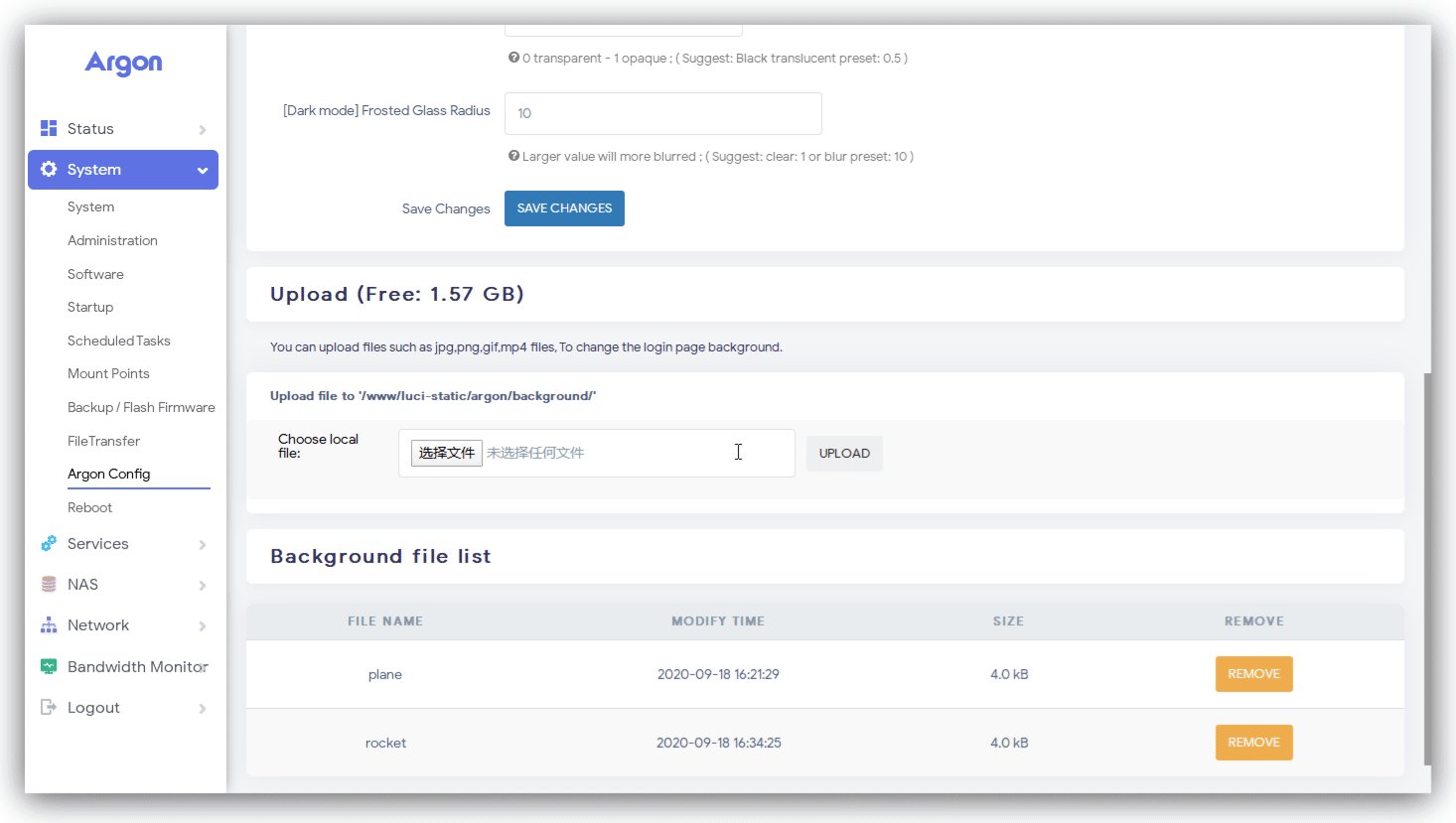
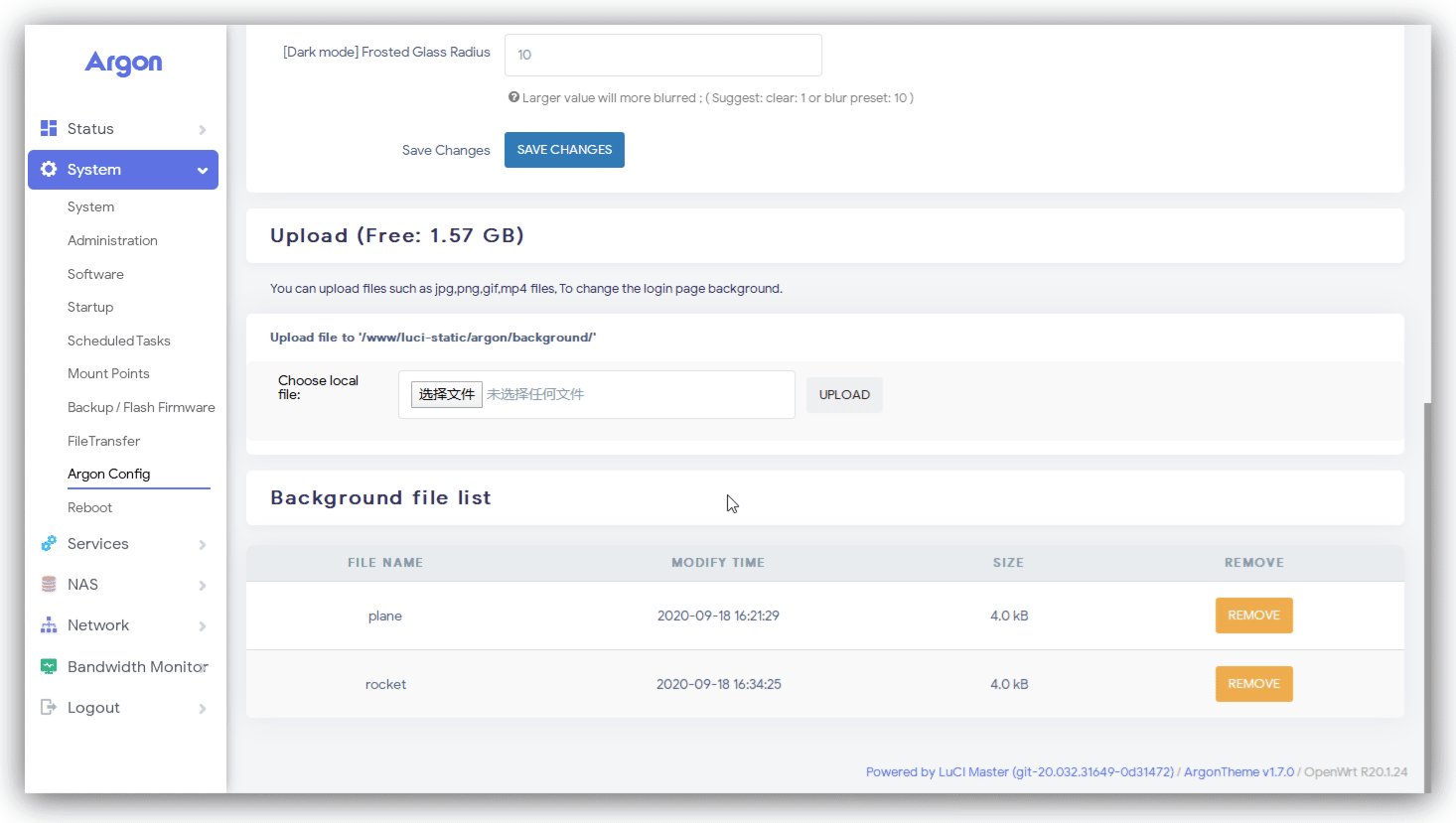
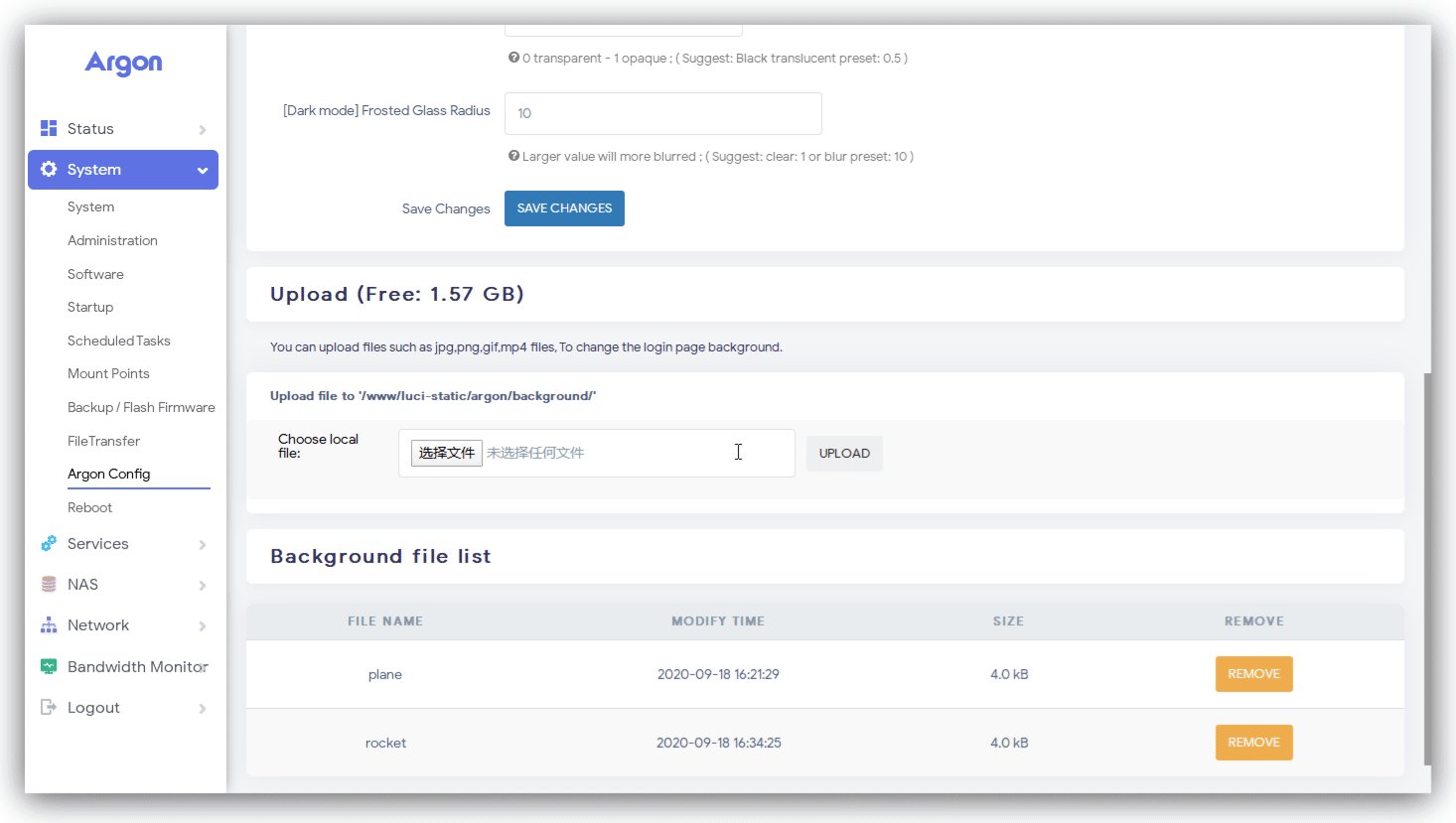
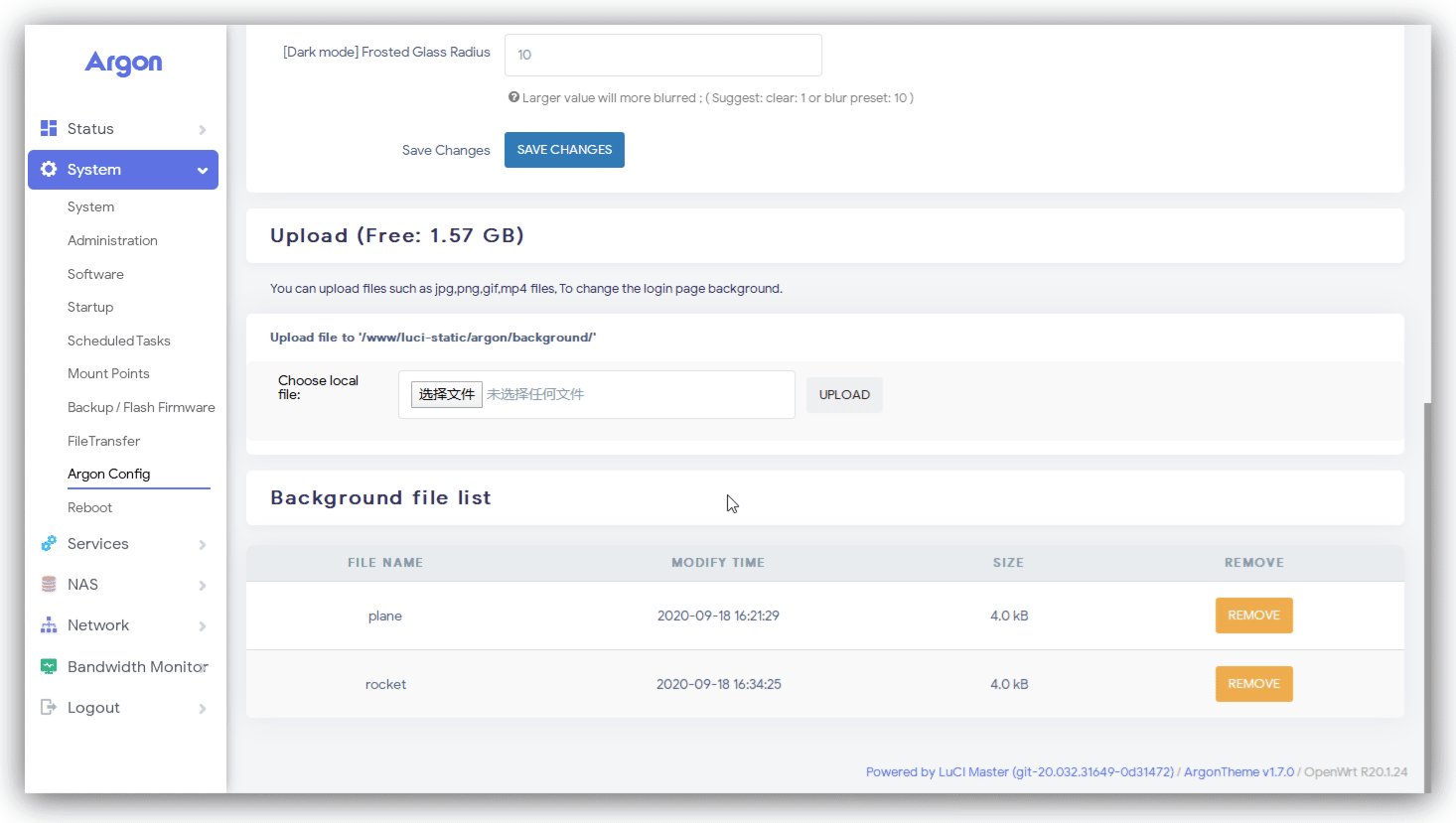
+- 【v2.2.5】New config app for argon theme. You can set the blur and transparency of the login page of argon theme, and manage the background pictures and videos.[Chrome is recommended] [Download](https://github.com/jerrykuku/luci-app-argon-config/releases/download/v0.8-beta/luci-app-argon-config_0.8-beta_all.ipk)
+- 【v2.2.5】Automatically set as the default theme when compiling.
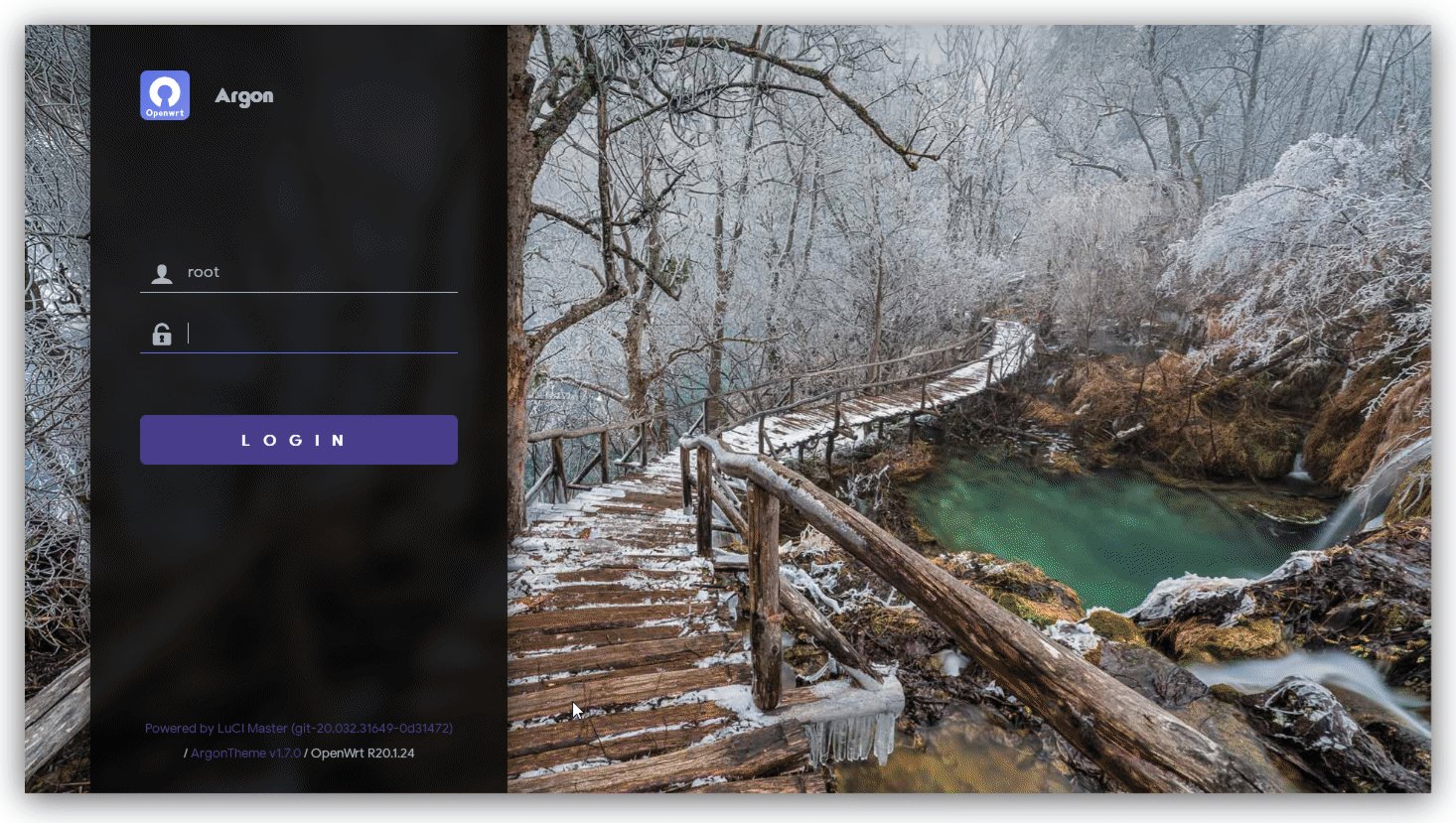
+- 【v2.2.5】Modify the file structure to adapt to luci-app-argon-config. The old method of turning on dark mode is no longer applicable, please use it with luci-app-argon-config.
+- 【v2.2.5】Adapt to Koolshare lede 2.3.6。
+- 【v2.2.5】Fix some Bug。
- 【v2.2.4】Fix the problem that the login background cannot be displayed on some phones.
- 【v2.2.4】Remove the dependency of luasocket.
- 【v2.2.3】Fix Firmware flash page display error in dark mode.
@@ -78,16 +100,19 @@ make -j1 V=s
### For Lean openwrt 18.06 LuCI
```
-wget --no-check-certificate https://github.com/jerrykuku/luci-theme-argon/releases/download/v1.6.9/luci-theme-argon_1.6.9-20200821_all.ipk
+wget --no-check-certificate https://github.com/jerrykuku/luci-theme-argon/releases/download/v1.7.0/luci-theme-argon_1.7.0-20200909_all.ipk
opkg install luci-theme-argon*.ipk
```
### For openwrt official 19.07 Snapshots LuCI master
```
-wget --no-check-certificate https://github.com/jerrykuku/luci-theme-argon/releases/download/v2.2.4/luci-theme-argon_2.2.4-20200821_all.ipk
+opkg install luci-compat
+wget --no-check-certificate https://github.com/jerrykuku/luci-theme-argon/releases/download/v2.2.5/luci-theme-argon_2.2.5-20200914_all.ipk
opkg install luci-theme-argon*.ipk
```
+
+
## Thanks to
diff --git a/luci-theme-argon/README_ZH.md b/luci-theme-argon/README_ZH.md
index 2998ea726..b229fa4fe 100644
--- a/luci-theme-argon/README_ZH.md
+++ b/luci-theme-argon/README_ZH.md
@@ -5,7 +5,7 @@
[4]: https://github.com/jerrykuku/luci-theme-argon/pulls
[5]: https://img.shields.io/badge/Issues-welcome-brightgreen.svg
[6]: https://github.com/jerrykuku/luci-theme-argon/issues/new
-[7]: https://img.shields.io/badge/release-v2.2.4-blue.svg?
+[7]: https://img.shields.io/badge/release-v2.2.5-blue.svg?
[8]: https://github.com/jerrykuku/luci-theme-argon/releases
[9]: https://img.shields.io/github/downloads/jerrykuku/luci-theme-argon/total
[10]: https://img.shields.io/badge/Contact-telegram-blue
@@ -23,14 +23,21 @@
全新的 Openwrt 主题,基于luci-theme-material 和 开源免费的 Argon 模板进行移植。
## 注意
-
+强烈建议使用Chrome 浏览器。主题中使用了一些新的css3特性,目前只有Chrome有最佳的兼容性。
+主线版本 IE 系列目前还有Bug有待解决。
+FireFox 默认不开启backdrop-filter,开启方法见这里:https://developer.mozilla.org/zh-CN/docs/Web/CSS/backdrop-filter
当前master版本基于官方 OpenWrt 19.07.1 稳定版固件进行移植适配。
v2.x.x 适配主线快照版本。
v1.x.x 适配18.06 和 Lean Openwrt [如果你是lean代码 请选择这个版本]
-## 更新日志 2020.08.21 v2.2.4
+## 更新日志 2020.09.13 v2.2.5
+- 【v2.2.5】全新的设置app.你可以设置argon 主题的登录页面的模糊和透明度,并管理背景图片与视频。[建议使用 Chrome][点击下载](https://github.com/jerrykuku/luci-app-argon-config/releases/download/v0.8-beta/luci-app-argon-config_0.8-beta_all.ipk)
+- 【v2.2.5】当编译固件时,将自动设置为默认主题。
+- 【v2.2.5】修改文件结构,以适应luci-app-argon-config,旧的开启暗色模式方法将不再适用,请搭配luci-app-argon-config使用。
+- 【v2.2.5】适配Koolshare lede 2.3.6。
+- 【v2.2.5】修复了一些Bug。
- 【v2.2.4】修复了在某些手机下图片背景第一次加载不能显示的问题。
- 【v2.2.4】取消 luasocket 的依赖,无需再担心依赖问题。
- 【v2.2.3】修正了在暗色模式下,固件刷写弹窗内的显示错误。
@@ -78,14 +85,14 @@ make -j1 V=s
### Lean源码
```
-wget --no-check-certificate https://github.com/jerrykuku/luci-theme-argon/releases/download/v1.6.9/luci-theme-argon_1.6.9-20200821_all.ipk
+wget --no-check-certificate https://github.com/jerrykuku/luci-theme-argon/releases/download/v1.7.0/luci-theme-argon_1.7.0-20200909_all.ipk
opkg install luci-theme-argon*.ipk
```
### For openwrt official 19.07 Snapshots LuCI master
```
-wget --no-check-certificate https://github.com/jerrykuku/luci-theme-argon/releases/download/v2.2.4/luci-theme-argon_2.2.4-20200821_all.ipk
+wget --no-check-certificate https://github.com/jerrykuku/luci-theme-argon/releases/download/v2.2.5/luci-theme-argon_2.2.5-20200914_all.ipk
opkg install luci-theme-argon*.ipk
```
diff --git a/luci-theme-argon/Screenshots/screenshot_pc.jpg b/luci-theme-argon/Screenshots/screenshot_pc.jpg
new file mode 100644
index 000000000..4c355449a
Binary files /dev/null and b/luci-theme-argon/Screenshots/screenshot_pc.jpg differ
diff --git a/luci-theme-argon/Screenshots/screenshot_phone.jpg b/luci-theme-argon/Screenshots/screenshot_phone.jpg
new file mode 100644
index 000000000..8237a0368
Binary files /dev/null and b/luci-theme-argon/Screenshots/screenshot_phone.jpg differ
diff --git a/luci-theme-argon/htdocs/luci-static/argon/background/README.md b/luci-theme-argon/htdocs/luci-static/argon/background/README.md
index 1dda9b76a..918c45243 100644
--- a/luci-theme-argon/htdocs/luci-static/argon/background/README.md
+++ b/luci-theme-argon/htdocs/luci-static/argon/background/README.md
@@ -1,2 +1,2 @@
Drop background here!
-accept jpg png gif and mp4
\ No newline at end of file
+accept jpg png gif and mp4
diff --git a/luci-theme-argon/htdocs/luci-static/argon/css/cascade.css b/luci-theme-argon/htdocs/luci-static/argon/css/cascade.css
index cfedba569..d5441cb8a 100644
--- a/luci-theme-argon/htdocs/luci-static/argon/css/cascade.css
+++ b/luci-theme-argon/htdocs/luci-static/argon/css/cascade.css
@@ -7,7 +7,7 @@
* Have a bug? Please create an issue here on GitHub!
* https://github.com/jerrykuku/luci-theme-argon/issues
*
- * luci-theme-material:
+ * luci-theme-material:
* Copyright 2015 Lutty Yang
* https://github.com/LuttyYang/luci-theme-material/
*
@@ -26,6 +26,8 @@
@import url("fonts.css?v=3");
@import url("pure-min.css?v=1");
:root {
+ --primary: #5e72e4;
+ --dark-primary: #483d8b;
--main-color: #09c;
--header-bg: #09c;
--header-color: #fff;
@@ -50,7 +52,6 @@
--gray-dark: #32325d;
--light: #ced4da;
--lighter: #e9ecef;
- --primary: #5e72e4;
--secondary: #f7fafc;
--success: #2dce89;
--info: #11cdef;
@@ -281,6 +282,7 @@ abbr {
cursor: help;
text-decoration: underline;
color: #5e72e4;
+ color: var(--primary);
}
hr {
margin: 1rem 0;
@@ -294,11 +296,6 @@ hr {
***************************/
.login-page {
height: 100%;
- background-image: url(../img/blank.png);
- background-repeat: no-repeat;
- background-position: center;
- background-size: cover;
- transition: all 0.5s;
}
.login-page .video {
position: absolute;
@@ -310,7 +307,6 @@ hr {
background-color: #000;
background-color: var(--darker);
overflow: hidden;
- pointer-events: none;
}
.login-page .video video {
width: 100%;
@@ -369,7 +365,8 @@ hr {
width: 100%;
min-height: 100%;
max-width: 420px;
- background-color: #ffffff;
+ background-color: #fff;
+ background-color: var(--white);
}
.login-page .login-container .login-form .brand {
display: flex;
@@ -377,6 +374,7 @@ hr {
align-items: center;
margin: 50px auto 100px 50px;
color: #525461;
+ color: var(--default);
}
.login-page .login-container .login-form .brand .icon {
width: 50px;
@@ -416,6 +414,7 @@ hr {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #525461;
+ color: var(--default);
font-size: 1.5rem;
position: absolute;
z-index: 100;
@@ -428,6 +427,7 @@ hr {
height: 1px;
bottom: 0;
border-bottom: 1px #5e72e4 solid;
+ border-bottom: 1px var(--primary) solid;
transform: scaleX(0);
transition: transform 0.3s;
}
@@ -441,9 +441,11 @@ hr {
box-sizing: border-box;
transition: all 0.3s cubic-bezier(0.68, -0.55, 0.265, 1.55);
color: #525461;
+ color: var(--default);
border: 0;
border-radius: 0;
border-bottom: 1px solid #fff;
+ border-bottom: 1px solid var(--white);
background-color: transparent;
background-clip: padding-box;
box-shadow: 0 3px 2px rgba(233, 236, 239, 0.05);
@@ -467,12 +469,14 @@ hr {
box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 50px 0px;
font-weight: 600;
font-size: 15px;
- color: #ffffff;
+ color: #fff;
+ color: var(--white);
text-align: center;
width: 100%;
cursor: pointer;
min-height: 50px;
background-color: #5e72e4 !important;
+ background-color: var(--primary) !important;
border-radius: 6px;
outline: none;
border-width: initial;
@@ -481,12 +485,12 @@ hr {
border-image: initial;
padding: 10px 0px;
margin: 30px 0px 100px;
- transition: all 0.3s;
+ transition: all 0.3s !important;
letter-spacing: 0.8rem;
}
.login-page .login-container .login-form .cbi-button-apply:hover,
.login-page .login-container .login-form .cbi-button-apply :focus {
- background-color: #5065d8 !important;
+ opacity: 0.9;
}
.login-page .login-container footer {
box-sizing: border-box;
@@ -497,8 +501,11 @@ hr {
justify-content: space-evenly;
margin-top: auto;
padding: 0px 0px 30px;
- color: #525461;
z-index: 10;
+ color: #525461;
+ color: var(--default);
+ position: absolute;
+ bottom: 0;
}
.login-page .login-container footer .ftc {
position: absolute;
@@ -547,7 +554,7 @@ small {
top: 0;
float: left;
width: 15%;
- width: calc(0% + 20rem);
+ width: calc(0% + 15rem);
height: 100%;
background-color: #fff;
background-color: var(--menu-bg-color);
@@ -563,6 +570,7 @@ small {
.main-left .sidenav-header .brand {
font-size: 1.8rem;
color: #5e72e4;
+ color: var(--primary);
font-family: "TypoGraphica";
text-decoration: none;
text-align: center;
@@ -583,7 +591,7 @@ small {
.main-right {
float: right;
width: 85%;
- width: calc(100% - 20rem);
+ width: calc(100% - 15rem);
height: 100%;
transition: all 0.2s;
}
@@ -619,6 +627,7 @@ header::after {
height: 2rem;
width: 100%;
background-color: #5e72e4 !important;
+ background-color: var(--primary) !important;
}
header .fill {
padding: 0.8rem 0;
@@ -657,11 +666,12 @@ header .fill .status {
right: 1.25rem;
float: right;
}
-header .fill .status span[data-indicator="poll-status"] {
- display: block;
+header .fill .status span[data-indicator] {
+ display: inline-block;
font-size: 0.8rem;
font-weight: bold;
padding: 0.3rem 0.8rem;
+ margin: 0 0.5rem;
white-space: nowrap;
text-decoration: none;
text-transform: uppercase;
@@ -750,26 +760,7 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
.main .main-left .nav {
margin-top: 0.5rem;
}
-.main .main-left .nav li {
- padding: 0.5rem 1rem;
- cursor: pointer;
- -webkit-user-select: none;
- -moz-user-select: none;
- -ms-user-select: none;
- user-select: none;
-}
-.main .main-left .nav li a {
- display: block;
- color: #5f6368;
- color: var(--menu-color);
-}
-.main .main-left .nav li.slide {
- padding: 0;
-}
-.main .main-left .nav li.slide ul {
- display: none;
-}
-.main .main-left .nav li.slide .menu {
+.main .main-left .nav > li > a:first-child {
display: block;
margin: 0.1rem 0.5rem 0.1rem 0.5rem;
padding: 0.675rem 0 0.675rem 2.5rem;
@@ -780,28 +771,28 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
transition: all 0.2s;
position: relative;
}
-.main .main-left .nav li.slide .menu.active {
+.main .main-left .nav > li > a:first-child.active {
color: #fff;
background: #5e72e4;
background: var(--primary);
}
-.main .main-left .nav li.slide .menu.active::before {
+.main .main-left .nav > li > a:first-child.active::before {
color: #fff !important;
}
-.main .main-left .nav li.slide .menu.active::after {
+.main .main-left .nav > li > a:first-child.active::after {
transform: rotate(90deg);
color: #fff !important;
}
-.main .main-left .nav li.slide .menu:hover {
+.main .main-left .nav > li > a:first-child:hover {
cursor: pointer;
color: #fff;
background: #5e72e4;
background: var(--primary);
}
-.main .main-left .nav li.slide .menu:hover::before {
+.main .main-left .nav > li > a:first-child:hover::before {
color: #fff !important;
}
-.main .main-left .nav li.slide .menu::before {
+.main .main-left .nav > li > a:first-child::before {
font-family: 'argon' !important;
font-style: normal;
font-weight: normal;
@@ -816,72 +807,27 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
transition: all 0.3s;
content: "\e915";
color: #5e72e4;
+ color: var(--primary);
}
-.main .main-left .nav li.slide .menu::after {
- position: absolute;
- right: 0.5rem;
- top: 0.8rem;
- font-family: 'argon' !important;
- font-style: normal;
- font-weight: normal;
- font-variant: normal;
- text-transform: none;
- line-height: 1;
- -moz-osx-font-smoothing: grayscale;
- content: '\e90f';
- transition: all 0.15s ease;
- color: #ced4da;
- text-rendering: auto;
- -webkit-font-smoothing: antialiased;
- transition: all 0.3s;
+.main .main-left .nav li {
+ padding: 0.5rem 1rem;
+ cursor: pointer;
+ -webkit-user-select: none;
+ -moz-user-select: none;
+ -ms-user-select: none;
+ user-select: none;
+ padding: 0;
}
-.main .main-left .nav li.slide .menu[data-title=Status]:before {
- content: "\e906";
- color: #5e72e4;
+.main .main-left .nav li a {
+ display: block;
+ color: #5f6368;
+ color: var(--menu-color);
}
-.main .main-left .nav li.slide .menu[data-title=System]:before {
- content: "\e90a";
- color: #fb6340;
+.main .main-left .nav li.slide {
+ padding: 0;
}
-.main .main-left .nav li.slide .menu[data-title=Services]:before {
- content: "\e909";
- color: #11cdef;
-}
-.main .main-left .nav li.slide .menu[data-title=NAS]:before {
- content: "\e90c";
- color: #f3a4b5;
-}
-.main .main-left .nav li.slide .menu[data-title=VPN]:before {
- content: "\e90b";
- color: #8965e0;
-}
-.main .main-left .nav li.slide .menu[data-title=Network]:before {
- content: "\e908";
- color: #8965e0;
-}
-.main .main-left .nav li.slide .menu[data-title=Bandwidth_Monitor]:before {
- content: "\e90d";
- color: #2dce89;
-}
-.main .main-left .nav li.slide .menu[data-title=Docker]:before {
- content: "\e911";
- color: #6699ff;
-}
-.main .main-left .nav li.slide .menu[data-title=Statistics]:before {
- content: "\e913";
- color: #8965e0;
-}
-.main .main-left .nav li.slide .menu[data-title=Control]:before {
- content: "\e912";
- color: #5e72e4;
-}
-.main .main-left .nav li.slide .menu[data-title=Asterisk]:before {
- content: "\e914";
- color: #fb6340;
-}
-.main .main-left .nav li.slide .menu[data-title=Logout]:before {
- content: "\e907";
- color: #adb5bd;
+.main .main-left .nav li.slide ul {
+ display: none;
}
.main .main-left .nav li.slide:hover {
background: none;
@@ -893,9 +839,10 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
.main .main-left .nav li.slide .slide-menu li {
position: relative;
border-radius: 0.375rem;
- margin: 0.2rem 0;
+ margin: 0;
padding: 0.5rem 0rem;
background: none;
+ list-style: none;
}
.main .main-left .nav li.slide .slide-menu li a {
white-space: nowrap;
@@ -909,6 +856,7 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
width: 0;
height: 2px;
background-color: #5e72e4;
+ background-color: var(--primary);
transition: all 0.2s;
}
.main .main-left .nav li.slide .slide-menu li:hover {
@@ -932,6 +880,7 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
width: 100%;
height: 2px;
background-color: #5e72e4;
+ background-color: var(--primary);
transition: all 0.2s;
}
.main .main-left .nav li.slide .slide-menu .active:hover {
@@ -940,6 +889,123 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
.main .main-left .nav li.slide .slide-menu .active:hover::after {
width: 100%;
}
+.main .main-left .nav li .menu {
+ display: block;
+ margin: 0.1rem 0.5rem 0.1rem 0.5rem;
+ padding: 0.675rem 0 0.675rem 2.5rem;
+ border-radius: 0.375rem;
+ text-decoration: none;
+ cursor: default;
+ font-size: 1rem;
+ transition: all 0.2s;
+ position: relative;
+}
+.main .main-left .nav li .menu.active {
+ color: #fff;
+ background: #5e72e4;
+ background: var(--primary);
+}
+.main .main-left .nav li .menu.active::before {
+ color: #fff !important;
+}
+.main .main-left .nav li .menu.active::after {
+ transform: rotate(90deg);
+ color: #fff !important;
+}
+.main .main-left .nav li .menu:hover {
+ cursor: pointer;
+ color: #fff;
+ background: #5e72e4;
+ background: var(--primary);
+}
+.main .main-left .nav li .menu:hover::before {
+ color: #fff !important;
+}
+.main .main-left .nav li .menu::before {
+ font-family: 'argon' !important;
+ font-style: normal;
+ font-weight: normal;
+ font-variant: normal;
+ text-transform: none;
+ line-height: 1;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+ position: absolute;
+ left: 0.8rem;
+ padding-top: 3px;
+ transition: all 0.3s;
+ content: "\e915";
+ color: #5e72e4;
+ color: var(--primary);
+}
+.main .main-left .nav li .menu::after {
+ position: absolute;
+ right: 0.5rem;
+ top: 0.8rem;
+ font-family: 'argon' !important;
+ font-style: normal;
+ font-weight: normal;
+ font-variant: normal;
+ text-transform: none;
+ line-height: 1;
+ -moz-osx-font-smoothing: grayscale;
+ content: '\e90f';
+ transition: all 0.15s ease;
+ color: #ced4da;
+ text-rendering: auto;
+ -webkit-font-smoothing: antialiased;
+ transition: all 0.3s;
+}
+.main .main-left .nav li .menu[data-title=Status]:before {
+ content: "\e906";
+ color: #5e72e4;
+ color: var(--primary);
+}
+.main .main-left .nav li .menu[data-title=System]:before {
+ content: "\e90a";
+ color: #fb6340;
+}
+.main .main-left .nav li .menu[data-title=Services]:before {
+ content: "\e909";
+ color: #11cdef;
+}
+.main .main-left .nav li .menu[data-title=NAS]:before {
+ content: "\e90c";
+ color: #f3a4b5;
+}
+.main .main-left .nav li .menu[data-title=VPN]:before {
+ content: "\e90b";
+ color: #8965e0;
+}
+.main .main-left .nav li .menu[data-title=Network]:before {
+ content: "\e908";
+ color: #8965e0;
+}
+.main .main-left .nav li .menu[data-title=Bandwidth_Monitor]:before {
+ content: "\e90d";
+ color: #2dce89;
+}
+.main .main-left .nav li .menu[data-title=Docker]:before {
+ content: "\e911";
+ color: #6699ff;
+}
+.main .main-left .nav li .menu[data-title=Statistics]:before {
+ content: "\e913";
+ color: #8965e0;
+}
+.main .main-left .nav li .menu[data-title=Control]:before {
+ content: "\e912";
+ color: #5e72e4;
+ color: var(--primary);
+}
+.main .main-left .nav li .menu[data-title=Asterisk]:before {
+ content: "\e914";
+ color: #fb6340;
+}
+.main .main-left .nav li a[data-title=Logout]:before {
+ content: "\e907";
+ color: #adb5bd;
+}
.lg {
margin: 0;
padding: 0 !important;
@@ -1023,9 +1089,8 @@ h4 {
font-size: 0.7rem;
font-weight: 600;
color: #525f7f;
-/* background-color: #e9ecef;
+ background-color: #e9ecef;
background-color: var(--lighter);
- */
}
h4 em {
padding: 0 0.5rem;
@@ -1424,7 +1489,9 @@ td > table > tbody > tr > td,
.tabs li:hover {
cursor: pointer;
border-bottom: 0.18751rem solid #5e72e4;
+ border-bottom: 0.18751rem solid var(--primary);
color: #5e72e4;
+ color: var(--primary);
background-color: #dce1fe;
margin-bottom: 0;
border-radius: 0;
@@ -1432,6 +1499,7 @@ td > table > tbody > tr > td,
.tabs li[class~="active"] a,
.tabs li:hover a {
color: #5e72e4;
+ color: var(--primary);
}
.tabs li {
font-size: 0.875rem;
@@ -1447,6 +1515,7 @@ td > table > tbody > tr > td,
}
.tabs li:hover {
border-bottom: 0.18751rem solid #5e72e4;
+ border-bottom: 0.18751rem solid var(--primary);
}
.cbi-tabmenu {
color: white;
@@ -1482,7 +1551,9 @@ td > table > tbody > tr > td,
.cbi-tabmenu li:hover {
cursor: pointer;
border-bottom: 0.18751rem solid #5e72e4;
+ border-bottom: 0.18751rem solid var(--primary);
color: #5e72e4;
+ color: var(--primary);
background-color: #dce1fe;
margin-bottom: 0;
}
@@ -1491,12 +1562,15 @@ td > table > tbody > tr > td,
}
.cbi-tabmenu li[class~="cbi-tab"] {
border-bottom: 0.18751rem solid #5e72e4;
+ border-bottom: 0.18751rem solid var(--primary);
color: #5e72e4;
+ color: var(--primary);
background-color: #dce1fe;
margin-bottom: 0;
}
.cbi-tabmenu li[class~="cbi-tab"] a {
color: #5e72e4;
+ color: var(--primary);
}
.cbi-tab-descr {
padding: 0.5rem 1.5rem;
@@ -1754,6 +1828,7 @@ body:not(.Interfaces) .cbi-rowstyle-2:first-child {
margin: 0.25rem 0.1rem 0.25rem 0;
color: #fff;
border: 1px solid #5e72e4;
+ border: 1px solid var(--primary);
border-radius: 0.25rem;
outline: 0;
background-image: none;
@@ -1960,8 +2035,8 @@ body:not(.Interfaces) .cbi-rowstyle-2:first-child {
width: 0;
height: 100%;
transition: width 0.25s ease-in;
- background: #5bc0de;
- background: var(--bar-bg);
+ background: #5e72e4;
+ background: var(--primary);
}
.cbi-progressbar::after {
font-family: monospace;
@@ -2189,10 +2264,10 @@ td > .ifacebadge,
min-height: 15rem;
padding: 1rem;
resize: none;
- color: #eee;
+ color: #242424;
border: 0;
border-radius: 0.375rem;
- background-color: #242424;
+ background-color: #ffffff;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, 0.16), 0 0 2px 0 rgba(0, 0, 0, 0.12);
}
#syslog:focus {
@@ -2286,7 +2361,7 @@ td > .ifacebadge,
}
.ifacebox-head.active {
background: #5e72e4;
- background: var(--bar-bg);
+ background: var(--primary);
}
.ifacebox-head.active * {
color: #fff;
@@ -2745,8 +2820,10 @@ input[type="checkbox"] {
}
input[type="checkbox"]:checked {
border: 1px solid #5e72e4;
+ border: 1px solid var(--primary);
background-image: url('data:image/svg+xml,%3csvg xmlns=\'http://www.w3.org/2000/svg\' viewBox=\'0 0 8 8\'%3e%3cpath fill=\'%23fff\' d=\'M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z\'/%3e%3c/svg%3e') !important;
background-color: #5e72e4;
+ background-color: var(--primary);
background-size: 70%;
background-repeat: no-repeat;
background-position: center;
@@ -2855,7 +2932,8 @@ pre.command-output {
min-width: 4rem;
}
.main > .main-left > .nav > li,
- .main > .main-left > .nav > li a,
+ .main > .main-left > .nav > li > a,
+ .main .main-left .nav > li > a:first-child,
.main > .main-left > .nav > .slide > .menu,
.main > .main-left > .nav > li > [data-title="Logout"] {
font-size: 0.9rem;
@@ -3092,10 +3170,6 @@ pre.command-output {
header > .fill > .container > .brand {
display: inline-block;
}
- .main > .main-left > .nav > .slide > .menu,
- .main > .main-left > .nav > li > [data-title="Logout"] {
- font-size: 1.2rem;
- }
.main > .main-left > .nav > .slide > .slide-menu > li > a {
font-size: 0.8rem;
}
@@ -3209,592 +3283,3 @@ pre.command-output {
border-radius: 0;
}
}
-@media (prefers-color-scheme: dark) {
- body {
- background: #1e1e1e;
- color: #cccccc;
- }
- .login-page .login-container .login-form {
- background-color: #1e1e1e;
- }
- .login-page .login-container .login-form .brand {
- color: #adb5bd;
- }
- .login-page .login-container .login-form .form-login .input-group::before {
- color: #adb5bd;
- }
- .login-page .login-container .login-form .form-login .input-group input {
- background-color: transparent !important;
- color: #adb5bd;
- border-bottom: #adb5bd 1px solid !important;
- border-radius: 0 !important;
- border-top: none !important;
- border-left: none !important;
- border-right: none !important;
- box-shadow: none;
- }
- .login-page .login-container .login-form .form-login .cbi-button-apply {
- background-image: linear-gradient(-135deg, #6c61ab 0%, #594ca9 100%);
- }
- .login-page .login-container .login-form .form-login .cbi-button-apply:hover,
- .login-page .login-container .login-form .form-login .cbi-button-apply:focus {
- background-image: linear-gradient(-135deg, #554c8a 0%, #483d8b 100%);
- }
- header::after {
- background-color: #1e1e1e !important;
- }
- .main .main-left {
- background-color: #333333 !important;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, 0.15);
- }
- .main .main-left .sidenav-header .brand {
- color: #ccc;
- }
- .main .main-left .nav .slide .slide-menu .active a {
- color: #cccccc;
- }
- .main .main-left .nav .slide .slide-menu .active a::after {
- background-color: #cccccc !important;
- }
- .main .main-left .nav .slide .slide-menu li a {
- color: #cccccc;
- }
- .main .main-left .nav .slide .slide-menu li a:hover {
- background: none !important;
- }
- .main .main-left .nav .slide .menu.active {
- background-color: darkslateblue !important;
- color: #cccccc !important;
- }
- .main .main-left .nav .slide .menu.active a::after {
- background-color: #cccccc !important;
- }
- .main .main-left .nav li a {
- color: #cccccc !important;
- }
- .main .main-left .nav li a:hover {
- background-color: darkslateblue !important;
- color: #cccccc !important;
- }
- .main .main-left::-webkit-scrollbar-thumb {
- background-color: #252526 !important;
- }
- .main .main-left::-webkit-scrollbar-track {
- background-color: #333;
- }
- .main .main-right {
- background-color: #1e1e1e;
- }
- h2 {
- color: #ccc;
- background: #333333;
- }
- h3 {
- color: #ccc;
- border-bottom: 0;
- background: #333333;
- }
- a:-webkit-any-link {
- color: -webkit-link;
- cursor: pointer;
- color: darkslateblue;
- }
- input:-webkit-autofill {
- background-color: #3c3c3c !important;
- }
- .cbi-value-field .cbi-input-apply,
- .cbi-button-apply,
- .cbi-button-edit {
- color: #fff !important;
- background-color: darkslateblue !important;
- border-color: darkslateblue !important;
- }
- .cbi-section em {
- color: #ccc;
- }
- header.bg-primary {
- background-color: #1e1e1e !important;
- }
- .cbi-map-descr {
- color: #ccc;
- }
- .cbi-section {
- background: none;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, 0.35);
- }
- .panel-title {
- color: #ccc;
- background-color: #333333;
- border-bottom: 0px;
- }
- div > table > tbody > tr:nth-of-type(2n),
- div > .table > .tr:nth-of-type(2n) {
- background-color: #252526;
- }
- table > tbody > tr > td,
- table > tfoot > tr > td,
- table > thead > tr > td {
- color: #ccc;
- }
- fieldset > table > tbody > tr:nth-of-type(2n) {
- background-color: #252526;
- }
- table > tbody > tr > td,
- table > tfoot > tr > td,
- table > thead > tr > td {
- border-top: 1px solid #252526;
- }
- #swaptotal > div > div,
- #swapfree > div > div,
- #memfree > div > div,
- #membuff > div > div,
- #conns > div > div,
- #memtotal > div > div {
- background-color: #32325d !important;
- }
- #swaptotal > div > div > div > small,
- #swapfree > div > div > div > small,
- #memfree > div > div > div > small,
- #membuff > div > div > div > small,
- #conns > div > div > div > small,
- #memtotal > div > div > div > small {
- color: #ccc !important;
- }
- .node-system-packages > .main .cbi-section-node:first-child .cbi-value-last {
- line-height: 1.8em;
- }
- .node-system-packages > .main .cbi-section-node:first-child .cbi-value-last div[style="margin:3px 0; width:300px; height:10px; border:1px solid #000000; background-color:#80C080"] {
- border: 1px solid #999999 !important;
- background-color: transparent !important;
- }
- .node-system-packages > .main .cbi-section-node:first-child .cbi-value-last div[style="margin:3px 0; width:300px; height:10px; border:1px solid #000000; background-color:#80C080"] div {
- background-color: #32325d !important;
- }
- table > tbody > tr > th,
- table > tfoot > tr > th,
- table > thead > tr > th {
- background-color: #252526;
- border-bottom: black 1px solid !important;
- }
- tr > td,
- tr > th,
- .tr > .td,
- .tr > .th,
- .cbi-section-table-row::before,
- #cbi-wireless > #wifi_assoclist_table > .tr:nth-child(2) {
- border-top: 0;
- }
- .cbi-rowstyle-2 {
- background-color: #1e1e1e;
- }
- .cbi-rowstyle-1 {
- background-color: #252526;
- }
- .cbi-section > h3:first-child,
- .panel-title,
- h3 {
- color: #ccc;
- border-bottom: 0;
- border-bottom-left-radius: 0;
- border-bottom-right-radius: 0;
- }
- h4 {
- background-color: #1e1e1f;
- }
- .cbi-progressbar {
- position: relative;
- min-width: 170px;
- height: 20px;
- margin: 6px 0;
- border: thin solid #999;
- background: transparent;
- border-radius: 0.2rem;
- overflow: hidden;
- }
- .cbi-progressbar div {
- background-color: #32325d !important;
- }
- .cbi-section-table .cbi-section-table-titles .cbi-section-table-cell {
- background-color: #1e1e1f;
- }
- .cbi-button {
- color: #ccc !important;
- background-color: darkslateblue;
- }
- .cbi-section-node {
- background: none;
- border-radius: 0 0 0.375rem 0.375rem;
- padding: 0rem;
- }
- abbr {
- color: #5e72e4;
- }
- div > table > tbody > tr:nth-of-type(2n),
- div > .table > .tbody > .tr:nth-of-type(2n) {
- background-color: #252526;
- }
- #content_syslog {
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, 0.35);
- }
- #syslog {
- color: #ccc;
- background-color: #1e1e1e;
- }
- #iwsvg,
- #iwsvg2,
- #bwsvg {
- overflow: hidden;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, 0.35);
- background-color: #1e1e1e !important;
- }
- .tabs {
- background-color: #252526;
- }
- .tabs > li[class~="active"] > a {
- color: #ccc;
- }
- .tabs > li[class~="active"],
- .tabs > li:hover {
- border-bottom: 0.18751rem solid darkslateblue;
- color: #ccc;
- background-color: #181819;
- }
- .cbi-tabmenu > li > a,
- .tabs > li > a {
- color: #ccc;
- }
- .cbi-tabmenu > li > a:hover,
- .tabs > li > a:hover {
- color: #ccc;
- }
- .cbi-tabmenu > li {
- background: #2d2d2d;
- }
- .cbi-tabmenu li[class~="cbi-tab"] a {
- color: #ccc;
- }
- .cbi-tabmenu > li:hover {
- color: #ccc;
- background: #2d2d2d;
- }
- .cbi-tabmenu > li[class~="cbi-tab"] {
- background-color: #181819;
- }
- .cbi-tabcontainer > .cbi-value:nth-of-type(2n) {
- background-color: #252526;
- }
- .cbi-value-title {
- color: #ccc;
- }
- select,
- input {
- color: #ccc;
- background-color: transparent !important;
- border: 1px solid #252526;
- box-shadow: none;
- }
- select:not([multiple="multiple"]):focus,
- input:focus {
- border-color: darkslateblue !important;
- outline: 0;
- }
- select {
- background-color: #1e1e1e !important;
- }
- #cbi-dropbear h2,
- #cbi-dropbear .cbi-map-descr,
- #cbi-dropbear .cbi-map-descr abbr,
- #cbi-rc h2,
- #cbi-rc .cbi-map-descr,
- #cbi-distfeedconf h2,
- #cbi-distfeedconf .cbi-map-descr,
- #cbi-customfeedconf h2,
- #cbi-customfeedconf .cbi-map-descr,
- #cbi-download h2,
- #cbi-filelist h2 {
- color: #ccc !important;
- }
- .cbi-value-field > ul > li .ifacebadge {
- background-color: #3c3c3c;
- }
- .cbi-section-descr {
- color: #ccc;
- }
- .cbi-input-textarea {
- background-color: #1e1e1e;
- color: #ccc;
- }
- .cbi-section-remove:nth-of-type(2n),
- .cbi-section-node:nth-of-type(2n) {
- background-color: #1e1e1e;
- }
- .node-system-packages > .main table tr td:nth-last-child(1) {
- color: #ccc;
- }
- .cbi-section-node .cbi-value {
- padding: 1rem 1rem 0.3rem 1rem;
- }
- .ifacebox {
- background-color: none;
- border: 1px solid #1e1e1e;
- }
- .ifacebox-head {
- color: #666;
- }
- .ifacebox-body {
- background-color: #333;
- }
- .zonebadge strong {
- color: #333;
- }
- .zonebadge > .ifacebadge {
- background-color: #3c3c3c;
- }
- div.cbi-value var,
- td.cbi-value-field var {
- color: #5e72e4;
- }
- #diag-rc-output > pre {
- color: #ccc;
- background-color: #1e1e1e;
- }
- .node-services-vssr .block {
- background-color: #3c3c3c !important;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, 0.35);
- }
- .node-services-vssr .block h4 {
- color: #ccc !important;
- }
- .node-services-vssr .status-bar {
- color: #ccc;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, 0.35);
- background-color: #1e1e1e;
- }
- .node-services-vssr .cbi-section-table-row {
- color: #ccc;
- background-color: #3c3c3c !important;
- box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.35);
- }
- .node-services-vssr .cbi-section-table-row.fast {
- background: darkslateblue !important;
- color: #fff;
- }
- .node-services-vssr .ssr-button {
- color: #ccc;
- }
- .node-services-vssr .incon:nth-child(2) {
- border-right: #1e1e1e 1px solid;
- }
- #xhr_poll_status > .label.success {
- color: #ccc !important;
- background-color: darkolivegreen !important;
- }
- .notice {
- background-color: darkslateblue !important;
- }
- .cbi-input-find,
- .cbi-input-save,
- .cbi-button-add,
- .cbi-button-save,
- .cbi-button-find,
- .cbi-input-reload,
- .cbi-button-reload {
- color: #fff !important;
- background-color: darkseagreen !important;
- border-color: darkseagreen !important;
- }
- .cbi-button-reset,
- .cbi-input-remove {
- color: #fff !important;
- background-color: darkorange !important;
- border-color: darkorange !important;
- }
- .cbi-page-actions .cbi-button-apply,
- .cbi-section-actions .cbi-button-edit,
- .cbi-button-edit.important,
- .cbi-button-apply.important,
- .cbi-button-reload.important,
- .cbi-button-action.important {
- border: 1px darkslateblue solid !important;
- }
- fieldset[id^="cbi-apply-"] {
- background-color: #333333;
- }
- #detail-bubble > div {
- border: 1px solid #ccc;
- border-radius: 2px;
- padding: 5px;
- background: #252525;
- }
- .ifacebox-head.active {
- background-color: #32325d !important;
- }
- header .fill .status span[data-style="active"] {
- color: #ccc !important;
- background-color: darkolivegreen !important;
- }
- #cbi-wireless .td,
- #cbi-network .tr:first-child > .td,
- .table[width="100%"] > .tr:first-child > .td,
- [data-page="admin-network-diagnostics"] .tr > .td,
- .tr.table-titles > .th,
- .tr.cbi-section-table-titles > .th {
- background-color: #252526;
- border-bottom: black 1px solid !important;
- }
- .network-status-table .ifacebox-body .ifacebadge {
- background-color: #252526;
- border-bottom: 0;
- box-shadow: none;
- }
- td > .ifacebadge,
- .td > .ifacebadge {
- background-color: darkslateblue;
- border: 0;
- }
- .btn.danger,
- .cbi-section-remove > .cbi-button,
- .cbi-button-remove,
- .cbi-button-reset,
- .cbi-button-negative,
- .cbi-button[value="Stop"],
- .cbi-button[value="Kill"],
- .cbi-button[onclick="reboot(this)"],
- .cbi-button-neutral[value="Restart"] {
- border: thin solid darkorange !important;
- background-color: darkorange !important;
- }
- .cbi-section,
- .cbi-section-error,
- #iptables,
- .Firewall form,
- #cbi-network > .cbi-section-node,
- #cbi-wireless > .cbi-section-node,
- #cbi-wireless > #wifi_assoclist_table,
- [data-tab-title],
- [data-page^="admin-system-admin"]:not(.node-main-login) .cbi-map:not(#cbi-dropbear),
- [data-page="admin-system-opkg"] #maincontent > .container {
- background: #1e1e1e !important;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, 0.35);
- }
- div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
- background: transparent !important;
- }
- [data-page="admin-system-admin"] .cbi-map h2,
- [data-page="admin-system-admin-password"] .cbi-map h2,
- [data-page="admin-system-admin"] .cbi-map .cbi-map-descr,
- [data-page="admin-system-admin-password"] .cbi-map .cbi-map-descr {
- color: #ccc;
- }
- [data-page="admin-system-flash"] .modal label > input[type="checkbox"] {
- top: -0.35rem;
- }
- [data-page="admin-system-flash"] .modal .btn {
- white-space: normal !important;
- background-color: darkseagreen;
- }
- [data-page="admin-system-flash"] .modal .alert-message {
- background-color: transparent !important;
- }
- [data-page="admin-system-flash"] .modal .danger {
- border: thin solid darkorange !important;
- background-color: darkorange !important;
- }
- .cbi-value input[type="password"] + .cbi-button-neutral {
- background-color: darkslateblue !important;
- }
- .btn,
- button,
- select,
- input,
- .cbi-dropdown {
- border: 1px solid #3c3c3c !important;
- }
- .cbi-dropdown .preview {
- color: #ccc;
- }
- .cbi-section-table-row {
- background-color: #1e1e1e !important;
- }
- .modal {
- background-color: #1e1e1e;
- }
- .cbi-button-positive {
- color: #fff !important;
- background-color: darkseagreen !important;
- }
- [data-page="admin-system-flash"] legend {
- color: #ccc;
- }
- .logout:before {
- color: #adb5bd !important;
- }
- .cbi-dropdown[open] {
- border-color: darkslateblue !important;
- }
- .cbi-dropdown[open] > ul.dropdown {
- background: #252526 !important;
- color: #ccc !important;
- box-shadow: none;
- border: 1px solid #3c3c3c !important;
- }
- .cbi-dropdown[open] > ul.dropdown li {
- color: #ccc;
- border-bottom: 1px solid #3c3c3c !important;
- }
- .cbi-dropdown[open] > ul.dropdown > li[selected] {
- background-color: darkslateblue !important;
- border-bottom: 1px solid #3c3c3c !important;
- }
- .cbi-dropdown[open] > ul.dropdown > li.focus {
- background: darkslateblue;
- outline: none;
- }
- .ifacebadge {
- background-color: #333333;
- }
- .cbi-dynlist > .item > span {
- border: 1px solid #3c3c3c !important;
- }
- .cbi-page-actions .cbi-button-apply,
- .cbi-section-actions .cbi-button-edit,
- .cbi-button-edit,
- .cbi-button-apply,
- .cbi-button-reload,
- .cbi-button-action,
- .cbi-button[value="Submit"],
- .cbi-button[value="Upload"],
- .cbi-button[value$="Apply"],
- .cbi-button[onclick="addKey(event)"] {
- background: darkslateblue !important;
- }
- .btn.primary,
- .cbi-page-actions .cbi-button-save,
- .cbi-page-actions .cbi-button-apply + .cbi-button-save,
- .cbi-button-add,
- .cbi-button-save,
- .cbi-button-positive,
- .cbi-button-link,
- .cbi-button[value="Enable"],
- .cbi-button[value="Scan"],
- .cbi-button[value^="Back"],
- .cbi-button-neutral[onclick="handleConfig(event)"] {
- background: darkslateblue !important;
- }
- [data-page="admin-system-opkg"] h2 {
- color: #ccc !important;
- }
- @supports (-webkit-backdrop-filter: none) or (backdrop-filter: none) {
- .login-page .login-container .login-form {
- -webkit-backdrop-filter: blur(var(--blur-radius-dark));
- backdrop-filter: blur(var(--blur-radius-dark));
- background-color: rgba(0, 0, 0, var(--blur-opacity-dark));
- }
- }
-}
-@media (prefers-color-scheme: dark) and (max-width: 480px) {
- .node-status-iptables > .main div > .cbi-map > form {
- background-color: #1e1e1e;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, 0.35);
- }
-}
diff --git a/luci-theme-argon/htdocs/luci-static/argon/css/dark.css b/luci-theme-argon/htdocs/luci-static/argon/css/dark.css
index 6a1cc074b..2b52701c3 100644
--- a/luci-theme-argon/htdocs/luci-static/argon/css/dark.css
+++ b/luci-theme-argon/htdocs/luci-static/argon/css/dark.css
@@ -24,7 +24,7 @@
* Login background
* https://unsplash.com/
*
- * Licensed to the public under the Apache License 2.0
+ * Licensed to the public under the Apache License 2.0
*/
body {
background: #1e1e1e;
@@ -50,11 +50,12 @@ body {
box-shadow: none;
}
.login-page .login-container .login-form .form-login .cbi-button-apply {
- background-image: linear-gradient(-135deg, #6c61ab 0%, #594ca9 100%);
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
}
.login-page .login-container .login-form .form-login .cbi-button-apply:hover,
.login-page .login-container .login-form .form-login .cbi-button-apply:focus {
- background-image: linear-gradient(-135deg, #554c8a 0%, #483d8b 100%);
+ opacity: 0.9;
}
header::after {
background-color: #1e1e1e !important;
@@ -79,7 +80,8 @@ header::after {
background: none !important;
}
.main .main-left .nav .slide .menu.active {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
color: #cccccc !important;
}
.main .main-left .nav .slide .menu.active a::after {
@@ -89,7 +91,8 @@ header::after {
color: #cccccc !important;
}
.main .main-left .nav li a:hover {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
color: #cccccc !important;
}
.main .main-left::-webkit-scrollbar-thumb {
@@ -113,7 +116,8 @@ h3 {
a:-webkit-any-link {
color: -webkit-link;
cursor: pointer;
- color: darkslateblue;
+ color: #483d8b;
+ color: var(--dark-primary);
}
input:-webkit-autofill {
background-color: #3c3c3c !important;
@@ -122,8 +126,10 @@ input:-webkit-autofill {
.cbi-button-apply,
.cbi-button-edit {
color: #fff !important;
- background-color: darkslateblue !important;
- border-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
+ border-color: #483d8b !important;
+ border-color: var(--dark-primary) !important;
}
.cbi-section em {
color: #ccc;
@@ -235,7 +241,8 @@ h4 {
}
.cbi-button {
color: #ccc !important;
- background-color: darkslateblue;
+ background-color: #483d8b;
+ background-color: var(--dark-primary);
}
.cbi-section-node {
background: none;
@@ -271,7 +278,8 @@ div > .table > .tbody > .tr:nth-of-type(2n) {
}
.tabs > li[class~="active"],
.tabs > li:hover {
- border-bottom: 0.18751rem solid darkslateblue;
+ border-bottom: 0.18751rem solid #483d8b;
+ border-bottom: 0.18751rem solid var(--dark-primary);
color: #ccc;
background-color: #181819;
}
@@ -311,7 +319,8 @@ input {
}
select:not([multiple="multiple"]):focus,
input:focus {
- border-color: darkslateblue !important;
+ border-color: #483d8b !important;
+ border-color: var(--dark-primary) !important;
outline: 0;
}
select {
@@ -392,7 +401,8 @@ td.cbi-value-field var {
box-shadow: 0 0 5px 0 rgba(0, 0, 0, 0.35);
}
.node-services-vssr .cbi-section-table-row.fast {
- background: darkslateblue !important;
+ background: #483d8b !important;
+ background: var(--dark-primary) !important;
color: #fff;
}
.node-services-vssr .ssr-button {
@@ -406,7 +416,8 @@ td.cbi-value-field var {
background-color: darkolivegreen !important;
}
.notice {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
}
.cbi-input-find,
.cbi-input-save,
@@ -431,7 +442,8 @@ td.cbi-value-field var {
.cbi-button-apply.important,
.cbi-button-reload.important,
.cbi-button-action.important {
- border: 1px darkslateblue solid !important;
+ border: 1px #483d8b solid !important;
+ border: 1px var(--dark-primary) solid !important;
}
.btn[value="Dismiss"],
.cbi-button[value="Terminate"],
@@ -442,8 +454,8 @@ td.cbi-value-field var {
.cbi-button-neutral[value="Disable"] {
font-weight: normal;
color: #fff;
- border: thin solid darkorange!important;
- background-color: darkorange!important;
+ border: thin solid darkorange !important;
+ background-color: darkorange !important;
}
fieldset[id^="cbi-apply-"] {
background-color: #333333;
@@ -477,7 +489,8 @@ header .fill .status span[data-style="active"] {
}
td > .ifacebadge,
.td > .ifacebadge {
- background-color: darkslateblue;
+ background-color: #483d8b;
+ background-color: var(--dark-primary);
border: 0;
}
.btn.danger,
@@ -529,7 +542,8 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
background-color: darkorange !important;
}
.cbi-value input[type="password"] + .cbi-button-neutral {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
}
.btn,
button,
@@ -558,7 +572,8 @@ input,
color: #adb5bd !important;
}
.cbi-dropdown[open] {
- border-color: darkslateblue !important;
+ border-color: #483d8b !important;
+ border-color: var(--dark-primary) !important;
}
.cbi-dropdown[open] > ul.dropdown {
background: #252526 !important;
@@ -571,11 +586,13 @@ input,
border-bottom: 1px solid #3c3c3c !important;
}
.cbi-dropdown[open] > ul.dropdown > li[selected] {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
border-bottom: 1px solid #3c3c3c !important;
}
.cbi-dropdown[open] > ul.dropdown > li.focus {
- background: darkslateblue;
+ background: #483d8b;
+ background: var(--dark-primary);
outline: none;
}
.ifacebadge {
@@ -594,7 +611,8 @@ input,
.cbi-button[value="Upload"],
.cbi-button[value$="Apply"],
.cbi-button[onclick="addKey(event)"] {
- background: darkslateblue !important;
+ background: #483d8b !important;
+ background: var(--dark-primary) !important;
}
.btn.primary,
.cbi-page-actions .cbi-button-save,
@@ -607,7 +625,8 @@ input,
.cbi-button[value="Scan"],
.cbi-button[value^="Back"],
.cbi-button-neutral[onclick="handleConfig(event)"] {
- background: darkslateblue;
+ background: #483d8b;
+ background: var(--dark-primary);
}
[data-page="admin-system-opkg"] h2 {
color: #ccc !important;
diff --git a/luci-theme-argon/htdocs/luci-static/argon/css/fonts.css b/luci-theme-argon/htdocs/luci-static/argon/css/fonts.css
index 1c24f7082..87667288b 100644
--- a/luci-theme-argon/htdocs/luci-static/argon/css/fonts.css
+++ b/luci-theme-argon/htdocs/luci-static/argon/css/fonts.css
@@ -24,7 +24,7 @@
* Login background
* https://unsplash.com/
*
- * Licensed to the public under the Apache License 2.0
+ * Licensed to the public under the Apache License 2.0
*/
@@ -183,4 +183,4 @@
.icon-app:before {
content: "\e915";
-}
\ No newline at end of file
+}
diff --git a/luci-theme-argon/htdocs/luci-static/argon/css/pure-min.css b/luci-theme-argon/htdocs/luci-static/argon/css/pure-min.css
index 81dbb1509..31d891db3 100644
--- a/luci-theme-argon/htdocs/luci-static/argon/css/pure-min.css
+++ b/luci-theme-argon/htdocs/luci-static/argon/css/pure-min.css
@@ -8,4 +8,4 @@ https://github.com/pure-css/pure/blob/master/LICENSE.md
normalize.css v | MIT License | git.io/normalize
Copyright (c) Nicolas Gallagher and Jonathan Neal
*/
-/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}main{display:block}h1{font-size:2em;margin:.67em 0}hr{-webkit-box-sizing:content-box;box-sizing:content-box;height:0;overflow:visible}pre{font-family:monospace,monospace;font-size:1em}a{background-color:transparent}abbr[title]{border-bottom:none;text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted}b,strong{font-weight:bolder}code,kbd,samp{font-family:monospace,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}img{border-style:none}button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;line-height:1.15;margin:0}button,input{overflow:visible}button,select{text-transform:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:none;padding:0}[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring,button:-moz-focusring{outline:1px dotted ButtonText}fieldset{padding:.35em .75em .625em}legend{-webkit-box-sizing:border-box;box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}progress{vertical-align:baseline}textarea{overflow:auto}[type=checkbox],[type=radio]{-webkit-box-sizing:border-box;box-sizing:border-box;padding:0}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}details{display:block}summary{display:list-item}template{display:none}[hidden]{display:none}html{font-family:sans-serif}.hidden,[hidden]{display:none!important}.pure-img{max-width:100%;height:auto}.pure-g{letter-spacing:-.31em;text-rendering:optimizespeed;font-family:FreeSans,Arimo,"Droid Sans",Helvetica,Arial,sans-serif;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap;-ms-flex-line-pack:start;align-content:flex-start}@media all and (-ms-high-contrast:none),(-ms-high-contrast:active){table .pure-g{display:block}}.opera-only :-o-prefocus,.pure-g{word-spacing:-.43em}.pure-u{display:inline-block;letter-spacing:normal;word-spacing:normal;vertical-align:top;text-rendering:auto}.pure-g [class*=pure-u]{font-family:sans-serif}.pure-u-1,.pure-u-1-1,.pure-u-1-12,.pure-u-1-2,.pure-u-1-24,.pure-u-1-3,.pure-u-1-4,.pure-u-1-5,.pure-u-1-6,.pure-u-1-8,.pure-u-10-24,.pure-u-11-12,.pure-u-11-24,.pure-u-12-24,.pure-u-13-24,.pure-u-14-24,.pure-u-15-24,.pure-u-16-24,.pure-u-17-24,.pure-u-18-24,.pure-u-19-24,.pure-u-2-24,.pure-u-2-3,.pure-u-2-5,.pure-u-20-24,.pure-u-21-24,.pure-u-22-24,.pure-u-23-24,.pure-u-24-24,.pure-u-3-24,.pure-u-3-4,.pure-u-3-5,.pure-u-3-8,.pure-u-4-24,.pure-u-4-5,.pure-u-5-12,.pure-u-5-24,.pure-u-5-5,.pure-u-5-6,.pure-u-5-8,.pure-u-6-24,.pure-u-7-12,.pure-u-7-24,.pure-u-7-8,.pure-u-8-24,.pure-u-9-24{display:inline-block;letter-spacing:normal;word-spacing:normal;vertical-align:top;text-rendering:auto}.pure-u-1-24{width:4.1667%}.pure-u-1-12,.pure-u-2-24{width:8.3333%}.pure-u-1-8,.pure-u-3-24{width:12.5%}.pure-u-1-6,.pure-u-4-24{width:16.6667%}.pure-u-1-5{width:20%}.pure-u-5-24{width:20.8333%}.pure-u-1-4,.pure-u-6-24{width:25%}.pure-u-7-24{width:29.1667%}.pure-u-1-3,.pure-u-8-24{width:33.3333%}.pure-u-3-8,.pure-u-9-24{width:37.5%}.pure-u-2-5{width:40%}.pure-u-10-24,.pure-u-5-12{width:41.6667%}.pure-u-11-24{width:45.8333%}.pure-u-1-2,.pure-u-12-24{width:50%}.pure-u-13-24{width:54.1667%}.pure-u-14-24,.pure-u-7-12{width:58.3333%}.pure-u-3-5{width:60%}.pure-u-15-24,.pure-u-5-8{width:62.5%}.pure-u-16-24,.pure-u-2-3{width:66.6667%}.pure-u-17-24{width:70.8333%}.pure-u-18-24,.pure-u-3-4{width:75%}.pure-u-19-24{width:79.1667%}.pure-u-4-5{width:80%}.pure-u-20-24,.pure-u-5-6{width:83.3333%}.pure-u-21-24,.pure-u-7-8{width:87.5%}.pure-u-11-12,.pure-u-22-24{width:91.6667%}.pure-u-23-24{width:95.8333%}.pure-u-1,.pure-u-1-1,.pure-u-24-24,.pure-u-5-5{width:100%}.pure-button{display:inline-block;line-height:normal;white-space:nowrap;vertical-align:middle;text-align:center;cursor:pointer;-webkit-user-drag:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-webkit-box-sizing:border-box;box-sizing:border-box}.pure-button::-moz-focus-inner{padding:0;border:0}.pure-button-group{letter-spacing:-.31em;text-rendering:optimizespeed}.opera-only :-o-prefocus,.pure-button-group{word-spacing:-.43em}.pure-button-group .pure-button{letter-spacing:normal;word-spacing:normal;vertical-align:top;text-rendering:auto}.pure-button{font-family:inherit;font-size:100%;padding:.5em 1em;color:rgba(0,0,0,.8);border:none transparent;background-color:#e6e6e6;text-decoration:none;border-radius:2px}.pure-button-hover,.pure-button:focus,.pure-button:hover{background-image:-webkit-gradient(linear,left top,left bottom,from(transparent),color-stop(40%,rgba(0,0,0,.05)),to(rgba(0,0,0,.1)));background-image:linear-gradient(transparent,rgba(0,0,0,.05) 40%,rgba(0,0,0,.1))}.pure-button:focus{outline:0}.pure-button-active,.pure-button:active{-webkit-box-shadow:0 0 0 1px rgba(0,0,0,.15) inset,0 0 6px rgba(0,0,0,.2) inset;box-shadow:0 0 0 1px rgba(0,0,0,.15) inset,0 0 6px rgba(0,0,0,.2) inset;border-color:#000}.pure-button-disabled,.pure-button-disabled:active,.pure-button-disabled:focus,.pure-button-disabled:hover,.pure-button[disabled]{border:none;background-image:none;opacity:.4;cursor:not-allowed;-webkit-box-shadow:none;box-shadow:none;pointer-events:none}.pure-button-hidden{display:none}.pure-button-primary,.pure-button-selected,a.pure-button-primary,a.pure-button-selected{background-color:#0078e7;color:#fff}.pure-button-group .pure-button{margin:0;border-radius:0;border-right:1px solid rgba(0,0,0,.2)}.pure-button-group .pure-button:first-child{border-top-left-radius:2px;border-bottom-left-radius:2px}.pure-button-group .pure-button:last-child{border-top-right-radius:2px;border-bottom-right-radius:2px;border-right:none}.pure-form input[type=color],.pure-form input[type=date],.pure-form input[type=datetime-local],.pure-form input[type=datetime],.pure-form input[type=email],.pure-form input[type=month],.pure-form input[type=number],.pure-form input[type=password],.pure-form input[type=search],.pure-form input[type=tel],.pure-form input[type=text],.pure-form input[type=time],.pure-form input[type=url],.pure-form input[type=week],.pure-form select,.pure-form textarea{padding:.5em .6em;display:inline-block;border:1px solid #ccc;-webkit-box-shadow:inset 0 1px 3px #ddd;box-shadow:inset 0 1px 3px #ddd;border-radius:4px;vertical-align:middle;-webkit-box-sizing:border-box;box-sizing:border-box}.pure-form input:not([type]){padding:.5em .6em;display:inline-block;border:1px solid #ccc;-webkit-box-shadow:inset 0 1px 3px #ddd;box-shadow:inset 0 1px 3px #ddd;border-radius:4px;-webkit-box-sizing:border-box;box-sizing:border-box}.pure-form input[type=color]{padding:.2em .5em}.pure-form input[type=color]:focus,.pure-form input[type=date]:focus,.pure-form input[type=datetime-local]:focus,.pure-form input[type=datetime]:focus,.pure-form input[type=email]:focus,.pure-form input[type=month]:focus,.pure-form input[type=number]:focus,.pure-form input[type=password]:focus,.pure-form input[type=search]:focus,.pure-form input[type=tel]:focus,.pure-form input[type=text]:focus,.pure-form input[type=time]:focus,.pure-form input[type=url]:focus,.pure-form input[type=week]:focus,.pure-form select:focus,.pure-form textarea:focus{outline:0;border-color:#129fea}.pure-form input:not([type]):focus{outline:0;border-color:#129fea}.pure-form input[type=checkbox]:focus,.pure-form input[type=file]:focus,.pure-form input[type=radio]:focus{outline:thin solid #129fea;outline:1px auto #129fea}.pure-form .pure-checkbox,.pure-form .pure-radio{margin:.5em 0;display:block}.pure-form input[type=color][disabled],.pure-form input[type=date][disabled],.pure-form input[type=datetime-local][disabled],.pure-form input[type=datetime][disabled],.pure-form input[type=email][disabled],.pure-form input[type=month][disabled],.pure-form input[type=number][disabled],.pure-form input[type=password][disabled],.pure-form input[type=search][disabled],.pure-form input[type=tel][disabled],.pure-form input[type=text][disabled],.pure-form input[type=time][disabled],.pure-form input[type=url][disabled],.pure-form input[type=week][disabled],.pure-form select[disabled],.pure-form textarea[disabled]{cursor:not-allowed;background-color:#eaeded;color:#cad2d3}.pure-form input:not([type])[disabled]{cursor:not-allowed;background-color:#eaeded;color:#cad2d3}.pure-form input[readonly],.pure-form select[readonly],.pure-form textarea[readonly]{background-color:#eee;color:#777;border-color:#ccc}.pure-form input:focus:invalid,.pure-form select:focus:invalid,.pure-form textarea:focus:invalid{color:#b94a48;border-color:#e9322d}.pure-form input[type=checkbox]:focus:invalid:focus,.pure-form input[type=file]:focus:invalid:focus,.pure-form input[type=radio]:focus:invalid:focus{outline-color:#e9322d}.pure-form select{height:2.25em;border:1px solid #ccc;background-color:#fff}.pure-form select[multiple]{height:auto}.pure-form label{margin:.5em 0 .2em}.pure-form fieldset{margin:0;padding:.35em 0 .75em;border:0}.pure-form legend{display:block;width:100%;padding:.3em 0;margin-bottom:.3em;color:#333;border-bottom:1px solid #e5e5e5}.pure-form-stacked input[type=color],.pure-form-stacked input[type=date],.pure-form-stacked input[type=datetime-local],.pure-form-stacked input[type=datetime],.pure-form-stacked input[type=email],.pure-form-stacked input[type=file],.pure-form-stacked input[type=month],.pure-form-stacked input[type=number],.pure-form-stacked input[type=password],.pure-form-stacked input[type=search],.pure-form-stacked input[type=tel],.pure-form-stacked input[type=text],.pure-form-stacked input[type=time],.pure-form-stacked input[type=url],.pure-form-stacked input[type=week],.pure-form-stacked label,.pure-form-stacked select,.pure-form-stacked textarea{display:block;margin:.25em 0}.pure-form-stacked input:not([type]){display:block;margin:.25em 0}.pure-form-aligned input,.pure-form-aligned select,.pure-form-aligned textarea,.pure-form-message-inline{display:inline-block;vertical-align:middle}.pure-form-aligned textarea{vertical-align:top}.pure-form-aligned .pure-control-group{margin-bottom:.5em}.pure-form-aligned .pure-control-group label{text-align:right;display:inline-block;vertical-align:middle;width:10em;margin:0 1em 0 0}.pure-form-aligned .pure-controls{margin:1.5em 0 0 11em}.pure-form .pure-input-rounded,.pure-form input.pure-input-rounded{border-radius:2em;padding:.5em 1em}.pure-form .pure-group fieldset{margin-bottom:10px}.pure-form .pure-group input,.pure-form .pure-group textarea{display:block;padding:10px;margin:0 0 -1px;border-radius:0;position:relative;top:-1px}.pure-form .pure-group input:focus,.pure-form .pure-group textarea:focus{z-index:3}.pure-form .pure-group input:first-child,.pure-form .pure-group textarea:first-child{top:1px;border-radius:4px 4px 0 0;margin:0}.pure-form .pure-group input:first-child:last-child,.pure-form .pure-group textarea:first-child:last-child{top:1px;border-radius:4px;margin:0}.pure-form .pure-group input:last-child,.pure-form .pure-group textarea:last-child{top:-2px;border-radius:0 0 4px 4px;margin:0}.pure-form .pure-group button{margin:.35em 0}.pure-form .pure-input-1{width:100%}.pure-form .pure-input-3-4{width:75%}.pure-form .pure-input-2-3{width:66%}.pure-form .pure-input-1-2{width:50%}.pure-form .pure-input-1-3{width:33%}.pure-form .pure-input-1-4{width:25%}.pure-form-message-inline{display:inline-block;padding-left:.3em;color:#666;vertical-align:middle;font-size:.875em}.pure-form-message{display:block;color:#666;font-size:.875em}@media only screen and (max-width :480px){.pure-form button[type=submit]{margin:.7em 0 0}.pure-form input:not([type]),.pure-form input[type=color],.pure-form input[type=date],.pure-form input[type=datetime-local],.pure-form input[type=datetime],.pure-form input[type=email],.pure-form input[type=month],.pure-form input[type=number],.pure-form input[type=password],.pure-form input[type=search],.pure-form input[type=tel],.pure-form input[type=text],.pure-form input[type=time],.pure-form input[type=url],.pure-form input[type=week],.pure-form label{margin-bottom:.3em;display:block}.pure-group input:not([type]),.pure-group input[type=color],.pure-group input[type=date],.pure-group input[type=datetime-local],.pure-group input[type=datetime],.pure-group input[type=email],.pure-group input[type=month],.pure-group input[type=number],.pure-group input[type=password],.pure-group input[type=search],.pure-group input[type=tel],.pure-group input[type=text],.pure-group input[type=time],.pure-group input[type=url],.pure-group input[type=week]{margin-bottom:0}.pure-form-aligned .pure-control-group label{margin-bottom:.3em;text-align:left;display:block;width:100%}.pure-form-aligned .pure-controls{margin:1.5em 0 0 0}.pure-form-message,.pure-form-message-inline{display:block;font-size:.75em;padding:.2em 0 .8em}}.pure-menu{-webkit-box-sizing:border-box;box-sizing:border-box}.pure-menu-fixed{position:fixed;left:0;top:0;z-index:3}.pure-menu-item,.pure-menu-list{position:relative}.pure-menu-list{list-style:none;margin:0;padding:0}.pure-menu-item{padding:0;margin:0;height:100%}.pure-menu-heading,.pure-menu-link{display:block;text-decoration:none;white-space:nowrap}.pure-menu-horizontal{width:100%;white-space:nowrap}.pure-menu-horizontal .pure-menu-list{display:inline-block}.pure-menu-horizontal .pure-menu-heading,.pure-menu-horizontal .pure-menu-item,.pure-menu-horizontal .pure-menu-separator{display:inline-block;vertical-align:middle}.pure-menu-item .pure-menu-item{display:block}.pure-menu-children{display:none;position:absolute;left:100%;top:0;margin:0;padding:0;z-index:3}.pure-menu-horizontal .pure-menu-children{left:0;top:auto;width:inherit}.pure-menu-active>.pure-menu-children,.pure-menu-allow-hover:hover>.pure-menu-children{display:block;position:absolute}.pure-menu-has-children>.pure-menu-link:after{padding-left:.5em;content:"\25B8";font-size:small}.pure-menu-horizontal .pure-menu-has-children>.pure-menu-link:after{content:"\25BE"}.pure-menu-scrollable{overflow-y:scroll;overflow-x:hidden}.pure-menu-scrollable .pure-menu-list{display:block}.pure-menu-horizontal.pure-menu-scrollable .pure-menu-list{display:inline-block}.pure-menu-horizontal.pure-menu-scrollable{white-space:nowrap;overflow-y:hidden;overflow-x:auto;padding:.5em 0}.pure-menu-horizontal .pure-menu-children .pure-menu-separator,.pure-menu-separator{background-color:#ccc;height:1px;margin:.3em 0}.pure-menu-horizontal .pure-menu-separator{width:1px;height:1.3em;margin:0 .3em}.pure-menu-horizontal .pure-menu-children .pure-menu-separator{display:block;width:auto}.pure-menu-heading{text-transform:uppercase;color:#565d64}.pure-menu-link{color:#777}.pure-menu-children{background-color:#fff}.pure-menu-disabled,.pure-menu-heading,.pure-menu-link{padding:.5em 1em}.pure-menu-disabled{opacity:.5}.pure-menu-disabled .pure-menu-link:hover{background-color:transparent}.pure-menu-active>.pure-menu-link,.pure-menu-link:focus,.pure-menu-link:hover{background-color:#eee}.pure-menu-selected>.pure-menu-link,.pure-menu-selected>.pure-menu-link:visited{color:#000}.pure-table{border-collapse:collapse;border-spacing:0;empty-cells:show;border:1px solid #cbcbcb}.pure-table caption{color:#000;font:italic 85%/1 arial,sans-serif;padding:1em 0;text-align:center}.pure-table td,.pure-table th{border-left:1px solid #cbcbcb;border-width:0 0 0 1px;font-size:inherit;margin:0;overflow:visible;padding:.5em 1em}.pure-table thead{background-color:#e0e0e0;color:#000;text-align:left;vertical-align:bottom}.pure-table td{background-color:transparent}.pure-table-odd td{background-color:#f2f2f2}.pure-table-striped tr:nth-child(2n-1) td{background-color:#f2f2f2}.pure-table-bordered td{border-bottom:1px solid #cbcbcb}.pure-table-bordered tbody>tr:last-child>td{border-bottom-width:0}.pure-table-horizontal td,.pure-table-horizontal th{border-width:0 0 1px 0;border-bottom:1px solid #cbcbcb}.pure-table-horizontal tbody>tr:last-child>td{border-bottom-width:0}
\ No newline at end of file
+/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */html{line-height:1.15;-webkit-text-size-adjust:100%}body{margin:0}main{display:block}h1{font-size:2em;margin:.67em 0}hr{-webkit-box-sizing:content-box;box-sizing:content-box;height:0;overflow:visible}pre{font-family:monospace,monospace;font-size:1em}a{background-color:transparent}abbr[title]{border-bottom:none;text-decoration:underline;-webkit-text-decoration:underline dotted;text-decoration:underline dotted}b,strong{font-weight:bolder}code,kbd,samp{font-family:monospace,monospace;font-size:1em}small{font-size:80%}sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}sub{bottom:-.25em}sup{top:-.5em}img{border-style:none}button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;line-height:1.15;margin:0}button,input{overflow:visible}button,select{text-transform:none}[type=button],[type=reset],[type=submit],button{-webkit-appearance:button}[type=button]::-moz-focus-inner,[type=reset]::-moz-focus-inner,[type=submit]::-moz-focus-inner,button::-moz-focus-inner{border-style:none;padding:0}[type=button]:-moz-focusring,[type=reset]:-moz-focusring,[type=submit]:-moz-focusring,button:-moz-focusring{outline:1px dotted ButtonText}fieldset{padding:.35em .75em .625em}legend{-webkit-box-sizing:border-box;box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}progress{vertical-align:baseline}textarea{overflow:auto}[type=checkbox],[type=radio]{-webkit-box-sizing:border-box;box-sizing:border-box;padding:0}[type=number]::-webkit-inner-spin-button,[type=number]::-webkit-outer-spin-button{height:auto}[type=search]{-webkit-appearance:textfield;outline-offset:-2px}[type=search]::-webkit-search-decoration{-webkit-appearance:none}::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}details{display:block}summary{display:list-item}template{display:none}[hidden]{display:none}html{font-family:sans-serif}.hidden,[hidden]{display:none!important}.pure-img{max-width:100%;height:auto}.pure-g{letter-spacing:-.31em;text-rendering:optimizespeed;font-family:FreeSans,Arimo,"Droid Sans",Helvetica,Arial,sans-serif;display:-webkit-box;display:-ms-flexbox;display:flex;-webkit-box-orient:horizontal;-webkit-box-direction:normal;-ms-flex-flow:row wrap;flex-flow:row wrap;-ms-flex-line-pack:start;align-content:flex-start}@media all and (-ms-high-contrast:none),(-ms-high-contrast:active){table .pure-g{display:block}}.opera-only :-o-prefocus,.pure-g{word-spacing:-.43em}.pure-u{display:inline-block;letter-spacing:normal;word-spacing:normal;vertical-align:top;text-rendering:auto}.pure-g [class*=pure-u]{font-family:sans-serif}.pure-u-1,.pure-u-1-1,.pure-u-1-12,.pure-u-1-2,.pure-u-1-24,.pure-u-1-3,.pure-u-1-4,.pure-u-1-5,.pure-u-1-6,.pure-u-1-8,.pure-u-10-24,.pure-u-11-12,.pure-u-11-24,.pure-u-12-24,.pure-u-13-24,.pure-u-14-24,.pure-u-15-24,.pure-u-16-24,.pure-u-17-24,.pure-u-18-24,.pure-u-19-24,.pure-u-2-24,.pure-u-2-3,.pure-u-2-5,.pure-u-20-24,.pure-u-21-24,.pure-u-22-24,.pure-u-23-24,.pure-u-24-24,.pure-u-3-24,.pure-u-3-4,.pure-u-3-5,.pure-u-3-8,.pure-u-4-24,.pure-u-4-5,.pure-u-5-12,.pure-u-5-24,.pure-u-5-5,.pure-u-5-6,.pure-u-5-8,.pure-u-6-24,.pure-u-7-12,.pure-u-7-24,.pure-u-7-8,.pure-u-8-24,.pure-u-9-24{display:inline-block;letter-spacing:normal;word-spacing:normal;vertical-align:top;text-rendering:auto}.pure-u-1-24{width:4.1667%}.pure-u-1-12,.pure-u-2-24{width:8.3333%}.pure-u-1-8,.pure-u-3-24{width:12.5%}.pure-u-1-6,.pure-u-4-24{width:16.6667%}.pure-u-1-5{width:20%}.pure-u-5-24{width:20.8333%}.pure-u-1-4,.pure-u-6-24{width:25%}.pure-u-7-24{width:29.1667%}.pure-u-1-3,.pure-u-8-24{width:33.3333%}.pure-u-3-8,.pure-u-9-24{width:37.5%}.pure-u-2-5{width:40%}.pure-u-10-24,.pure-u-5-12{width:41.6667%}.pure-u-11-24{width:45.8333%}.pure-u-1-2,.pure-u-12-24{width:50%}.pure-u-13-24{width:54.1667%}.pure-u-14-24,.pure-u-7-12{width:58.3333%}.pure-u-3-5{width:60%}.pure-u-15-24,.pure-u-5-8{width:62.5%}.pure-u-16-24,.pure-u-2-3{width:66.6667%}.pure-u-17-24{width:70.8333%}.pure-u-18-24,.pure-u-3-4{width:75%}.pure-u-19-24{width:79.1667%}.pure-u-4-5{width:80%}.pure-u-20-24,.pure-u-5-6{width:83.3333%}.pure-u-21-24,.pure-u-7-8{width:87.5%}.pure-u-11-12,.pure-u-22-24{width:91.6667%}.pure-u-23-24{width:95.8333%}.pure-u-1,.pure-u-1-1,.pure-u-24-24,.pure-u-5-5{width:100%}.pure-button{display:inline-block;line-height:normal;white-space:nowrap;vertical-align:middle;text-align:center;cursor:pointer;-webkit-user-drag:none;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;-webkit-box-sizing:border-box;box-sizing:border-box}.pure-button::-moz-focus-inner{padding:0;border:0}.pure-button-group{letter-spacing:-.31em;text-rendering:optimizespeed}.opera-only :-o-prefocus,.pure-button-group{word-spacing:-.43em}.pure-button-group .pure-button{letter-spacing:normal;word-spacing:normal;vertical-align:top;text-rendering:auto}.pure-button{font-family:inherit;font-size:100%;padding:.5em 1em;color:rgba(0,0,0,.8);border:none transparent;background-color:#e6e6e6;text-decoration:none;border-radius:2px}.pure-button-hover,.pure-button:focus,.pure-button:hover{background-image:-webkit-gradient(linear,left top,left bottom,from(transparent),color-stop(40%,rgba(0,0,0,.05)),to(rgba(0,0,0,.1)));background-image:linear-gradient(transparent,rgba(0,0,0,.05) 40%,rgba(0,0,0,.1))}.pure-button:focus{outline:0}.pure-button-active,.pure-button:active{-webkit-box-shadow:0 0 0 1px rgba(0,0,0,.15) inset,0 0 6px rgba(0,0,0,.2) inset;box-shadow:0 0 0 1px rgba(0,0,0,.15) inset,0 0 6px rgba(0,0,0,.2) inset;border-color:#000}.pure-button-disabled,.pure-button-disabled:active,.pure-button-disabled:focus,.pure-button-disabled:hover,.pure-button[disabled]{border:none;background-image:none;opacity:.4;cursor:not-allowed;-webkit-box-shadow:none;box-shadow:none;pointer-events:none}.pure-button-hidden{display:none}.pure-button-primary,.pure-button-selected,a.pure-button-primary,a.pure-button-selected{background-color:#0078e7;color:#fff}.pure-button-group .pure-button{margin:0;border-radius:0;border-right:1px solid rgba(0,0,0,.2)}.pure-button-group .pure-button:first-child{border-top-left-radius:2px;border-bottom-left-radius:2px}.pure-button-group .pure-button:last-child{border-top-right-radius:2px;border-bottom-right-radius:2px;border-right:none}.pure-form input[type=color],.pure-form input[type=date],.pure-form input[type=datetime-local],.pure-form input[type=datetime],.pure-form input[type=email],.pure-form input[type=month],.pure-form input[type=number],.pure-form input[type=password],.pure-form input[type=search],.pure-form input[type=tel],.pure-form input[type=text],.pure-form input[type=time],.pure-form input[type=url],.pure-form input[type=week],.pure-form select,.pure-form textarea{padding:.5em .6em;display:inline-block;border:1px solid #ccc;-webkit-box-shadow:inset 0 1px 3px #ddd;box-shadow:inset 0 1px 3px #ddd;border-radius:4px;vertical-align:middle;-webkit-box-sizing:border-box;box-sizing:border-box}.pure-form input:not([type]){padding:.5em .6em;display:inline-block;border:1px solid #ccc;-webkit-box-shadow:inset 0 1px 3px #ddd;box-shadow:inset 0 1px 3px #ddd;border-radius:4px;-webkit-box-sizing:border-box;box-sizing:border-box}.pure-form input[type=color]{padding:.2em .5em}.pure-form input[type=color]:focus,.pure-form input[type=date]:focus,.pure-form input[type=datetime-local]:focus,.pure-form input[type=datetime]:focus,.pure-form input[type=email]:focus,.pure-form input[type=month]:focus,.pure-form input[type=number]:focus,.pure-form input[type=password]:focus,.pure-form input[type=search]:focus,.pure-form input[type=tel]:focus,.pure-form input[type=text]:focus,.pure-form input[type=time]:focus,.pure-form input[type=url]:focus,.pure-form input[type=week]:focus,.pure-form select:focus,.pure-form textarea:focus{outline:0;border-color:#129fea}.pure-form input:not([type]):focus{outline:0;border-color:#129fea}.pure-form input[type=checkbox]:focus,.pure-form input[type=file]:focus,.pure-form input[type=radio]:focus{outline:thin solid #129fea;outline:1px auto #129fea}.pure-form .pure-checkbox,.pure-form .pure-radio{margin:.5em 0;display:block}.pure-form input[type=color][disabled],.pure-form input[type=date][disabled],.pure-form input[type=datetime-local][disabled],.pure-form input[type=datetime][disabled],.pure-form input[type=email][disabled],.pure-form input[type=month][disabled],.pure-form input[type=number][disabled],.pure-form input[type=password][disabled],.pure-form input[type=search][disabled],.pure-form input[type=tel][disabled],.pure-form input[type=text][disabled],.pure-form input[type=time][disabled],.pure-form input[type=url][disabled],.pure-form input[type=week][disabled],.pure-form select[disabled],.pure-form textarea[disabled]{cursor:not-allowed;background-color:#eaeded;color:#cad2d3}.pure-form input:not([type])[disabled]{cursor:not-allowed;background-color:#eaeded;color:#cad2d3}.pure-form input[readonly],.pure-form select[readonly],.pure-form textarea[readonly]{background-color:#eee;color:#777;border-color:#ccc}.pure-form input:focus:invalid,.pure-form select:focus:invalid,.pure-form textarea:focus:invalid{color:#b94a48;border-color:#e9322d}.pure-form input[type=checkbox]:focus:invalid:focus,.pure-form input[type=file]:focus:invalid:focus,.pure-form input[type=radio]:focus:invalid:focus{outline-color:#e9322d}.pure-form select{height:2.25em;border:1px solid #ccc;background-color:#fff}.pure-form select[multiple]{height:auto}.pure-form label{margin:.5em 0 .2em}.pure-form fieldset{margin:0;padding:.35em 0 .75em;border:0}.pure-form legend{display:block;width:100%;padding:.3em 0;margin-bottom:.3em;color:#333;border-bottom:1px solid #e5e5e5}.pure-form-stacked input[type=color],.pure-form-stacked input[type=date],.pure-form-stacked input[type=datetime-local],.pure-form-stacked input[type=datetime],.pure-form-stacked input[type=email],.pure-form-stacked input[type=file],.pure-form-stacked input[type=month],.pure-form-stacked input[type=number],.pure-form-stacked input[type=password],.pure-form-stacked input[type=search],.pure-form-stacked input[type=tel],.pure-form-stacked input[type=text],.pure-form-stacked input[type=time],.pure-form-stacked input[type=url],.pure-form-stacked input[type=week],.pure-form-stacked label,.pure-form-stacked select,.pure-form-stacked textarea{display:block;margin:.25em 0}.pure-form-stacked input:not([type]){display:block;margin:.25em 0}.pure-form-aligned input,.pure-form-aligned select,.pure-form-aligned textarea,.pure-form-message-inline{display:inline-block;vertical-align:middle}.pure-form-aligned textarea{vertical-align:top}.pure-form-aligned .pure-control-group{margin-bottom:.5em}.pure-form-aligned .pure-control-group label{text-align:right;display:inline-block;vertical-align:middle;width:10em;margin:0 1em 0 0}.pure-form-aligned .pure-controls{margin:1.5em 0 0 11em}.pure-form .pure-input-rounded,.pure-form input.pure-input-rounded{border-radius:2em;padding:.5em 1em}.pure-form .pure-group fieldset{margin-bottom:10px}.pure-form .pure-group input,.pure-form .pure-group textarea{display:block;padding:10px;margin:0 0 -1px;border-radius:0;position:relative;top:-1px}.pure-form .pure-group input:focus,.pure-form .pure-group textarea:focus{z-index:3}.pure-form .pure-group input:first-child,.pure-form .pure-group textarea:first-child{top:1px;border-radius:4px 4px 0 0;margin:0}.pure-form .pure-group input:first-child:last-child,.pure-form .pure-group textarea:first-child:last-child{top:1px;border-radius:4px;margin:0}.pure-form .pure-group input:last-child,.pure-form .pure-group textarea:last-child{top:-2px;border-radius:0 0 4px 4px;margin:0}.pure-form .pure-group button{margin:.35em 0}.pure-form .pure-input-1{width:100%}.pure-form .pure-input-3-4{width:75%}.pure-form .pure-input-2-3{width:66%}.pure-form .pure-input-1-2{width:50%}.pure-form .pure-input-1-3{width:33%}.pure-form .pure-input-1-4{width:25%}.pure-form-message-inline{display:inline-block;padding-left:.3em;color:#666;vertical-align:middle;font-size:.875em}.pure-form-message{display:block;color:#666;font-size:.875em}@media only screen and (max-width :480px){.pure-form button[type=submit]{margin:.7em 0 0}.pure-form input:not([type]),.pure-form input[type=color],.pure-form input[type=date],.pure-form input[type=datetime-local],.pure-form input[type=datetime],.pure-form input[type=email],.pure-form input[type=month],.pure-form input[type=number],.pure-form input[type=password],.pure-form input[type=search],.pure-form input[type=tel],.pure-form input[type=text],.pure-form input[type=time],.pure-form input[type=url],.pure-form input[type=week],.pure-form label{margin-bottom:.3em;display:block}.pure-group input:not([type]),.pure-group input[type=color],.pure-group input[type=date],.pure-group input[type=datetime-local],.pure-group input[type=datetime],.pure-group input[type=email],.pure-group input[type=month],.pure-group input[type=number],.pure-group input[type=password],.pure-group input[type=search],.pure-group input[type=tel],.pure-group input[type=text],.pure-group input[type=time],.pure-group input[type=url],.pure-group input[type=week]{margin-bottom:0}.pure-form-aligned .pure-control-group label{margin-bottom:.3em;text-align:left;display:block;width:100%}.pure-form-aligned .pure-controls{margin:1.5em 0 0 0}.pure-form-message,.pure-form-message-inline{display:block;font-size:.75em;padding:.2em 0 .8em}}.pure-menu{-webkit-box-sizing:border-box;box-sizing:border-box}.pure-menu-fixed{position:fixed;left:0;top:0;z-index:3}.pure-menu-item,.pure-menu-list{position:relative}.pure-menu-list{list-style:none;margin:0;padding:0}.pure-menu-item{padding:0;margin:0;height:100%}.pure-menu-heading,.pure-menu-link{display:block;text-decoration:none;white-space:nowrap}.pure-menu-horizontal{width:100%;white-space:nowrap}.pure-menu-horizontal .pure-menu-list{display:inline-block}.pure-menu-horizontal .pure-menu-heading,.pure-menu-horizontal .pure-menu-item,.pure-menu-horizontal .pure-menu-separator{display:inline-block;vertical-align:middle}.pure-menu-item .pure-menu-item{display:block}.pure-menu-children{display:none;position:absolute;left:100%;top:0;margin:0;padding:0;z-index:3}.pure-menu-horizontal .pure-menu-children{left:0;top:auto;width:inherit}.pure-menu-active>.pure-menu-children,.pure-menu-allow-hover:hover>.pure-menu-children{display:block;position:absolute}.pure-menu-has-children>.pure-menu-link:after{padding-left:.5em;content:"\25B8";font-size:small}.pure-menu-horizontal .pure-menu-has-children>.pure-menu-link:after{content:"\25BE"}.pure-menu-scrollable{overflow-y:scroll;overflow-x:hidden}.pure-menu-scrollable .pure-menu-list{display:block}.pure-menu-horizontal.pure-menu-scrollable .pure-menu-list{display:inline-block}.pure-menu-horizontal.pure-menu-scrollable{white-space:nowrap;overflow-y:hidden;overflow-x:auto;padding:.5em 0}.pure-menu-horizontal .pure-menu-children .pure-menu-separator,.pure-menu-separator{background-color:#ccc;height:1px;margin:.3em 0}.pure-menu-horizontal .pure-menu-separator{width:1px;height:1.3em;margin:0 .3em}.pure-menu-horizontal .pure-menu-children .pure-menu-separator{display:block;width:auto}.pure-menu-heading{text-transform:uppercase;color:#565d64}.pure-menu-link{color:#777}.pure-menu-children{background-color:#fff}.pure-menu-disabled,.pure-menu-heading,.pure-menu-link{padding:.5em 1em}.pure-menu-disabled{opacity:.5}.pure-menu-disabled .pure-menu-link:hover{background-color:transparent}.pure-menu-active>.pure-menu-link,.pure-menu-link:focus,.pure-menu-link:hover{background-color:#eee}.pure-menu-selected>.pure-menu-link,.pure-menu-selected>.pure-menu-link:visited{color:#000}.pure-table{border-collapse:collapse;border-spacing:0;empty-cells:show;border:1px solid #cbcbcb}.pure-table caption{color:#000;font:italic 85%/1 arial,sans-serif;padding:1em 0;text-align:center}.pure-table td,.pure-table th{border-left:1px solid #cbcbcb;border-width:0 0 0 1px;font-size:inherit;margin:0;overflow:visible;padding:.5em 1em}.pure-table thead{background-color:#e0e0e0;color:#000;text-align:left;vertical-align:bottom}.pure-table td{background-color:transparent}.pure-table-odd td{background-color:#f2f2f2}.pure-table-striped tr:nth-child(2n-1) td{background-color:#f2f2f2}.pure-table-bordered td{border-bottom:1px solid #cbcbcb}.pure-table-bordered tbody>tr:last-child>td{border-bottom-width:0}.pure-table-horizontal td,.pure-table-horizontal th{border-width:0 0 1px 0;border-bottom:1px solid #cbcbcb}.pure-table-horizontal tbody>tr:last-child>td{border-bottom-width:0}
diff --git a/luci-theme-argon/htdocs/luci-static/argon/favicon.ico b/luci-theme-argon/htdocs/luci-static/argon/favicon.ico
new file mode 100644
index 000000000..461133680
Binary files /dev/null and b/luci-theme-argon/htdocs/luci-static/argon/favicon.ico differ
diff --git a/luci-theme-argon/htdocs/luci-static/argon/icon/favicon-16x16.png b/luci-theme-argon/htdocs/luci-static/argon/icon/favicon-16x16.png
new file mode 100644
index 000000000..308843a09
Binary files /dev/null and b/luci-theme-argon/htdocs/luci-static/argon/icon/favicon-16x16.png differ
diff --git a/luci-theme-argon/htdocs/luci-static/argon/icon/favicon-32x32.png b/luci-theme-argon/htdocs/luci-static/argon/icon/favicon-32x32.png
new file mode 100644
index 000000000..bfcd09707
Binary files /dev/null and b/luci-theme-argon/htdocs/luci-static/argon/icon/favicon-32x32.png differ
diff --git a/luci-theme-argon/htdocs/luci-static/argon/icon/favicon-96x96.png b/luci-theme-argon/htdocs/luci-static/argon/icon/favicon-96x96.png
new file mode 100644
index 000000000..d0fe1ed09
Binary files /dev/null and b/luci-theme-argon/htdocs/luci-static/argon/icon/favicon-96x96.png differ
diff --git a/luci-theme-argon/htdocs/luci-static/argon/icon/favicon.png b/luci-theme-argon/htdocs/luci-static/argon/icon/favicon.png
deleted file mode 100644
index 7c3f3acb1..000000000
Binary files a/luci-theme-argon/htdocs/luci-static/argon/icon/favicon.png and /dev/null differ
diff --git a/luci-theme-argon/htdocs/luci-static/argon/js/jquery.min.js b/luci-theme-argon/htdocs/luci-static/argon/js/jquery.min.js
index d467083b6..b0614034a 100644
--- a/luci-theme-argon/htdocs/luci-static/argon/js/jquery.min.js
+++ b/luci-theme-argon/htdocs/luci-static/argon/js/jquery.min.js
@@ -1,2 +1,2 @@
/*! jQuery v3.5.1 | (c) JS Foundation and other contributors | jquery.org/license */
-!function(e,t){"use strict";"object"==typeof module&&"object"==typeof module.exports?module.exports=e.document?t(e,!0):function(e){if(!e.document)throw new Error("jQuery requires a window with a document");return t(e)}:t(e)}("undefined"!=typeof window?window:this,function(C,e){"use strict";var t=[],r=Object.getPrototypeOf,s=t.slice,g=t.flat?function(e){return t.flat.call(e)}:function(e){return t.concat.apply([],e)},u=t.push,i=t.indexOf,n={},o=n.toString,v=n.hasOwnProperty,a=v.toString,l=a.call(Object),y={},m=function(e){return"function"==typeof e&&"number"!=typeof e.nodeType},x=function(e){return null!=e&&e===e.window},E=C.document,c={type:!0,src:!0,nonce:!0,noModule:!0};function b(e,t,n){var r,i,o=(n=n||E).createElement("script");if(o.text=e,t)for(r in c)(i=t[r]||t.getAttribute&&t.getAttribute(r))&&o.setAttribute(r,i);n.head.appendChild(o).parentNode.removeChild(o)}function w(e){return null==e?e+"":"object"==typeof e||"function"==typeof e?n[o.call(e)]||"object":typeof e}var f="3.5.1",S=function(e,t){return new S.fn.init(e,t)};function p(e){var t=!!e&&"length"in e&&e.length,n=w(e);return!m(e)&&!x(e)&&("array"===n||0===t||"number"==typeof t&&0+~]|"+M+")"+M+"*"),U=new RegExp(M+"|>"),X=new RegExp(F),V=new RegExp("^"+I+"$"),G={ID:new RegExp("^#("+I+")"),CLASS:new RegExp("^\\.("+I+")"),TAG:new RegExp("^("+I+"|[*])"),ATTR:new RegExp("^"+W),PSEUDO:new RegExp("^"+F),CHILD:new RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+M+"*(even|odd|(([+-]|)(\\d*)n|)"+M+"*(?:([+-]|)"+M+"*(\\d+)|))"+M+"*\\)|)","i"),bool:new RegExp("^(?:"+R+")$","i"),needsContext:new RegExp("^"+M+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+M+"*((?:-\\d)?\\d*)"+M+"*\\)|)(?=[^-]|$)","i")},Y=/HTML$/i,Q=/^(?:input|select|textarea|button)$/i,J=/^h\d$/i,K=/^[^{]+\{\s*\[native \w/,Z=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,ee=/[+~]/,te=new RegExp("\\\\[\\da-fA-F]{1,6}"+M+"?|\\\\([^\\r\\n\\f])","g"),ne=function(e,t){var n="0x"+e.slice(1)-65536;return t||(n<0?String.fromCharCode(n+65536):String.fromCharCode(n>>10|55296,1023&n|56320))},re=/([\0-\x1f\x7f]|^-?\d)|^-$|[^\0-\x1f\x7f-\uFFFF\w-]/g,ie=function(e,t){return t?"\0"===e?"\ufffd":e.slice(0,-1)+"\\"+e.charCodeAt(e.length-1).toString(16)+" ":"\\"+e},oe=function(){T()},ae=be(function(e){return!0===e.disabled&&"fieldset"===e.nodeName.toLowerCase()},{dir:"parentNode",next:"legend"});try{H.apply(t=O.call(p.childNodes),p.childNodes),t[p.childNodes.length].nodeType}catch(e){H={apply:t.length?function(e,t){L.apply(e,O.call(t))}:function(e,t){var n=e.length,r=0;while(e[n++]=t[r++]);e.length=n-1}}}function se(t,e,n,r){var i,o,a,s,u,l,c,f=e&&e.ownerDocument,p=e?e.nodeType:9;if(n=n||[],"string"!=typeof t||!t||1!==p&&9!==p&&11!==p)return n;if(!r&&(T(e),e=e||C,E)){if(11!==p&&(u=Z.exec(t)))if(i=u[1]){if(9===p){if(!(a=e.getElementById(i)))return n;if(a.id===i)return n.push(a),n}else if(f&&(a=f.getElementById(i))&&y(e,a)&&a.id===i)return n.push(a),n}else{if(u[2])return H.apply(n,e.getElementsByTagName(t)),n;if((i=u[3])&&d.getElementsByClassName&&e.getElementsByClassName)return H.apply(n,e.getElementsByClassName(i)),n}if(d.qsa&&!N[t+" "]&&(!v||!v.test(t))&&(1!==p||"object"!==e.nodeName.toLowerCase())){if(c=t,f=e,1===p&&(U.test(t)||z.test(t))){(f=ee.test(t)&&ye(e.parentNode)||e)===e&&d.scope||((s=e.getAttribute("id"))?s=s.replace(re,ie):e.setAttribute("id",s=S)),o=(l=h(t)).length;while(o--)l[o]=(s?"#"+s:":scope")+" "+xe(l[o]);c=l.join(",")}try{return H.apply(n,f.querySelectorAll(c)),n}catch(e){N(t,!0)}finally{s===S&&e.removeAttribute("id")}}}return g(t.replace($,"$1"),e,n,r)}function ue(){var r=[];return function e(t,n){return r.push(t+" ")>b.cacheLength&&delete e[r.shift()],e[t+" "]=n}}function le(e){return e[S]=!0,e}function ce(e){var t=C.createElement("fieldset");try{return!!e(t)}catch(e){return!1}finally{t.parentNode&&t.parentNode.removeChild(t),t=null}}function fe(e,t){var n=e.split("|"),r=n.length;while(r--)b.attrHandle[n[r]]=t}function pe(e,t){var n=t&&e,r=n&&1===e.nodeType&&1===t.nodeType&&e.sourceIndex-t.sourceIndex;if(r)return r;if(n)while(n=n.nextSibling)if(n===t)return-1;return e?1:-1}function de(t){return function(e){return"input"===e.nodeName.toLowerCase()&&e.type===t}}function he(n){return function(e){var t=e.nodeName.toLowerCase();return("input"===t||"button"===t)&&e.type===n}}function ge(t){return function(e){return"form"in e?e.parentNode&&!1===e.disabled?"label"in e?"label"in e.parentNode?e.parentNode.disabled===t:e.disabled===t:e.isDisabled===t||e.isDisabled!==!t&&ae(e)===t:e.disabled===t:"label"in e&&e.disabled===t}}function ve(a){return le(function(o){return o=+o,le(function(e,t){var n,r=a([],e.length,o),i=r.length;while(i--)e[n=r[i]]&&(e[n]=!(t[n]=e[n]))})})}function ye(e){return e&&"undefined"!=typeof e.getElementsByTagName&&e}for(e in d=se.support={},i=se.isXML=function(e){var t=e.namespaceURI,n=(e.ownerDocument||e).documentElement;return!Y.test(t||n&&n.nodeName||"HTML")},T=se.setDocument=function(e){var t,n,r=e?e.ownerDocument||e:p;return r!=C&&9===r.nodeType&&r.documentElement&&(a=(C=r).documentElement,E=!i(C),p!=C&&(n=C.defaultView)&&n.top!==n&&(n.addEventListener?n.addEventListener("unload",oe,!1):n.attachEvent&&n.attachEvent("onunload",oe)),d.scope=ce(function(e){return a.appendChild(e).appendChild(C.createElement("div")),"undefined"!=typeof e.querySelectorAll&&!e.querySelectorAll(":scope fieldset div").length}),d.attributes=ce(function(e){return e.className="i",!e.getAttribute("className")}),d.getElementsByTagName=ce(function(e){return e.appendChild(C.createComment("")),!e.getElementsByTagName("*").length}),d.getElementsByClassName=K.test(C.getElementsByClassName),d.getById=ce(function(e){return a.appendChild(e).id=S,!C.getElementsByName||!C.getElementsByName(S).length}),d.getById?(b.filter.ID=function(e){var t=e.replace(te,ne);return function(e){return e.getAttribute("id")===t}},b.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&E){var n=t.getElementById(e);return n?[n]:[]}}):(b.filter.ID=function(e){var n=e.replace(te,ne);return function(e){var t="undefined"!=typeof e.getAttributeNode&&e.getAttributeNode("id");return t&&t.value===n}},b.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&E){var n,r,i,o=t.getElementById(e);if(o){if((n=o.getAttributeNode("id"))&&n.value===e)return[o];i=t.getElementsByName(e),r=0;while(o=i[r++])if((n=o.getAttributeNode("id"))&&n.value===e)return[o]}return[]}}),b.find.TAG=d.getElementsByTagName?function(e,t){return"undefined"!=typeof t.getElementsByTagName?t.getElementsByTagName(e):d.qsa?t.querySelectorAll(e):void 0}:function(e,t){var n,r=[],i=0,o=t.getElementsByTagName(e);if("*"===e){while(n=o[i++])1===n.nodeType&&r.push(n);return r}return o},b.find.CLASS=d.getElementsByClassName&&function(e,t){if("undefined"!=typeof t.getElementsByClassName&&E)return t.getElementsByClassName(e)},s=[],v=[],(d.qsa=K.test(C.querySelectorAll))&&(ce(function(e){var t;a.appendChild(e).innerHTML="",e.querySelectorAll("[msallowcapture^='']").length&&v.push("[*^$]="+M+"*(?:''|\"\")"),e.querySelectorAll("[selected]").length||v.push("\\["+M+"*(?:value|"+R+")"),e.querySelectorAll("[id~="+S+"-]").length||v.push("~="),(t=C.createElement("input")).setAttribute("name",""),e.appendChild(t),e.querySelectorAll("[name='']").length||v.push("\\["+M+"*name"+M+"*="+M+"*(?:''|\"\")"),e.querySelectorAll(":checked").length||v.push(":checked"),e.querySelectorAll("a#"+S+"+*").length||v.push(".#.+[+~]"),e.querySelectorAll("\\\f"),v.push("[\\r\\n\\f]")}),ce(function(e){e.innerHTML="";var t=C.createElement("input");t.setAttribute("type","hidden"),e.appendChild(t).setAttribute("name","D"),e.querySelectorAll("[name=d]").length&&v.push("name"+M+"*[*^$|!~]?="),2!==e.querySelectorAll(":enabled").length&&v.push(":enabled",":disabled"),a.appendChild(e).disabled=!0,2!==e.querySelectorAll(":disabled").length&&v.push(":enabled",":disabled"),e.querySelectorAll("*,:x"),v.push(",.*:")})),(d.matchesSelector=K.test(c=a.matches||a.webkitMatchesSelector||a.mozMatchesSelector||a.oMatchesSelector||a.msMatchesSelector))&&ce(function(e){d.disconnectedMatch=c.call(e,"*"),c.call(e,"[s!='']:x"),s.push("!=",F)}),v=v.length&&new RegExp(v.join("|")),s=s.length&&new RegExp(s.join("|")),t=K.test(a.compareDocumentPosition),y=t||K.test(a.contains)?function(e,t){var n=9===e.nodeType?e.documentElement:e,r=t&&t.parentNode;return e===r||!(!r||1!==r.nodeType||!(n.contains?n.contains(r):e.compareDocumentPosition&&16&e.compareDocumentPosition(r)))}:function(e,t){if(t)while(t=t.parentNode)if(t===e)return!0;return!1},D=t?function(e,t){if(e===t)return l=!0,0;var n=!e.compareDocumentPosition-!t.compareDocumentPosition;return n||(1&(n=(e.ownerDocument||e)==(t.ownerDocument||t)?e.compareDocumentPosition(t):1)||!d.sortDetached&&t.compareDocumentPosition(e)===n?e==C||e.ownerDocument==p&&y(p,e)?-1:t==C||t.ownerDocument==p&&y(p,t)?1:u?P(u,e)-P(u,t):0:4&n?-1:1)}:function(e,t){if(e===t)return l=!0,0;var n,r=0,i=e.parentNode,o=t.parentNode,a=[e],s=[t];if(!i||!o)return e==C?-1:t==C?1:i?-1:o?1:u?P(u,e)-P(u,t):0;if(i===o)return pe(e,t);n=e;while(n=n.parentNode)a.unshift(n);n=t;while(n=n.parentNode)s.unshift(n);while(a[r]===s[r])r++;return r?pe(a[r],s[r]):a[r]==p?-1:s[r]==p?1:0}),C},se.matches=function(e,t){return se(e,null,null,t)},se.matchesSelector=function(e,t){if(T(e),d.matchesSelector&&E&&!N[t+" "]&&(!s||!s.test(t))&&(!v||!v.test(t)))try{var n=c.call(e,t);if(n||d.disconnectedMatch||e.document&&11!==e.document.nodeType)return n}catch(e){N(t,!0)}return 0":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(e){return e[1]=e[1].replace(te,ne),e[3]=(e[3]||e[4]||e[5]||"").replace(te,ne),"~="===e[2]&&(e[3]=" "+e[3]+" "),e.slice(0,4)},CHILD:function(e){return e[1]=e[1].toLowerCase(),"nth"===e[1].slice(0,3)?(e[3]||se.error(e[0]),e[4]=+(e[4]?e[5]+(e[6]||1):2*("even"===e[3]||"odd"===e[3])),e[5]=+(e[7]+e[8]||"odd"===e[3])):e[3]&&se.error(e[0]),e},PSEUDO:function(e){var t,n=!e[6]&&e[2];return G.CHILD.test(e[0])?null:(e[3]?e[2]=e[4]||e[5]||"":n&&X.test(n)&&(t=h(n,!0))&&(t=n.indexOf(")",n.length-t)-n.length)&&(e[0]=e[0].slice(0,t),e[2]=n.slice(0,t)),e.slice(0,3))}},filter:{TAG:function(e){var t=e.replace(te,ne).toLowerCase();return"*"===e?function(){return!0}:function(e){return e.nodeName&&e.nodeName.toLowerCase()===t}},CLASS:function(e){var t=m[e+" "];return t||(t=new RegExp("(^|"+M+")"+e+"("+M+"|$)"))&&m(e,function(e){return t.test("string"==typeof e.className&&e.className||"undefined"!=typeof e.getAttribute&&e.getAttribute("class")||"")})},ATTR:function(n,r,i){return function(e){var t=se.attr(e,n);return null==t?"!="===r:!r||(t+="","="===r?t===i:"!="===r?t!==i:"^="===r?i&&0===t.indexOf(i):"*="===r?i&&-1:\x20\t\r\n\f]*)[\x20\t\r\n\f]*\/?>(?:<\/\1>|)$/i;function D(e,n,r){return m(n)?S.grep(e,function(e,t){return!!n.call(e,t,e)!==r}):n.nodeType?S.grep(e,function(e){return e===n!==r}):"string"!=typeof n?S.grep(e,function(e){return-1)[^>]*|#([\w-]+))$/;(S.fn.init=function(e,t,n){var r,i;if(!e)return this;if(n=n||j,"string"==typeof e){if(!(r="<"===e[0]&&">"===e[e.length-1]&&3<=e.length?[null,e,null]:q.exec(e))||!r[1]&&t)return!t||t.jquery?(t||n).find(e):this.constructor(t).find(e);if(r[1]){if(t=t instanceof S?t[0]:t,S.merge(this,S.parseHTML(r[1],t&&t.nodeType?t.ownerDocument||t:E,!0)),N.test(r[1])&&S.isPlainObject(t))for(r in t)m(this[r])?this[r](t[r]):this.attr(r,t[r]);return this}return(i=E.getElementById(r[2]))&&(this[0]=i,this.length=1),this}return e.nodeType?(this[0]=e,this.length=1,this):m(e)?void 0!==n.ready?n.ready(e):e(S):S.makeArray(e,this)}).prototype=S.fn,j=S(E);var L=/^(?:parents|prev(?:Until|All))/,H={children:!0,contents:!0,next:!0,prev:!0};function O(e,t){while((e=e[t])&&1!==e.nodeType);return e}S.fn.extend({has:function(e){var t=S(e,this),n=t.length;return this.filter(function(){for(var e=0;e\x20\t\r\n\f]*)/i,he=/^$|^module$|\/(?:java|ecma)script/i;ce=E.createDocumentFragment().appendChild(E.createElement("div")),(fe=E.createElement("input")).setAttribute("type","radio"),fe.setAttribute("checked","checked"),fe.setAttribute("name","t"),ce.appendChild(fe),y.checkClone=ce.cloneNode(!0).cloneNode(!0).lastChild.checked,ce.innerHTML="",y.noCloneChecked=!!ce.cloneNode(!0).lastChild.defaultValue,ce.innerHTML="",y.option=!!ce.lastChild;var ge={thead:[1,""],col:[2,""],tr:[2,""],td:[3,""],_default:[0,"",""]};function ve(e,t){var n;return n="undefined"!=typeof e.getElementsByTagName?e.getElementsByTagName(t||"*"):"undefined"!=typeof e.querySelectorAll?e.querySelectorAll(t||"*"):[],void 0===t||t&&A(e,t)?S.merge([e],n):n}function ye(e,t){for(var n=0,r=e.length;n",""]);var me=/<|&#?\w+;/;function xe(e,t,n,r,i){for(var o,a,s,u,l,c,f=t.createDocumentFragment(),p=[],d=0,h=e.length;d\s*$/g;function qe(e,t){return A(e,"table")&&A(11!==t.nodeType?t:t.firstChild,"tr")&&S(e).children("tbody")[0]||e}function Le(e){return e.type=(null!==e.getAttribute("type"))+"/"+e.type,e}function He(e){return"true/"===(e.type||"").slice(0,5)?e.type=e.type.slice(5):e.removeAttribute("type"),e}function Oe(e,t){var n,r,i,o,a,s;if(1===t.nodeType){if(Y.hasData(e)&&(s=Y.get(e).events))for(i in Y.remove(t,"handle events"),s)for(n=0,r=s[i].length;n").attr(n.scriptAttrs||{}).prop({charset:n.scriptCharset,src:n.url}).on("load error",i=function(e){r.remove(),i=null,e&&t("error"===e.type?404:200,e.type)}),E.head.appendChild(r[0])},abort:function(){i&&i()}}});var Ut,Xt=[],Vt=/(=)\?(?=&|$)|\?\?/;S.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var e=Xt.pop()||S.expando+"_"+Ct.guid++;return this[e]=!0,e}}),S.ajaxPrefilter("json jsonp",function(e,t,n){var r,i,o,a=!1!==e.jsonp&&(Vt.test(e.url)?"url":"string"==typeof e.data&&0===(e.contentType||"").indexOf("application/x-www-form-urlencoded")&&Vt.test(e.data)&&"data");if(a||"jsonp"===e.dataTypes[0])return r=e.jsonpCallback=m(e.jsonpCallback)?e.jsonpCallback():e.jsonpCallback,a?e[a]=e[a].replace(Vt,"$1"+r):!1!==e.jsonp&&(e.url+=(Et.test(e.url)?"&":"?")+e.jsonp+"="+r),e.converters["script json"]=function(){return o||S.error(r+" was not called"),o[0]},e.dataTypes[0]="json",i=C[r],C[r]=function(){o=arguments},n.always(function(){void 0===i?S(C).removeProp(r):C[r]=i,e[r]&&(e.jsonpCallback=t.jsonpCallback,Xt.push(r)),o&&m(i)&&i(o[0]),o=i=void 0}),"script"}),y.createHTMLDocument=((Ut=E.implementation.createHTMLDocument("").body).innerHTML="",2===Ut.childNodes.length),S.parseHTML=function(e,t,n){return"string"!=typeof e?[]:("boolean"==typeof t&&(n=t,t=!1),t||(y.createHTMLDocument?((r=(t=E.implementation.createHTMLDocument("")).createElement("base")).href=E.location.href,t.head.appendChild(r)):t=E),o=!n&&[],(i=N.exec(e))?[t.createElement(i[1])]:(i=xe([e],t,o),o&&o.length&&S(o).remove(),S.merge([],i.childNodes)));var r,i,o},S.fn.load=function(e,t,n){var r,i,o,a=this,s=e.indexOf(" ");return-1").append(S.parseHTML(e)).find(r):e)}).always(n&&function(e,t){a.each(function(){n.apply(this,o||[e.responseText,t,e])})}),this},S.expr.pseudos.animated=function(t){return S.grep(S.timers,function(e){return t===e.elem}).length},S.offset={setOffset:function(e,t,n){var r,i,o,a,s,u,l=S.css(e,"position"),c=S(e),f={};"static"===l&&(e.style.position="relative"),s=c.offset(),o=S.css(e,"top"),u=S.css(e,"left"),("absolute"===l||"fixed"===l)&&-1<(o+u).indexOf("auto")?(a=(r=c.position()).top,i=r.left):(a=parseFloat(o)||0,i=parseFloat(u)||0),m(t)&&(t=t.call(e,n,S.extend({},s))),null!=t.top&&(f.top=t.top-s.top+a),null!=t.left&&(f.left=t.left-s.left+i),"using"in t?t.using.call(e,f):("number"==typeof f.top&&(f.top+="px"),"number"==typeof f.left&&(f.left+="px"),c.css(f))}},S.fn.extend({offset:function(t){if(arguments.length)return void 0===t?this:this.each(function(e){S.offset.setOffset(this,t,e)});var e,n,r=this[0];return r?r.getClientRects().length?(e=r.getBoundingClientRect(),n=r.ownerDocument.defaultView,{top:e.top+n.pageYOffset,left:e.left+n.pageXOffset}):{top:0,left:0}:void 0},position:function(){if(this[0]){var e,t,n,r=this[0],i={top:0,left:0};if("fixed"===S.css(r,"position"))t=r.getBoundingClientRect();else{t=this.offset(),n=r.ownerDocument,e=r.offsetParent||n.documentElement;while(e&&(e===n.body||e===n.documentElement)&&"static"===S.css(e,"position"))e=e.parentNode;e&&e!==r&&1===e.nodeType&&((i=S(e).offset()).top+=S.css(e,"borderTopWidth",!0),i.left+=S.css(e,"borderLeftWidth",!0))}return{top:t.top-i.top-S.css(r,"marginTop",!0),left:t.left-i.left-S.css(r,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){var e=this.offsetParent;while(e&&"static"===S.css(e,"position"))e=e.offsetParent;return e||re})}}),S.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(t,i){var o="pageYOffset"===i;S.fn[t]=function(e){return $(this,function(e,t,n){var r;if(x(e)?r=e:9===e.nodeType&&(r=e.defaultView),void 0===n)return r?r[i]:e[t];r?r.scrollTo(o?r.pageXOffset:n,o?n:r.pageYOffset):e[t]=n},t,e,arguments.length)}}),S.each(["top","left"],function(e,n){S.cssHooks[n]=$e(y.pixelPosition,function(e,t){if(t)return t=Be(e,n),Me.test(t)?S(e).position()[n]+"px":t})}),S.each({Height:"height",Width:"width"},function(a,s){S.each({padding:"inner"+a,content:s,"":"outer"+a},function(r,o){S.fn[o]=function(e,t){var n=arguments.length&&(r||"boolean"!=typeof e),i=r||(!0===e||!0===t?"margin":"border");return $(this,function(e,t,n){var r;return x(e)?0===o.indexOf("outer")?e["inner"+a]:e.document.documentElement["client"+a]:9===e.nodeType?(r=e.documentElement,Math.max(e.body["scroll"+a],r["scroll"+a],e.body["offset"+a],r["offset"+a],r["client"+a])):void 0===n?S.css(e,t,i):S.style(e,t,n,i)},s,n?e:void 0,n)}})}),S.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(e,t){S.fn[t]=function(e){return this.on(t,e)}}),S.fn.extend({bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,"**"):this.off(t,e||"**",n)},hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)}}),S.each("blur focus focusin focusout resize scroll click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup contextmenu".split(" "),function(e,n){S.fn[n]=function(e,t){return 0+~]|"+M+")"+M+"*"),U=new RegExp(M+"|>"),X=new RegExp(F),V=new RegExp("^"+I+"$"),G={ID:new RegExp("^#("+I+")"),CLASS:new RegExp("^\\.("+I+")"),TAG:new RegExp("^("+I+"|[*])"),ATTR:new RegExp("^"+W),PSEUDO:new RegExp("^"+F),CHILD:new RegExp("^:(only|first|last|nth|nth-last)-(child|of-type)(?:\\("+M+"*(even|odd|(([+-]|)(\\d*)n|)"+M+"*(?:([+-]|)"+M+"*(\\d+)|))"+M+"*\\)|)","i"),bool:new RegExp("^(?:"+R+")$","i"),needsContext:new RegExp("^"+M+"*[>+~]|:(even|odd|eq|gt|lt|nth|first|last)(?:\\("+M+"*((?:-\\d)?\\d*)"+M+"*\\)|)(?=[^-]|$)","i")},Y=/HTML$/i,Q=/^(?:input|select|textarea|button)$/i,J=/^h\d$/i,K=/^[^{]+\{\s*\[native \w/,Z=/^(?:#([\w-]+)|(\w+)|\.([\w-]+))$/,ee=/[+~]/,te=new RegExp("\\\\[\\da-fA-F]{1,6}"+M+"?|\\\\([^\\r\\n\\f])","g"),ne=function(e,t){var n="0x"+e.slice(1)-65536;return t||(n<0?String.fromCharCode(n+65536):String.fromCharCode(n>>10|55296,1023&n|56320))},re=/([\0-\x1f\x7f]|^-?\d)|^-$|[^\0-\x1f\x7f-\uFFFF\w-]/g,ie=function(e,t){return t?"\0"===e?"\ufffd":e.slice(0,-1)+"\\"+e.charCodeAt(e.length-1).toString(16)+" ":"\\"+e},oe=function(){T()},ae=be(function(e){return!0===e.disabled&&"fieldset"===e.nodeName.toLowerCase()},{dir:"parentNode",next:"legend"});try{H.apply(t=O.call(p.childNodes),p.childNodes),t[p.childNodes.length].nodeType}catch(e){H={apply:t.length?function(e,t){L.apply(e,O.call(t))}:function(e,t){var n=e.length,r=0;while(e[n++]=t[r++]);e.length=n-1}}}function se(t,e,n,r){var i,o,a,s,u,l,c,f=e&&e.ownerDocument,p=e?e.nodeType:9;if(n=n||[],"string"!=typeof t||!t||1!==p&&9!==p&&11!==p)return n;if(!r&&(T(e),e=e||C,E)){if(11!==p&&(u=Z.exec(t)))if(i=u[1]){if(9===p){if(!(a=e.getElementById(i)))return n;if(a.id===i)return n.push(a),n}else if(f&&(a=f.getElementById(i))&&y(e,a)&&a.id===i)return n.push(a),n}else{if(u[2])return H.apply(n,e.getElementsByTagName(t)),n;if((i=u[3])&&d.getElementsByClassName&&e.getElementsByClassName)return H.apply(n,e.getElementsByClassName(i)),n}if(d.qsa&&!N[t+" "]&&(!v||!v.test(t))&&(1!==p||"object"!==e.nodeName.toLowerCase())){if(c=t,f=e,1===p&&(U.test(t)||z.test(t))){(f=ee.test(t)&&ye(e.parentNode)||e)===e&&d.scope||((s=e.getAttribute("id"))?s=s.replace(re,ie):e.setAttribute("id",s=S)),o=(l=h(t)).length;while(o--)l[o]=(s?"#"+s:":scope")+" "+xe(l[o]);c=l.join(",")}try{return H.apply(n,f.querySelectorAll(c)),n}catch(e){N(t,!0)}finally{s===S&&e.removeAttribute("id")}}}return g(t.replace($,"$1"),e,n,r)}function ue(){var r=[];return function e(t,n){return r.push(t+" ")>b.cacheLength&&delete e[r.shift()],e[t+" "]=n}}function le(e){return e[S]=!0,e}function ce(e){var t=C.createElement("fieldset");try{return!!e(t)}catch(e){return!1}finally{t.parentNode&&t.parentNode.removeChild(t),t=null}}function fe(e,t){var n=e.split("|"),r=n.length;while(r--)b.attrHandle[n[r]]=t}function pe(e,t){var n=t&&e,r=n&&1===e.nodeType&&1===t.nodeType&&e.sourceIndex-t.sourceIndex;if(r)return r;if(n)while(n=n.nextSibling)if(n===t)return-1;return e?1:-1}function de(t){return function(e){return"input"===e.nodeName.toLowerCase()&&e.type===t}}function he(n){return function(e){var t=e.nodeName.toLowerCase();return("input"===t||"button"===t)&&e.type===n}}function ge(t){return function(e){return"form"in e?e.parentNode&&!1===e.disabled?"label"in e?"label"in e.parentNode?e.parentNode.disabled===t:e.disabled===t:e.isDisabled===t||e.isDisabled!==!t&&ae(e)===t:e.disabled===t:"label"in e&&e.disabled===t}}function ve(a){return le(function(o){return o=+o,le(function(e,t){var n,r=a([],e.length,o),i=r.length;while(i--)e[n=r[i]]&&(e[n]=!(t[n]=e[n]))})})}function ye(e){return e&&"undefined"!=typeof e.getElementsByTagName&&e}for(e in d=se.support={},i=se.isXML=function(e){var t=e.namespaceURI,n=(e.ownerDocument||e).documentElement;return!Y.test(t||n&&n.nodeName||"HTML")},T=se.setDocument=function(e){var t,n,r=e?e.ownerDocument||e:p;return r!=C&&9===r.nodeType&&r.documentElement&&(a=(C=r).documentElement,E=!i(C),p!=C&&(n=C.defaultView)&&n.top!==n&&(n.addEventListener?n.addEventListener("unload",oe,!1):n.attachEvent&&n.attachEvent("onunload",oe)),d.scope=ce(function(e){return a.appendChild(e).appendChild(C.createElement("div")),"undefined"!=typeof e.querySelectorAll&&!e.querySelectorAll(":scope fieldset div").length}),d.attributes=ce(function(e){return e.className="i",!e.getAttribute("className")}),d.getElementsByTagName=ce(function(e){return e.appendChild(C.createComment("")),!e.getElementsByTagName("*").length}),d.getElementsByClassName=K.test(C.getElementsByClassName),d.getById=ce(function(e){return a.appendChild(e).id=S,!C.getElementsByName||!C.getElementsByName(S).length}),d.getById?(b.filter.ID=function(e){var t=e.replace(te,ne);return function(e){return e.getAttribute("id")===t}},b.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&E){var n=t.getElementById(e);return n?[n]:[]}}):(b.filter.ID=function(e){var n=e.replace(te,ne);return function(e){var t="undefined"!=typeof e.getAttributeNode&&e.getAttributeNode("id");return t&&t.value===n}},b.find.ID=function(e,t){if("undefined"!=typeof t.getElementById&&E){var n,r,i,o=t.getElementById(e);if(o){if((n=o.getAttributeNode("id"))&&n.value===e)return[o];i=t.getElementsByName(e),r=0;while(o=i[r++])if((n=o.getAttributeNode("id"))&&n.value===e)return[o]}return[]}}),b.find.TAG=d.getElementsByTagName?function(e,t){return"undefined"!=typeof t.getElementsByTagName?t.getElementsByTagName(e):d.qsa?t.querySelectorAll(e):void 0}:function(e,t){var n,r=[],i=0,o=t.getElementsByTagName(e);if("*"===e){while(n=o[i++])1===n.nodeType&&r.push(n);return r}return o},b.find.CLASS=d.getElementsByClassName&&function(e,t){if("undefined"!=typeof t.getElementsByClassName&&E)return t.getElementsByClassName(e)},s=[],v=[],(d.qsa=K.test(C.querySelectorAll))&&(ce(function(e){var t;a.appendChild(e).innerHTML="",e.querySelectorAll("[msallowcapture^='']").length&&v.push("[*^$]="+M+"*(?:''|\"\")"),e.querySelectorAll("[selected]").length||v.push("\\["+M+"*(?:value|"+R+")"),e.querySelectorAll("[id~="+S+"-]").length||v.push("~="),(t=C.createElement("input")).setAttribute("name",""),e.appendChild(t),e.querySelectorAll("[name='']").length||v.push("\\["+M+"*name"+M+"*="+M+"*(?:''|\"\")"),e.querySelectorAll(":checked").length||v.push(":checked"),e.querySelectorAll("a#"+S+"+*").length||v.push(".#.+[+~]"),e.querySelectorAll("\\\f"),v.push("[\\r\\n\\f]")}),ce(function(e){e.innerHTML="";var t=C.createElement("input");t.setAttribute("type","hidden"),e.appendChild(t).setAttribute("name","D"),e.querySelectorAll("[name=d]").length&&v.push("name"+M+"*[*^$|!~]?="),2!==e.querySelectorAll(":enabled").length&&v.push(":enabled",":disabled"),a.appendChild(e).disabled=!0,2!==e.querySelectorAll(":disabled").length&&v.push(":enabled",":disabled"),e.querySelectorAll("*,:x"),v.push(",.*:")})),(d.matchesSelector=K.test(c=a.matches||a.webkitMatchesSelector||a.mozMatchesSelector||a.oMatchesSelector||a.msMatchesSelector))&&ce(function(e){d.disconnectedMatch=c.call(e,"*"),c.call(e,"[s!='']:x"),s.push("!=",F)}),v=v.length&&new RegExp(v.join("|")),s=s.length&&new RegExp(s.join("|")),t=K.test(a.compareDocumentPosition),y=t||K.test(a.contains)?function(e,t){var n=9===e.nodeType?e.documentElement:e,r=t&&t.parentNode;return e===r||!(!r||1!==r.nodeType||!(n.contains?n.contains(r):e.compareDocumentPosition&&16&e.compareDocumentPosition(r)))}:function(e,t){if(t)while(t=t.parentNode)if(t===e)return!0;return!1},D=t?function(e,t){if(e===t)return l=!0,0;var n=!e.compareDocumentPosition-!t.compareDocumentPosition;return n||(1&(n=(e.ownerDocument||e)==(t.ownerDocument||t)?e.compareDocumentPosition(t):1)||!d.sortDetached&&t.compareDocumentPosition(e)===n?e==C||e.ownerDocument==p&&y(p,e)?-1:t==C||t.ownerDocument==p&&y(p,t)?1:u?P(u,e)-P(u,t):0:4&n?-1:1)}:function(e,t){if(e===t)return l=!0,0;var n,r=0,i=e.parentNode,o=t.parentNode,a=[e],s=[t];if(!i||!o)return e==C?-1:t==C?1:i?-1:o?1:u?P(u,e)-P(u,t):0;if(i===o)return pe(e,t);n=e;while(n=n.parentNode)a.unshift(n);n=t;while(n=n.parentNode)s.unshift(n);while(a[r]===s[r])r++;return r?pe(a[r],s[r]):a[r]==p?-1:s[r]==p?1:0}),C},se.matches=function(e,t){return se(e,null,null,t)},se.matchesSelector=function(e,t){if(T(e),d.matchesSelector&&E&&!N[t+" "]&&(!s||!s.test(t))&&(!v||!v.test(t)))try{var n=c.call(e,t);if(n||d.disconnectedMatch||e.document&&11!==e.document.nodeType)return n}catch(e){N(t,!0)}return 0":{dir:"parentNode",first:!0}," ":{dir:"parentNode"},"+":{dir:"previousSibling",first:!0},"~":{dir:"previousSibling"}},preFilter:{ATTR:function(e){return e[1]=e[1].replace(te,ne),e[3]=(e[3]||e[4]||e[5]||"").replace(te,ne),"~="===e[2]&&(e[3]=" "+e[3]+" "),e.slice(0,4)},CHILD:function(e){return e[1]=e[1].toLowerCase(),"nth"===e[1].slice(0,3)?(e[3]||se.error(e[0]),e[4]=+(e[4]?e[5]+(e[6]||1):2*("even"===e[3]||"odd"===e[3])),e[5]=+(e[7]+e[8]||"odd"===e[3])):e[3]&&se.error(e[0]),e},PSEUDO:function(e){var t,n=!e[6]&&e[2];return G.CHILD.test(e[0])?null:(e[3]?e[2]=e[4]||e[5]||"":n&&X.test(n)&&(t=h(n,!0))&&(t=n.indexOf(")",n.length-t)-n.length)&&(e[0]=e[0].slice(0,t),e[2]=n.slice(0,t)),e.slice(0,3))}},filter:{TAG:function(e){var t=e.replace(te,ne).toLowerCase();return"*"===e?function(){return!0}:function(e){return e.nodeName&&e.nodeName.toLowerCase()===t}},CLASS:function(e){var t=m[e+" "];return t||(t=new RegExp("(^|"+M+")"+e+"("+M+"|$)"))&&m(e,function(e){return t.test("string"==typeof e.className&&e.className||"undefined"!=typeof e.getAttribute&&e.getAttribute("class")||"")})},ATTR:function(n,r,i){return function(e){var t=se.attr(e,n);return null==t?"!="===r:!r||(t+="","="===r?t===i:"!="===r?t!==i:"^="===r?i&&0===t.indexOf(i):"*="===r?i&&-1:\x20\t\r\n\f]*)[\x20\t\r\n\f]*\/?>(?:<\/\1>|)$/i;function D(e,n,r){return m(n)?S.grep(e,function(e,t){return!!n.call(e,t,e)!==r}):n.nodeType?S.grep(e,function(e){return e===n!==r}):"string"!=typeof n?S.grep(e,function(e){return-1)[^>]*|#([\w-]+))$/;(S.fn.init=function(e,t,n){var r,i;if(!e)return this;if(n=n||j,"string"==typeof e){if(!(r="<"===e[0]&&">"===e[e.length-1]&&3<=e.length?[null,e,null]:q.exec(e))||!r[1]&&t)return!t||t.jquery?(t||n).find(e):this.constructor(t).find(e);if(r[1]){if(t=t instanceof S?t[0]:t,S.merge(this,S.parseHTML(r[1],t&&t.nodeType?t.ownerDocument||t:E,!0)),N.test(r[1])&&S.isPlainObject(t))for(r in t)m(this[r])?this[r](t[r]):this.attr(r,t[r]);return this}return(i=E.getElementById(r[2]))&&(this[0]=i,this.length=1),this}return e.nodeType?(this[0]=e,this.length=1,this):m(e)?void 0!==n.ready?n.ready(e):e(S):S.makeArray(e,this)}).prototype=S.fn,j=S(E);var L=/^(?:parents|prev(?:Until|All))/,H={children:!0,contents:!0,next:!0,prev:!0};function O(e,t){while((e=e[t])&&1!==e.nodeType);return e}S.fn.extend({has:function(e){var t=S(e,this),n=t.length;return this.filter(function(){for(var e=0;e\x20\t\r\n\f]*)/i,he=/^$|^module$|\/(?:java|ecma)script/i;ce=E.createDocumentFragment().appendChild(E.createElement("div")),(fe=E.createElement("input")).setAttribute("type","radio"),fe.setAttribute("checked","checked"),fe.setAttribute("name","t"),ce.appendChild(fe),y.checkClone=ce.cloneNode(!0).cloneNode(!0).lastChild.checked,ce.innerHTML="",y.noCloneChecked=!!ce.cloneNode(!0).lastChild.defaultValue,ce.innerHTML="",y.option=!!ce.lastChild;var ge={thead:[1,""],col:[2,""],tr:[2,""],td:[3,""],_default:[0,"",""]};function ve(e,t){var n;return n="undefined"!=typeof e.getElementsByTagName?e.getElementsByTagName(t||"*"):"undefined"!=typeof e.querySelectorAll?e.querySelectorAll(t||"*"):[],void 0===t||t&&A(e,t)?S.merge([e],n):n}function ye(e,t){for(var n=0,r=e.length;n",""]);var me=/<|&#?\w+;/;function xe(e,t,n,r,i){for(var o,a,s,u,l,c,f=t.createDocumentFragment(),p=[],d=0,h=e.length;d\s*$/g;function qe(e,t){return A(e,"table")&&A(11!==t.nodeType?t:t.firstChild,"tr")&&S(e).children("tbody")[0]||e}function Le(e){return e.type=(null!==e.getAttribute("type"))+"/"+e.type,e}function He(e){return"true/"===(e.type||"").slice(0,5)?e.type=e.type.slice(5):e.removeAttribute("type"),e}function Oe(e,t){var n,r,i,o,a,s;if(1===t.nodeType){if(Y.hasData(e)&&(s=Y.get(e).events))for(i in Y.remove(t,"handle events"),s)for(n=0,r=s[i].length;n").attr(n.scriptAttrs||{}).prop({charset:n.scriptCharset,src:n.url}).on("load error",i=function(e){r.remove(),i=null,e&&t("error"===e.type?404:200,e.type)}),E.head.appendChild(r[0])},abort:function(){i&&i()}}});var Ut,Xt=[],Vt=/(=)\?(?=&|$)|\?\?/;S.ajaxSetup({jsonp:"callback",jsonpCallback:function(){var e=Xt.pop()||S.expando+"_"+Ct.guid++;return this[e]=!0,e}}),S.ajaxPrefilter("json jsonp",function(e,t,n){var r,i,o,a=!1!==e.jsonp&&(Vt.test(e.url)?"url":"string"==typeof e.data&&0===(e.contentType||"").indexOf("application/x-www-form-urlencoded")&&Vt.test(e.data)&&"data");if(a||"jsonp"===e.dataTypes[0])return r=e.jsonpCallback=m(e.jsonpCallback)?e.jsonpCallback():e.jsonpCallback,a?e[a]=e[a].replace(Vt,"$1"+r):!1!==e.jsonp&&(e.url+=(Et.test(e.url)?"&":"?")+e.jsonp+"="+r),e.converters["script json"]=function(){return o||S.error(r+" was not called"),o[0]},e.dataTypes[0]="json",i=C[r],C[r]=function(){o=arguments},n.always(function(){void 0===i?S(C).removeProp(r):C[r]=i,e[r]&&(e.jsonpCallback=t.jsonpCallback,Xt.push(r)),o&&m(i)&&i(o[0]),o=i=void 0}),"script"}),y.createHTMLDocument=((Ut=E.implementation.createHTMLDocument("").body).innerHTML="",2===Ut.childNodes.length),S.parseHTML=function(e,t,n){return"string"!=typeof e?[]:("boolean"==typeof t&&(n=t,t=!1),t||(y.createHTMLDocument?((r=(t=E.implementation.createHTMLDocument("")).createElement("base")).href=E.location.href,t.head.appendChild(r)):t=E),o=!n&&[],(i=N.exec(e))?[t.createElement(i[1])]:(i=xe([e],t,o),o&&o.length&&S(o).remove(),S.merge([],i.childNodes)));var r,i,o},S.fn.load=function(e,t,n){var r,i,o,a=this,s=e.indexOf(" ");return-1").append(S.parseHTML(e)).find(r):e)}).always(n&&function(e,t){a.each(function(){n.apply(this,o||[e.responseText,t,e])})}),this},S.expr.pseudos.animated=function(t){return S.grep(S.timers,function(e){return t===e.elem}).length},S.offset={setOffset:function(e,t,n){var r,i,o,a,s,u,l=S.css(e,"position"),c=S(e),f={};"static"===l&&(e.style.position="relative"),s=c.offset(),o=S.css(e,"top"),u=S.css(e,"left"),("absolute"===l||"fixed"===l)&&-1<(o+u).indexOf("auto")?(a=(r=c.position()).top,i=r.left):(a=parseFloat(o)||0,i=parseFloat(u)||0),m(t)&&(t=t.call(e,n,S.extend({},s))),null!=t.top&&(f.top=t.top-s.top+a),null!=t.left&&(f.left=t.left-s.left+i),"using"in t?t.using.call(e,f):("number"==typeof f.top&&(f.top+="px"),"number"==typeof f.left&&(f.left+="px"),c.css(f))}},S.fn.extend({offset:function(t){if(arguments.length)return void 0===t?this:this.each(function(e){S.offset.setOffset(this,t,e)});var e,n,r=this[0];return r?r.getClientRects().length?(e=r.getBoundingClientRect(),n=r.ownerDocument.defaultView,{top:e.top+n.pageYOffset,left:e.left+n.pageXOffset}):{top:0,left:0}:void 0},position:function(){if(this[0]){var e,t,n,r=this[0],i={top:0,left:0};if("fixed"===S.css(r,"position"))t=r.getBoundingClientRect();else{t=this.offset(),n=r.ownerDocument,e=r.offsetParent||n.documentElement;while(e&&(e===n.body||e===n.documentElement)&&"static"===S.css(e,"position"))e=e.parentNode;e&&e!==r&&1===e.nodeType&&((i=S(e).offset()).top+=S.css(e,"borderTopWidth",!0),i.left+=S.css(e,"borderLeftWidth",!0))}return{top:t.top-i.top-S.css(r,"marginTop",!0),left:t.left-i.left-S.css(r,"marginLeft",!0)}}},offsetParent:function(){return this.map(function(){var e=this.offsetParent;while(e&&"static"===S.css(e,"position"))e=e.offsetParent;return e||re})}}),S.each({scrollLeft:"pageXOffset",scrollTop:"pageYOffset"},function(t,i){var o="pageYOffset"===i;S.fn[t]=function(e){return $(this,function(e,t,n){var r;if(x(e)?r=e:9===e.nodeType&&(r=e.defaultView),void 0===n)return r?r[i]:e[t];r?r.scrollTo(o?r.pageXOffset:n,o?n:r.pageYOffset):e[t]=n},t,e,arguments.length)}}),S.each(["top","left"],function(e,n){S.cssHooks[n]=$e(y.pixelPosition,function(e,t){if(t)return t=Be(e,n),Me.test(t)?S(e).position()[n]+"px":t})}),S.each({Height:"height",Width:"width"},function(a,s){S.each({padding:"inner"+a,content:s,"":"outer"+a},function(r,o){S.fn[o]=function(e,t){var n=arguments.length&&(r||"boolean"!=typeof e),i=r||(!0===e||!0===t?"margin":"border");return $(this,function(e,t,n){var r;return x(e)?0===o.indexOf("outer")?e["inner"+a]:e.document.documentElement["client"+a]:9===e.nodeType?(r=e.documentElement,Math.max(e.body["scroll"+a],r["scroll"+a],e.body["offset"+a],r["offset"+a],r["client"+a])):void 0===n?S.css(e,t,i):S.style(e,t,n,i)},s,n?e:void 0,n)}})}),S.each(["ajaxStart","ajaxStop","ajaxComplete","ajaxError","ajaxSuccess","ajaxSend"],function(e,t){S.fn[t]=function(e){return this.on(t,e)}}),S.fn.extend({bind:function(e,t,n){return this.on(e,null,t,n)},unbind:function(e,t){return this.off(e,null,t)},delegate:function(e,t,n,r){return this.on(t,e,n,r)},undelegate:function(e,t,n){return 1===arguments.length?this.off(e,"**"):this.off(t,e||"**",n)},hover:function(e,t){return this.mouseenter(e).mouseleave(t||e)}}),S.each("blur focus focusin focusout resize scroll click dblclick mousedown mouseup mousemove mouseover mouseout mouseenter mouseleave change select submit keydown keypress keyup contextmenu".split(" "),function(e,n){S.fn[n]=function(e,t){return 0
* https://github.com/LuttyYang/luci-theme-material/
*
@@ -89,6 +89,11 @@ document.addEventListener('luci-loaded', function(ev) {
$(".main > .main-left > .nav > .slide > .menu").click(function () {
var ul = $(this).next(".slide-menu");
var menu = $(this);
+ $(".main > .main-left > .nav > .slide > .menu").each(function () {
+ var ulNode = $(this);
+ ulNode.removeClass("active");
+ ulNode.next(".slide-menu").stop(true).slideUp("fast")
+ });
if (!ul.is(":visible")) {
menu.addClass("active");
ul.addClass("active");
diff --git a/luci-theme-argon/htdocs/luci-static/argon/less/cascade.less b/luci-theme-argon/htdocs/luci-static/argon/less/cascade.less
index 96e3864be..54969b3b7 100644
--- a/luci-theme-argon/htdocs/luci-static/argon/less/cascade.less
+++ b/luci-theme-argon/htdocs/luci-static/argon/less/cascade.less
@@ -8,7 +8,7 @@
* Have a bug? Please create an issue here on GitHub!
* https://github.com/jerrykuku/luci-theme-argon/issues
*
- * luci-theme-material:
+ * luci-theme-material:
* Copyright 2015 Lutty Yang
* https://github.com/LuttyYang/luci-theme-material/
*
@@ -30,6 +30,8 @@
@import url("pure-min.css?v=1");
:root {
+ --primary: #5e72e4;
+ --dark-primary: #483d8b;
--main-color: #09c;
--header-bg: #09c;
--header-color: #fff;
@@ -40,7 +42,6 @@
--main-menu-color: #202124;
--submenu-bg-hover: #d4d4d4;
--submenu-bg-hover-active: #09c;
-
--blue: #5e72e4;
--indigo: #5603ad;
--purple: #8965e0;
@@ -56,7 +57,6 @@
--gray-dark: #32325d;
--light: #ced4da;
--lighter: #e9ecef;
- --primary: #5e72e4;
--secondary: #f7fafc;
--success: #2dce89;
--info: #11cdef;
@@ -333,6 +333,7 @@ abbr {
cursor: help;
text-decoration: underline;
color: #5e72e4;
+ color: var(--primary);
}
hr {
@@ -352,11 +353,6 @@ hr {
.login-page {
height: 100%;
- background-image: url(../img/blank.png);
- background-repeat: no-repeat;
- background-position: center;
- background-size: cover;
- transition: all 0.5s;
.video {
position: absolute;
@@ -368,15 +364,13 @@ hr {
background-color: #000;
background-color: var(--darker);
overflow: hidden;
- pointer-events: none;
-
video {
width: 100%;
height: auto;
}
}
- .volume-control {
+ .volume-control{
position: fixed;
right: 1rem;
top: 1rem;
@@ -386,8 +380,7 @@ hr {
cursor: pointer;
background-size: contain;
background-image: url(../img/volume_high.svg);
-
- &.mute {
+ &.mute{
background-image: url(../img/volume_off.svg);
}
}
@@ -432,7 +425,8 @@ hr {
width: 100%;
min-height: 100%;
max-width: 420px;
- background-color: rgb(255, 255, 255);
+ background-color: #fff;
+ background-color: var(--white);
.brand {
display: flex;
@@ -440,6 +434,7 @@ hr {
align-items: center;
margin: 50px auto 100px 50px;
color: #525461;
+ color: var(--default);
.icon {
width: 50px;
@@ -485,6 +480,7 @@ hr {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: #525461;
+ color: var(--default);
font-size: 1.5rem;
position: absolute;
z-index: 100;
@@ -498,6 +494,7 @@ hr {
height: 1px;
bottom: 0;
border-bottom: 1px #5e72e4 solid;
+ border-bottom: 1px var(--primary) solid;
transform: scaleX(0);
transition: transform 0.3s;
}
@@ -512,9 +509,11 @@ hr {
box-sizing: border-box;
transition: all .3s cubic-bezier(.68, -.55, .265, 1.55);
color: #525461;
+ color:var(--default);
border: 0;
border-radius: 0;
border-bottom: 1px solid #fff;
+ border-bottom: 1px solid var(--white);
background-color: transparent;
background-clip: padding-box;
box-shadow: 0 3px 2px rgba(233, 236, 239, .05);
@@ -546,12 +545,14 @@ hr {
box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 50px 0px;
font-weight: 600;
font-size: 15px;
- color: rgb(255, 255, 255);
+ color: #fff;
+ color: var(--white);
text-align: center;
width: 100%;
cursor: pointer;
min-height: 50px;
background-color: #5e72e4 !important;
+ background-color: var(--primary) !important;
border-radius: 6px;
outline: none;
border-width: initial;
@@ -560,12 +561,12 @@ hr {
border-image: initial;
padding: 10px 0px;
margin: 30px 0px 100px;
- transition: all 0.3s;
+ transition: all 0.3s !important;
letter-spacing: 0.8rem;
&:hover,
:focus {
- background-color: #5065d8 !important;
+ opacity: 0.9;
}
}
}
@@ -579,10 +580,12 @@ hr {
justify-content: space-evenly;
margin-top: auto;
padding: 0px 0px 30px;
- color: #525461;
z-index: 10;
-
- .ftc {
+ color: #525461;
+ color: var(--default);
+ position: absolute;
+ bottom: 0;
+ .ftc{
position: absolute;
bottom: 30px;
width: 100%;
@@ -595,7 +598,6 @@ hr {
}
}
-
@supports (-webkit-backdrop-filter: none) or (backdrop-filter: none) {
.login-page .login-container .login-form {
-webkit-backdrop-filter: blur(var(--blur-radius));
@@ -663,6 +665,7 @@ small {
.brand {
font-size: 1.8rem;
color: #5e72e4;
+ color: var(--primary);
font-family: "TypoGraphica";
text-decoration: none;
text-align: center;
@@ -732,6 +735,7 @@ header {
height: 2rem;
width: 100%;
background-color: #5e72e4 !important;
+ background-color: var(--primary) !important;
}
.fill {
@@ -776,11 +780,12 @@ header {
right: 1.25rem;
float: right;
- span[data-indicator="poll-status"] {
- display: block;
+ span[data-indicator] {
+ display: inline-block;
font-size: 0.8rem;
font-weight: bold;
padding: 0.3rem 0.8rem;
+ margin: 0 0.5rem;
white-space: nowrap;
text-decoration: none;
text-transform: uppercase;
@@ -895,6 +900,62 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
.nav {
margin-top: 0.5rem;
+ >li>a:first-child {
+ display: block;
+ margin: 0.1rem .5rem 0.1rem .5rem;
+ padding: .675rem 0 .675rem 2.5rem;
+ border-radius: .375rem;
+ text-decoration: none;
+ cursor: default;
+ font-size: 1rem;
+ transition: all 0.2s;
+ position: relative;
+
+ &.active {
+ color: #fff;
+ background: #5e72e4;
+ background: var(--primary);
+
+ &::before {
+ color: #fff !important;
+ }
+
+ &::after {
+ transform: rotate(90deg);
+ color: #fff !important;
+ }
+ }
+
+ &:hover {
+ cursor: pointer;
+ color: #fff;
+ background: #5e72e4;
+ background: var(--primary);
+
+ &::before {
+ color: #fff !important;
+ }
+ }
+
+ &::before {
+ font-family: 'argon' !important;
+ font-style: normal;
+ font-weight: normal;
+ font-variant: normal;
+ text-transform: none;
+ line-height: 1;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+ position: absolute;
+ left: 0.8rem;
+ padding-top: 3px;
+ transition: all 0.3s;
+ content: "\e915";
+ color: #5e72e4;
+ color: var(--primary);
+ }
+ }
+
li {
padding: 0.5rem 1rem;
cursor: pointer;
@@ -902,6 +963,7 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
+ padding: 0;
a {
display: block;
@@ -916,140 +978,7 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
display: none;
}
- .menu {
- display: block;
- margin: 0.1rem .5rem 0.1rem .5rem;
- padding: .675rem 0 .675rem 2.5rem;
- border-radius: .375rem;
- text-decoration: none;
- cursor: default;
- font-size: 1rem;
- transition: all 0.2s;
- position: relative;
- &.active {
- color: #fff;
- background: #5e72e4;
- background: var(--primary);
-
- &::before {
- color: #fff !important;
- }
-
- &::after {
- transform: rotate(90deg);
- color: #fff !important;
- }
- }
-
- &:hover {
- cursor: pointer;
- color: #fff;
- background: #5e72e4;
- background: var(--primary);
-
- &::before {
- color: #fff !important;
- }
- }
-
- &::before {
- font-family: 'argon' !important;
- font-style: normal;
- font-weight: normal;
- font-variant: normal;
- text-transform: none;
- line-height: 1;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- position: absolute;
- left: 0.8rem;
- padding-top: 3px;
- transition: all 0.3s;
- content: "\e915";
- color: #5e72e4;
- }
-
- &::after {
- position: absolute;
- right: 0.5rem;
- top: 0.8rem;
- font-family: 'argon' !important;
- font-style: normal;
- font-weight: normal;
- font-variant: normal;
- text-transform: none;
- line-height: 1;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- content: '\e90f';
- transition: all .15s ease;
- color: #ced4da;
- text-rendering: auto;
- -webkit-font-smoothing: antialiased;
- transition: all 0.3s;
- }
- }
-
- .menu[data-title=Status]:before {
- content: "\e906";
- color: #5e72e4;
- }
-
- .menu[data-title=System]:before {
- content: "\e90a";
- color: #fb6340;
- }
-
- .menu[data-title=Services]:before {
- content: "\e909";
- color: #11cdef;
- }
-
- .menu[data-title=NAS]:before {
- content: "\e90c";
- color: #f3a4b5;
- }
-
- .menu[data-title=VPN]:before {
- content: "\e90b";
- color: #8965e0;
- }
-
- .menu[data-title=Network]:before {
- content: "\e908";
- color: #8965e0;
- }
-
- .menu[data-title=Bandwidth_Monitor]:before {
- content: "\e90d";
- color: #2dce89;
- }
-
- .menu[data-title=Docker]:before {
- content: "\e911";
- color: #6699ff;
- }
-
- .menu[data-title=Statistics]:before {
- content: "\e913";
- color: #8965e0;
- }
-
- .menu[data-title=Control]:before {
- content: "\e912";
- color: #5e72e4;
- }
-
- .menu[data-title=Asterisk]:before {
- content: "\e914";
- color: #fb6340;
- }
-
- .menu[data-title=Logout]:before {
- content: "\e907";
- color: #adb5bd;
- }
&:hover {
background: none;
@@ -1062,9 +991,10 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
li {
position: relative;
border-radius: 0.375rem;
- margin: 0.2rem 0;
+ margin: 0;
padding: 0.5rem 0rem;
background: none;
+ list-style: none;
a {
white-space: nowrap;
@@ -1079,6 +1009,7 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
width: 0;
height: 2px;
background-color: #5e72e4;
+ background-color: var(--primary);
transition: all 0.2s;
}
@@ -1109,6 +1040,7 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
width: 100%;
height: 2px;
background-color: #5e72e4;
+ background-color: var(--primary);
transition: all 0.2s;
}
@@ -1124,6 +1056,147 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
}
}
+
+
+
+ .menu {
+ display: block;
+ margin: 0.1rem .5rem 0.1rem .5rem;
+ padding: .675rem 0 .675rem 2.5rem;
+ border-radius: .375rem;
+ text-decoration: none;
+ cursor: default;
+ font-size: 1rem;
+ transition: all 0.2s;
+ position: relative;
+
+ &.active {
+ color: #fff;
+ background: #5e72e4;
+ background: var(--primary);
+
+ &::before {
+ color: #fff !important;
+ }
+
+ &::after {
+ transform: rotate(90deg);
+ color: #fff !important;
+ }
+ }
+
+ &:hover {
+ cursor: pointer;
+ color: #fff;
+ background: #5e72e4;
+ background: var(--primary);
+
+ &::before {
+ color: #fff !important;
+ }
+ }
+
+ &::before {
+ font-family: 'argon' !important;
+ font-style: normal;
+ font-weight: normal;
+ font-variant: normal;
+ text-transform: none;
+ line-height: 1;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+ position: absolute;
+ left: 0.8rem;
+ padding-top: 3px;
+ transition: all 0.3s;
+ content: "\e915";
+ color: #5e72e4;
+ color: var(--primary);
+ }
+
+ &::after {
+ position: absolute;
+ right: 0.5rem;
+ top: 0.8rem;
+ font-family: 'argon' !important;
+ font-style: normal;
+ font-weight: normal;
+ font-variant: normal;
+ text-transform: none;
+ line-height: 1;
+ -webkit-font-smoothing: antialiased;
+ -moz-osx-font-smoothing: grayscale;
+ content: '\e90f';
+ transition: all .15s ease;
+ color: #ced4da;
+ text-rendering: auto;
+ -webkit-font-smoothing: antialiased;
+ transition: all 0.3s;
+ }
+ }
+
+
+ .menu[data-title=Status]:before {
+ content: "\e906";
+ color: #5e72e4;
+ color: var(--primary);
+ }
+
+ .menu[data-title=System]:before {
+ content: "\e90a";
+ color: #fb6340;
+ }
+
+ .menu[data-title=Services]:before {
+ content: "\e909";
+ color: #11cdef;
+ }
+
+ .menu[data-title=NAS]:before {
+ content: "\e90c";
+ color: #f3a4b5;
+ }
+
+ .menu[data-title=VPN]:before {
+ content: "\e90b";
+ color: #8965e0;
+ }
+
+ .menu[data-title=Network]:before {
+ content: "\e908";
+ color: #8965e0;
+ }
+
+ .menu[data-title=Bandwidth_Monitor]:before {
+ content: "\e90d";
+ color: #2dce89;
+ }
+
+ .menu[data-title=Docker]:before {
+ content: "\e911";
+ color: #6699ff;
+ }
+
+ .menu[data-title=Statistics]:before {
+ content: "\e913";
+ color: #8965e0;
+ }
+
+ .menu[data-title=Control]:before {
+ content: "\e912";
+ color: #5e72e4;
+ color: var(--primary);
+ }
+
+ .menu[data-title=Asterisk]:before {
+ content: "\e914";
+ color: #fb6340;
+ }
+
+ a[data-title=Logout]:before {
+ content: "\e907";
+ color: #adb5bd;
+ }
}
}
}
@@ -1687,13 +1760,16 @@ td>table>tbody>tr>td,
li:hover {
cursor: pointer;
border-bottom: 0.18751rem solid #5e72e4;
+ border-bottom: 0.18751rem solid var(--primary);
color: #5e72e4;
+ color: var(--primary);
background-color: #dce1fe;
margin-bottom: 0;
border-radius: 0;
a {
color: #5e72e4;
+ color: var(--primary);
}
}
@@ -1712,6 +1788,7 @@ td>table>tbody>tr>td,
&:hover {
border-bottom: 0.18751rem solid #5e72e4;
+ border-bottom: 0.18751rem solid var(--primary);
}
}
}
@@ -1757,7 +1834,9 @@ td>table>tbody>tr>td,
&:hover {
cursor: pointer;
border-bottom: 0.18751rem solid #5e72e4;
+ border-bottom: 0.18751rem solid var(--primary);
color: #5e72e4;
+ color: var(--primary);
background-color: #dce1fe;
margin-bottom: 0;
@@ -1769,12 +1848,15 @@ td>table>tbody>tr>td,
li[class~="cbi-tab"] {
border-bottom: 0.18751rem solid #5e72e4;
+ border-bottom: 0.18751rem solid var(--primary);
color: #5e72e4;
+ color: var(--primary);
background-color: #dce1fe;
margin-bottom: 0;
a {
color: #5e72e4;
+ color: var(--primary);
}
}
}
@@ -2080,6 +2162,7 @@ body:not(.Interfaces) .cbi-rowstyle-2:first-child {
margin: 0.25rem 0.1rem 0.25rem 0;
color: #fff;
border: 1px solid #5e72e4;
+ border: 1px solid var(--primary);
border-radius: 0.25rem;
outline: 0;
background-image: none;
@@ -2334,8 +2417,8 @@ body:not(.Interfaces) .cbi-rowstyle-2:first-child {
width: 0;
height: 100%;
transition: width .25s ease-in;
- background: #5bc0de;
- background: var(--bar-bg);
+ background: #5e72e4;
+ background: var(--primary);
}
.cbi-progressbar::after {
@@ -2421,7 +2504,7 @@ body:not(.Interfaces) .cbi-rowstyle-2:first-child {
}
.modal p {
-
+
word-break: break-word;
}
@@ -2605,10 +2688,10 @@ td>.ifacebadge,
min-height: 15rem;
padding: 1rem;
resize: none;
- color: #eee;
+ color: #242424;
border: 0;
border-radius: 0.375rem;
- background-color: #242424;
+ background-color: #ffffff;
box-shadow: 0 2px 2px 0 rgba(0, 0, 0, .16), 0 0 2px 0 rgba(0, 0, 0, .12);
}
@@ -2718,7 +2801,7 @@ td>.ifacebadge,
.ifacebox-head.active {
background: #5e72e4;
- background: var(--bar-bg);
+ background: var(--primary);
* {
color: #fff;
@@ -3082,7 +3165,7 @@ input[name="nslookup"] {
}
.modal {
-
+
label>input[type="checkbox"] {
top: -0.35rem;
@@ -3284,8 +3367,10 @@ input[type="checkbox"] {
input[type="checkbox"]:checked {
border: 1px solid #5e72e4;
+ border: 1px solid var(--primary);
background-image: url('data:image/svg+xml,%3csvg xmlns=\'http://www.w3.org/2000/svg\' viewBox=\'0 0 8 8\'%3e%3cpath fill=\'%23fff\' d=\'M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z\'/%3e%3c/svg%3e') !important;
background-color: #5e72e4;
+ background-color: var(--primary);
background-size: 70%;
background-repeat: no-repeat;
background-position: center;
@@ -3430,7 +3515,8 @@ pre.command-output {
}
.main>.main-left>.nav>li,
- .main>.main-left>.nav>li a,
+ .main>.main-left>.nav>li>a,
+ .main .main-left .nav>li>a:first-child,
.main>.main-left>.nav>.slide>.menu,
.main>.main-left>.nav>li>[data-title="Logout"] {
font-size: .9rem;
@@ -3728,10 +3814,7 @@ pre.command-output {
display: inline-block;
}
- .main>.main-left>.nav>.slide>.menu,
- .main>.main-left>.nav>li>[data-title="Logout"] {
- font-size: 1.2rem;
- }
+
.main>.main-left>.nav>.slide>.slide-menu>li>a {
font-size: 0.8rem;
@@ -3897,782 +3980,3 @@ pre.command-output {
}
-
-@media (prefers-color-scheme: dark) {
- body {
- background: #1e1e1e;
- color: #cccccc;
- }
-
- .login-page .login-container {
-
- .login-form {
- background-color: #1e1e1e;
-
- .brand {
- color: #adb5bd;
- }
-
- .form-login {
- .input-group {
- &::before {
- color: #adb5bd;
- }
-
- input {
- background-color: transparent !important;
- color: #adb5bd;
- border-bottom: #adb5bd 1px solid !important;
- border-radius: 0 !important;
- border-top: none !important;
- border-left: none !important;
- border-right: none !important;
- box-shadow: none;
- }
-
- }
-
- .cbi-button-apply {
- background-image: linear-gradient(-135deg, #6c61ab 0%, #594ca9 100%);
-
- &:hover,
- &:focus {
- background-image: linear-gradient(-135deg, rgb(85, 76, 138) 0%, rgb(72, 61, 139) 100%);
- }
- }
- }
- }
-
- }
-
- header::after {
- background-color: #1e1e1e !important;
- }
-
-
- .main {
- .main-left {
-
- background-color: #333333 !important;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, .15);
-
- .sidenav-header .brand {
- color: #ccc;
- }
-
- .nav {
- .slide {
- .slide-menu {
- .active {
- a {
- color: #cccccc;
-
- &::after {
- background-color: #cccccc !important;
- }
- }
- }
-
- li {
- a {
- color: #cccccc;
- }
-
- a:hover {
- background: none !important;
- }
- }
- }
-
- .menu.active {
- background-color: darkslateblue !important;
- color: #cccccc !important;
-
- a::after {
- background-color: #cccccc !important;
- }
- }
- }
-
- li {
- a {
- color: #cccccc !important;
- }
-
- a:hover {
- background-color: darkslateblue !important;
- color: #cccccc !important;
-
-
- }
- }
- }
-
-
- &::-webkit-scrollbar-thumb {
- background-color: #252526 !important;
- }
-
- &::-webkit-scrollbar-track {
- background-color: #333;
- }
- }
-
- .main-right {
- background-color: #1e1e1e;
- }
- }
-
- h2 {
- color: #ccc;
- background: #333333;
- }
-
- h3 {
- color: #ccc;
- border-bottom: 0;
- background: #333333;
- }
-
- a:-webkit-any-link {
- color: -webkit-link;
- cursor: pointer;
- color: darkslateblue;
- }
-
-
- input:-webkit-autofill {
- background-color: #3c3c3c !important;
- }
-
- .cbi-value-field .cbi-input-apply,
- .cbi-button-apply,
- .cbi-button-edit {
- color: #fff !important;
- background-color: darkslateblue !important;
- border-color: darkslateblue !important;
- }
-
-
- .cbi-section em {
- color: #ccc;
- }
-
-
-
- header.bg-primary {
- background-color: #1e1e1e !important;
- }
-
-
-
- .cbi-map-descr {
- color: #ccc;
- }
-
- .cbi-section {
- background: none;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, .35)
- }
-
- .panel-title {
- color: #ccc;
- background-color: #333333;
- border-bottom: 0px;
- }
-
- div>table>tbody>tr:nth-of-type(2n),
- div>.table>.tr:nth-of-type(2n) {
- background-color: #252526;
- }
-
- table>tbody>tr>td,
- table>tfoot>tr>td,
- table>thead>tr>td {
- color: #ccc;
- }
-
- fieldset>table>tbody>tr:nth-of-type(2n) {
- background-color: #252526;
- }
-
- table>tbody>tr>td,
- table>tfoot>tr>td,
- table>thead>tr>td {
- border-top: 1px solid #252526;
- }
-
- #swaptotal>div>div,
- #swapfree>div>div,
- #memfree>div>div,
- #membuff>div>div,
- #conns>div>div,
- #memtotal>div>div {
- background-color: #32325d !important;
- }
-
- #swaptotal>div>div>div>small,
- #swapfree>div>div>div>small,
- #memfree>div>div>div>small,
- #membuff>div>div>div>small,
- #conns>div>div>div>small,
- #memtotal>div>div>div>small {
-
- color: #ccc !important;
- }
-
- .node-system-packages>.main .cbi-section-node:first-child .cbi-value-last {
- line-height: 1.8em;
-
- div[style="margin:3px 0; width:300px; height:10px; border:1px solid #000000; background-color:#80C080"] {
- border: 1px solid #999999 !important;
- background-color: transparent !important;
-
- div {
- background-color: #32325d !important;
- }
- }
-
- }
-
-
- table>tbody>tr>th,
- table>tfoot>tr>th,
- table>thead>tr>th {
-
- background-color: #252526;
- border-bottom: black 1px solid !important;
- }
-
- tr>td,
- tr>th,
- .tr>.td,
- .tr>.th,
- .cbi-section-table-row::before,
- #cbi-wireless>#wifi_assoclist_table>.tr:nth-child(2) {
- border-top: 0;
- }
-
- .cbi-rowstyle-2 {
- background-color: #1e1e1e;
- }
-
- .cbi-rowstyle-1 {
- background-color: #252526;
- }
-
- .cbi-section>h3:first-child,
- .panel-title,
- h3 {
- color: #ccc;
- border-bottom: 0;
- border-bottom-left-radius: 0;
- border-bottom-right-radius: 0;
- }
-
- h4 {
- background-color: #1e1e1f;
- }
-
- .cbi-progressbar {
- position: relative;
- min-width: 170px;
- height: 20px;
- margin: 6px 0;
- border: thin solid #999;
- background: transparent;
- border-radius: 0.2rem;
- overflow: hidden;
-
- div {
- background-color: #32325d !important;
- }
- }
-
- .cbi-section-table .cbi-section-table-titles .cbi-section-table-cell {
- background-color: #1e1e1f;
- }
-
- .cbi-button {
- color: #ccc !important;
- background-color: darkslateblue;
- }
-
- .cbi-section-node {
- background: none;
- border-radius: 0 0 .375rem .375rem;
- padding: 0rem;
- }
-
- abbr {
- color: #5e72e4;
-
- }
-
- div>table>tbody>tr:nth-of-type(2n),
- div>.table>.tbody>.tr:nth-of-type(2n) {
- background-color: #252526;
- }
-
- #content_syslog {
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, .35)
- }
-
- #syslog {
- color: #ccc;
- background-color: #1e1e1e;
- }
-
- #iwsvg,
- #iwsvg2,
- #bwsvg {
- overflow: hidden;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, .35);
- background-color: #1e1e1e !important;
- }
-
- .tabs {
- background-color: #252526;
- }
-
- .tabs>li[class~="active"]>a {
- color: #ccc;
- }
-
- .tabs>li[class~="active"],
- .tabs>li:hover {
- border-bottom: 0.18751rem solid darkslateblue;
- color: #ccc;
- background-color: #181819;
- }
-
- .cbi-tabmenu>li>a,
- .tabs>li>a {
- color: #ccc;
-
- &:hover {
- color: #ccc;
- }
- }
-
- .cbi-tabmenu>li {
- background: #2d2d2d;
- }
-
- .cbi-tabmenu li[class~="cbi-tab"] a {
- color: #ccc;
- }
-
- .cbi-tabmenu>li:hover {
- color: #ccc;
- background: #2d2d2d;
- }
-
- .cbi-tabmenu>li[class~="cbi-tab"] {
- background-color: #181819;
- }
-
- .cbi-tabcontainer>.cbi-value:nth-of-type(2n) {
- background-color: #252526;
- }
-
- .cbi-value-title {
- color: #ccc;
- }
-
- select,
- input {
- color: #ccc;
- background-color: transparent !important;
- border: 1px solid #252526;
- box-shadow: none;
- }
-
- select:not([multiple="multiple"]):focus,
- input:focus {
- border-color: darkslateblue !important;
- outline: 0;
-
- }
-
- select {
- background-color: #1e1e1e !important;
- }
-
- #cbi-dropbear h2,
- #cbi-dropbear .cbi-map-descr,
- #cbi-dropbear .cbi-map-descr abbr,
- #cbi-rc h2,
- #cbi-rc .cbi-map-descr,
- #cbi-distfeedconf h2,
- #cbi-distfeedconf .cbi-map-descr,
- #cbi-customfeedconf h2,
- #cbi-customfeedconf .cbi-map-descr,
- #cbi-download h2,
- #cbi-filelist h2 {
- color: #ccc !important;
- }
-
- .cbi-value-field>ul>li .ifacebadge {
- background-color: #3c3c3c;
- }
-
- .cbi-section-descr {
- color: #ccc;
- }
-
- .cbi-input-textarea {
- background-color: #1e1e1e;
- color: #ccc;
- }
-
-
-
- .cbi-section-remove:nth-of-type(2n),
- .cbi-section-node:nth-of-type(2n) {
- background-color: #1e1e1e;
- }
-
- .node-system-packages>.main table tr td:nth-last-child(1) {
- color: #ccc;
-
- }
-
- .cbi-section-node .cbi-value {
- padding: 1rem 1rem 0.3rem 1rem;
- }
-
- .ifacebox {
- background-color: none;
- border: 1px solid #1e1e1e;
- }
-
- .ifacebox-head {
- color: #666;
- }
-
- .ifacebox-body {
- background-color: #333;
- }
-
- .zonebadge strong {
- color: #333;
- }
-
- .zonebadge>.ifacebadge {
- background-color: #3c3c3c;
- }
-
- div.cbi-value var,
- td.cbi-value-field var {
- color: #5e72e4;
- }
-
- #diag-rc-output>pre {
- color: #ccc;
- background-color: #1e1e1e;
- }
-
- .node-services-vssr .block {
- background-color: #3c3c3c !important;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, .35);
- }
-
- .node-services-vssr .block h4 {
- color: #ccc !important;
- }
-
- .node-services-vssr .status-bar {
- color: #ccc;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, .35);
- background-color: #1e1e1e;
- }
-
- .node-services-vssr .cbi-section-table-row {
- color: #ccc;
- background-color: #3c3c3c !important;
- box-shadow: 0 0 5px 0 rgba(0, 0, 0, .35)
- }
-
- .node-services-vssr .cbi-section-table-row.fast {
- background: darkslateblue !important;
- color: #fff;
- }
-
- .node-services-vssr .ssr-button {
- color: #ccc;
-
- }
-
- .node-services-vssr .incon:nth-child(2) {
- border-right: #1e1e1e 1px solid;
- }
-
- #xhr_poll_status>.label.success {
- color: #ccc !important;
-
- background-color: darkolivegreen !important;
- }
-
- .notice {
- background-color: darkslateblue !important;
- }
-
- .cbi-input-find,
- .cbi-input-save,
- .cbi-button-add,
- .cbi-button-save,
- .cbi-button-find,
- .cbi-input-reload,
- .cbi-button-reload {
- color: #fff !important;
- background-color: darkseagreen !important;
- border-color: darkseagreen !important;
- }
-
- .cbi-button-reset,
- .cbi-input-remove {
- color: #fff !important;
- background-color: darkorange !important;
- border-color: darkorange !important;
- }
-
- .cbi-page-actions .cbi-button-apply,
- .cbi-section-actions .cbi-button-edit,
- .cbi-button-edit.important,
- .cbi-button-apply.important,
- .cbi-button-reload.important,
- .cbi-button-action.important {
- border: 1px darkslateblue solid !important;
- }
-
-
-
- fieldset[id^="cbi-apply-"] {
- background-color: #333333;
- }
-
- #detail-bubble>div {
- border: 1px solid #ccc;
- border-radius: 2px;
- padding: 5px;
- background: #252525;
- }
-
- .ifacebox-head.active {
- background-color: #32325d !important;
- }
-
- header .fill .status span[data-style="active"] {
- color: #ccc !important;
- background-color: darkolivegreen !important;
- }
-
- #cbi-wireless .td,
- #cbi-network .tr:first-child>.td,
- .table[width="100%"]>.tr:first-child>.td,
- [data-page="admin-network-diagnostics"] .tr>.td,
- .tr.table-titles>.th,
- .tr.cbi-section-table-titles>.th {
- background-color: #252526;
- border-bottom: black 1px solid !important;
-
- }
-
- .network-status-table .ifacebox-body .ifacebadge {
- background-color: #252526;
- border-bottom: 0;
- box-shadow: none;
- }
-
- td>.ifacebadge,
- .td>.ifacebadge {
-
- background-color: darkslateblue;
- border: 0;
- }
-
- .btn.danger,
- .cbi-section-remove>.cbi-button,
- .cbi-button-remove,
- .cbi-button-reset,
- .cbi-button-negative,
- .cbi-button[value="Stop"],
- .cbi-button[value="Kill"],
- .cbi-button[onclick="reboot(this)"],
- .cbi-button-neutral[value="Restart"] {
- border: thin solid darkorange !important;
- background-color: darkorange !important;
- }
-
- .cbi-section,
- .cbi-section-error,
- #iptables,
- .Firewall form,
- #cbi-network>.cbi-section-node,
- #cbi-wireless>.cbi-section-node,
- #cbi-wireless>#wifi_assoclist_table,
- [data-tab-title],
- [data-page^="admin-system-admin"]:not(.node-main-login) .cbi-map:not(#cbi-dropbear),
- [data-page="admin-system-opkg"] #maincontent>.container {
- background: #1e1e1e !important;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, 0.35);
- }
-
- div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
- background: transparent !important;
- }
-
- [data-page="admin-system-admin"] .cbi-map h2,
- [data-page="admin-system-admin-password"] .cbi-map h2,
- [data-page="admin-system-admin"] .cbi-map .cbi-map-descr,
- [data-page="admin-system-admin-password"] .cbi-map .cbi-map-descr {
- color: #ccc;
- }
-
- [data-page="admin-system-flash"] {
- .modal {
- label>input[type="checkbox"] {
- top: -0.35rem;
- }
-
- .btn {
- white-space: normal !important;
- background-color: darkseagreen;
- }
-
- .alert-message {
- background-color: transparent !important;
- }
-
- .danger {
- border: thin solid darkorange !important;
- background-color: darkorange !important;
- }
- }
- }
-
- .cbi-value input[type="password"]+.cbi-button-neutral {
- background-color: darkslateblue !important;
- }
-
- .btn,
- button,
- select,
- input,
- .cbi-dropdown {
- border: 1px solid #3c3c3c !important;
- }
-
-
- .cbi-dropdown .preview {
- color: #ccc;
- }
-
- .cbi-section-table-row {
- background-color: #1e1e1e !important;
- }
-
- .modal {
- background-color: #1e1e1e;
- }
-
- .cbi-button-positive {
- color: #fff !important;
- background-color: darkseagreen !important;
- }
-
- [data-page="admin-system-flash"] legend {
- color: #ccc;
- }
-
- .logout:before {
- color: #adb5bd !important;
- }
-
- .cbi-dropdown[open] {
- border-color: darkslateblue !important;
- }
-
- .cbi-dropdown[open]>ul.dropdown {
- background: #252526 !important;
- color: #ccc !important;
- box-shadow: none;
- border: 1px solid #3c3c3c !important;
-
-
- }
-
- .cbi-dropdown[open]>ul.dropdown li {
- color: #ccc;
- border-bottom: 1px solid #3c3c3c !important;
- }
-
- .cbi-dropdown[open]>ul.dropdown>li[selected] {
- background-color: darkslateblue !important;
- border-bottom: 1px solid #3c3c3c !important;
- }
-
- .cbi-dropdown[open]>ul.dropdown>li.focus {
- background: darkslateblue;
- outline: none;
- }
-
- .ifacebadge {
- background-color: #333333;
- }
-
- .cbi-dynlist>.item>span {
- border: 1px solid #3c3c3c !important;
- }
-
- .cbi-page-actions .cbi-button-apply,
- .cbi-section-actions .cbi-button-edit,
- .cbi-button-edit,
- .cbi-button-apply,
- .cbi-button-reload,
- .cbi-button-action,
- .cbi-button[value="Submit"],
- .cbi-button[value="Upload"],
- .cbi-button[value$="Apply"],
- .cbi-button[onclick="addKey(event)"] {
- background: darkslateblue !important;
- }
-
- .btn.primary,
- .cbi-page-actions .cbi-button-save,
- .cbi-page-actions .cbi-button-apply+.cbi-button-save,
- .cbi-button-add,
- .cbi-button-save,
- .cbi-button-positive,
- .cbi-button-link,
- .cbi-button[value="Enable"],
- .cbi-button[value="Scan"],
- .cbi-button[value^="Back"],
- .cbi-button-neutral[onclick="handleConfig(event)"] {
- background: darkslateblue !important;
- }
-
- [data-page="admin-system-opkg"] h2 {
-
- color: #ccc !important;
- }
-
- @supports (-webkit-backdrop-filter: none) or (backdrop-filter: none) {
- .login-page .login-container .login-form {
- -webkit-backdrop-filter: blur(var(--blur-radius-dark));
- backdrop-filter: blur(var(--blur-radius-dark));
- background-color: rgba(0, 0, 0, var(--blur-opacity-dark));
-
- }
- }
-}
-
-@media (prefers-color-scheme: dark) and (max-width: 480px) {
- .node-status-iptables>.main div>.cbi-map>form {
- background-color: #1e1e1e;
- box-shadow: 0 0 0.5rem 0 rgba(0, 0, 0, .35);
- }
-
-
-}
\ No newline at end of file
diff --git a/luci-theme-argon/htdocs/luci-static/argon/less/dark.less b/luci-theme-argon/htdocs/luci-static/argon/less/dark.less
index c1285dd4a..8143723e5 100644
--- a/luci-theme-argon/htdocs/luci-static/argon/less/dark.less
+++ b/luci-theme-argon/htdocs/luci-static/argon/less/dark.less
@@ -1,3 +1,4 @@
+// compress: false , sourceMap: false
/**
* Argon is a clean HTML5 theme for LuCI. It is based on luci-theme-material and Argon Template
*
@@ -24,7 +25,7 @@
* Login background
* https://unsplash.com/
*
- * Licensed to the public under the Apache License 2.0
+ * Licensed to the public under the Apache License 2.0
*/
body {
@@ -61,11 +62,12 @@ body {
}
.cbi-button-apply {
- background-image: linear-gradient(-135deg, #6c61ab 0%, #594ca9 100%);
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
&:hover,
&:focus {
- background-image: linear-gradient(-135deg, rgb(85, 76, 138) 0%, rgb(72, 61, 139) 100%);
+ opacity: 0.9;
}
}
}
@@ -113,7 +115,8 @@ header::after {
}
.menu.active {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
color: #cccccc !important;
a::after {
@@ -128,7 +131,8 @@ header::after {
}
a:hover {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
color: #cccccc !important;
}
}
@@ -163,7 +167,8 @@ h3 {
a:-webkit-any-link {
color: -webkit-link;
cursor: pointer;
- color: darkslateblue;
+ color: #483d8b;
+ color: var(--dark-primary);
}
@@ -175,8 +180,10 @@ input:-webkit-autofill {
.cbi-button-apply,
.cbi-button-edit {
color: #fff !important;
- background-color: darkslateblue !important;
- border-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
+ border-color: #483d8b !important;
+ border-color: var(--dark-primary) !important;
}
@@ -316,7 +323,8 @@ h4 {
.cbi-button {
color: #ccc !important;
- background-color: darkslateblue;
+ background-color: #483d8b;
+ background-color: var(--dark-primary);
}
.cbi-section-node {
@@ -361,7 +369,8 @@ div>.table>.tbody>.tr:nth-of-type(2n) {
.tabs>li[class~="active"],
.tabs>li:hover {
- border-bottom: 0.18751rem solid darkslateblue;
+ border-bottom: 0.18751rem solid #483d8b;
+ border-bottom: 0.18751rem solid var(--dark-primary);
color: #ccc;
background-color: #181819;
}
@@ -410,7 +419,8 @@ input {
select:not([multiple="multiple"]):focus,
input:focus {
- border-color: darkslateblue !important;
+ border-color: #483d8b !important;
+ border-color: var(--dark-primary) !important;
outline: 0;
}
@@ -515,7 +525,8 @@ td.cbi-value-field var {
}
.node-services-vssr .cbi-section-table-row.fast {
- background: darkslateblue !important;
+ background: #483d8b !important;
+ background: var(--dark-primary) !important;
color: #fff;
}
@@ -535,7 +546,8 @@ td.cbi-value-field var {
}
.notice {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
}
.cbi-input-find,
@@ -563,7 +575,8 @@ td.cbi-value-field var {
.cbi-button-apply.important,
.cbi-button-reload.important,
.cbi-button-action.important {
- border: 1px darkslateblue solid !important;
+ border: 1px #483d8b solid !important;
+ border: 1px var(--dark-primary) solid !important;
}
.btn[value="Dismiss"],
@@ -575,8 +588,8 @@ td.cbi-value-field var {
.cbi-button-neutral[value="Disable"] {
font-weight: normal;
color: #fff;
- border: thin solid darkorange!important;
- background-color: darkorange!important;
+ border: thin solid darkorange !important;
+ background-color: darkorange !important;
}
fieldset[id^="cbi-apply-"] {
@@ -619,7 +632,8 @@ header .fill .status span[data-style="active"] {
td>.ifacebadge,
.td>.ifacebadge {
- background-color: darkslateblue;
+ background-color: #483d8b;
+ background-color: var(--dark-primary);
border: 0;
}
@@ -684,7 +698,8 @@ div[style="width:100%;height:300px;border:1px solid #000;background:#fff"] {
}
.cbi-value input[type="password"]+.cbi-button-neutral {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
}
.btn,
@@ -722,7 +737,8 @@ input,
}
.cbi-dropdown[open] {
- border-color: darkslateblue !important;
+ border-color: #483d8b !important;
+ border-color: var(--dark-primary) !important;
}
.cbi-dropdown[open]>ul.dropdown {
@@ -740,12 +756,14 @@ input,
}
.cbi-dropdown[open]>ul.dropdown>li[selected] {
- background-color: darkslateblue !important;
+ background-color: #483d8b !important;
+ background-color: var(--dark-primary) !important;
border-bottom: 1px solid #3c3c3c !important;
}
.cbi-dropdown[open]>ul.dropdown>li.focus {
- background: darkslateblue;
+ background: #483d8b;
+ background: var(--dark-primary);
outline: none;
}
@@ -767,7 +785,8 @@ input,
.cbi-button[value="Upload"],
.cbi-button[value$="Apply"],
.cbi-button[onclick="addKey(event)"] {
- background: darkslateblue !important;
+ background: #483d8b !important;
+ background: var(--dark-primary) !important;
}
.btn.primary,
@@ -781,7 +800,8 @@ input,
.cbi-button[value="Scan"],
.cbi-button[value^="Back"],
.cbi-button-neutral[onclick="handleConfig(event)"] {
- background: darkslateblue;
+ background: #483d8b;
+ background: var(--dark-primary);
}
[data-page="admin-system-opkg"] h2 {
@@ -805,4 +825,4 @@ input,
}
-}
\ No newline at end of file
+}
diff --git a/luci-theme-argon/luasrc/view/themes/argon/footer.htm b/luci-theme-argon/luasrc/view/themes/argon/footer.htm
index cdb46bb85..a4e1df4b2 100644
--- a/luci-theme-argon/luasrc/view/themes/argon/footer.htm
+++ b/luci-theme-argon/luasrc/view/themes/argon/footer.htm
@@ -7,13 +7,13 @@
Have a bug? Please create an issue here on GitHub!
https://github.com/jerrykuku/luci-theme-argon/issues
- luci-theme-material:
+ luci-theme-material:
Copyright 2015 Lutty Yang
-
- Agron Theme
- https://demos.creative-tim.com/argon-dashboard/index.html
- Licensed to the public under the Apache License 2.0
+ Agron Theme
+ https://demos.creative-tim.com/argon-dashboard/index.html
+
+ Licensed to the public under the Apache License 2.0
-%>
<% local ver = require "luci.version" %>
@@ -43,4 +43,4 @@
 +
+  +
-
-
+
+
+
-
-
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+ +
+  +
-
-
+
+
+
-
-
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+
+
+
+
+  +
+
+
+ +
+ +
+